For the whole signup process. we need to
- Hash the password to create a password digest
- Store the user's info and password digest into db
- Create a random sessionId to assoc with user
- Set Session Id into cookie
async function createUserAndSession(res, credentials) { // Create a password digest const passwordDigest = await argon2.hash(credentials.password); // Save into db const user = db.createUser(credentials.email, passwordDigest); // create random session id const sessionId = await randomBytes(32).then(bytes => bytes.toString('hex')); // link sessionId with user sessionStore.createSession(sessionId, user); // set sessionid into cookie res.cookie('SESSIONID', sessionId); // send back to UI res.status(200).json({id: user.id, email: user.email}); } ----- const util = require('util'); const crypto = require('crypto'); // convert a callback based code to promise based export const randomBytes = util.promisify( crypto.randomBytes ); ----- import {Session} from './session'; import {User} from '../src/app/model/user'; class SessionStore { private sessions: {[key: string]: Session} = {}; createSession(sessionId: string, user: User) { this.sessions[sessionId] = new Session(sessionId, user); } } // We want only global singleton export const sessionStore = new SessionStore();
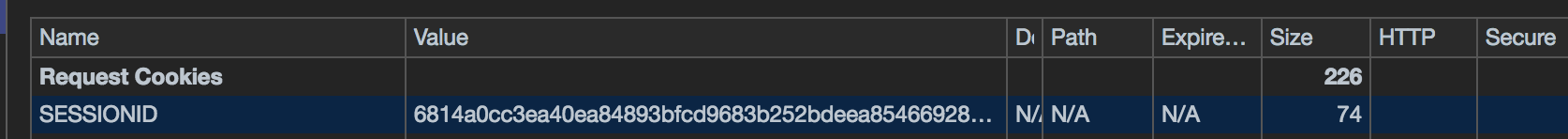
Now we have set the cookie, later, each request we send to the server, this cookie will be attached in the request header, we can confirm that:

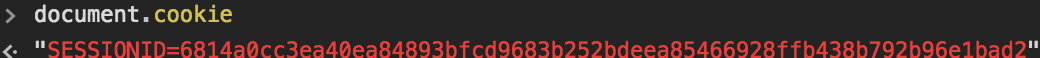
But the problem is that, hacker can inject some script to get our cookie by using:
document.cookie

It enables the hacker to attack our site by just set cookie in his broswer, then in each reqest, the cookie will be sent to server, cookie is the only thing which server used to verfiy the user.
document.cookie = "......"
To protect that, we can make cookie can only be accessed by http, not JS:
// set sessionid into cookie res.cookie('SESSIONID', sessionId, { httpOnly: true, // js cannot access cookie });

We can see that "HTTP" column was marked.
Second, we need to enable https protect.
To do that in server:
// set sessionid into cookie res.cookie('SESSIONID', sessionId, { httpOnly: true, // js cannot access cookie secure: true // enable https only });
We also need to adjust angular cli so that app run on https:
package.json:
"start": "ng serve --proxy-config ./proxy.json --ssl 1 --ssl-key key.pem --ssl-cert cert.pem",
// proxy.json { "/api": { "target": "https://localhost:9000", "secure": true } }
![]()
We can see that "Secure" column now is also marked.