What is web worker for? OK, read it docs to get full details idea. Or just a quick intro to web worker.
Web worker, open another thread in the background sprated from main thread. You can just think Web worker is a async function...
OK, so what does web worker good for? Improve the profermence! Imaging there is some code which need to handle image transform, if you put the whole thing in the main thread, it will really jank! It freaze your browser for second, it has a poor profermence.
Instead, you can put image transform code into a web worker, let it help you to handle the heavy code in the background.

To use web worker, only need to do two things:
1. Register a web worker.
You need to create a 'worker.js', name it whatever you want.
var imageWorker = new Worker('scripts/worker.js');
The code should be run in early stage, or let sya idle stage.
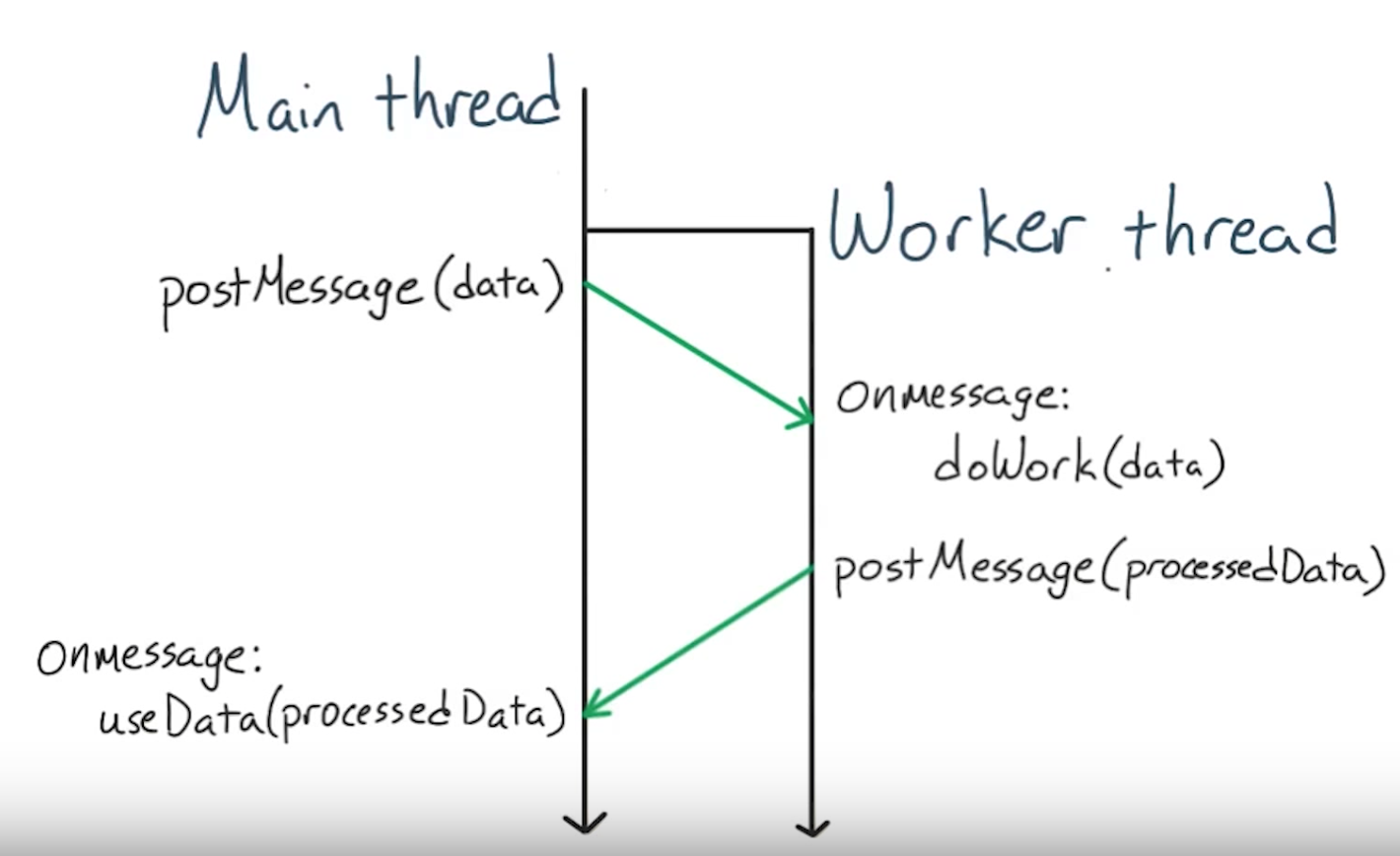
2. Communiate between web worker file and your component file by using: 'postMessage' and <worker>.onmessage:
// your component function manipulateImage(type) { var a, b, g, i, imageData, j, length, pixel, r, ref; imageData = ctx.getImageData(0, 0, canvas.width, canvas.height); toggleButtonsAbledness(); imageWorker.postMessage({'imageData': imageData, 'type': type}); imageWorker.onmessage = function(e) { toggleButtonsAbledness(); var image = e.data; if (image) return ctx.putImageData(e.data, 0, 0); console.log("No manipulated image returned.") } imageWorker.onerror = function(error) { function WorkerException(message) { this.name = "WorkerException"; this.message = message; }; throw new WorkerException('Worker error.'); }; };
// require some js files on the top importScripts('imageManips-improved.js'); // listen for the message this.onmessage = function(e) { var imageData = e.data.imageData; var type = e.data.type; try { length = imageData.data.length / 4; var manipulatePixel = getManipFunc(type); for (i = j = 0, ref = length; 0 <= ref ? j <= ref : j >= ref; i = 0 <= ref ? ++j : --j) { r = imageData.data[i * 4 + 0]; g = imageData.data[i * 4 + 1]; b = imageData.data[i * 4 + 2]; a = imageData.data[i * 4 + 3]; pixel = manipulatePixel(r, g, b, a); imageData.data[i * 4 + 0] = pixel[0]; imageData.data[i * 4 + 1] = pixel[1]; imageData.data[i * 4 + 2] = pixel[2]; imageData.data[i * 4 + 3] = pixel[3]; } // send message back to the component postMessage(imageData); } catch (e) { function ManipulationException(message) { this.name = "ManipulationException"; this.message = message; }; throw new ManipulationException('Image manipulation error'); postMessage(undefined); } }