If you have a presentation coming up or you just need to present some documentation, then the Code Surfer React component is a powerful way to Highlight, Zoom, and Scroll snippets of code. This component is particularly designed to work with mdx-deck, which is a MDX-based presentation framework that enables easy slide creation with markdown and React components.
https://github.com/pomber/code-surfer https://github.com/jxnblk/mdx-deck
Install:
npm init deck my-code
It creates a mdx-deck project with dependcies installed.
Run:
npm start
You should be able to see a basic mdx-deck project running.
Install:
npm i -D mdx-deck-code-surfer raw-loader
Modify:
import {CodeSurfer} from "mdx-deck-code-surfer" <CodeSurfer code="console.log('Hello World')" />
Import snippet:
Should also using raw-loader
import {CodeSurfer} from "mdx-deck-code-surfer" <CodeSurfer code={require("raw-loader!./snippets/1.snippet")} />
More example:
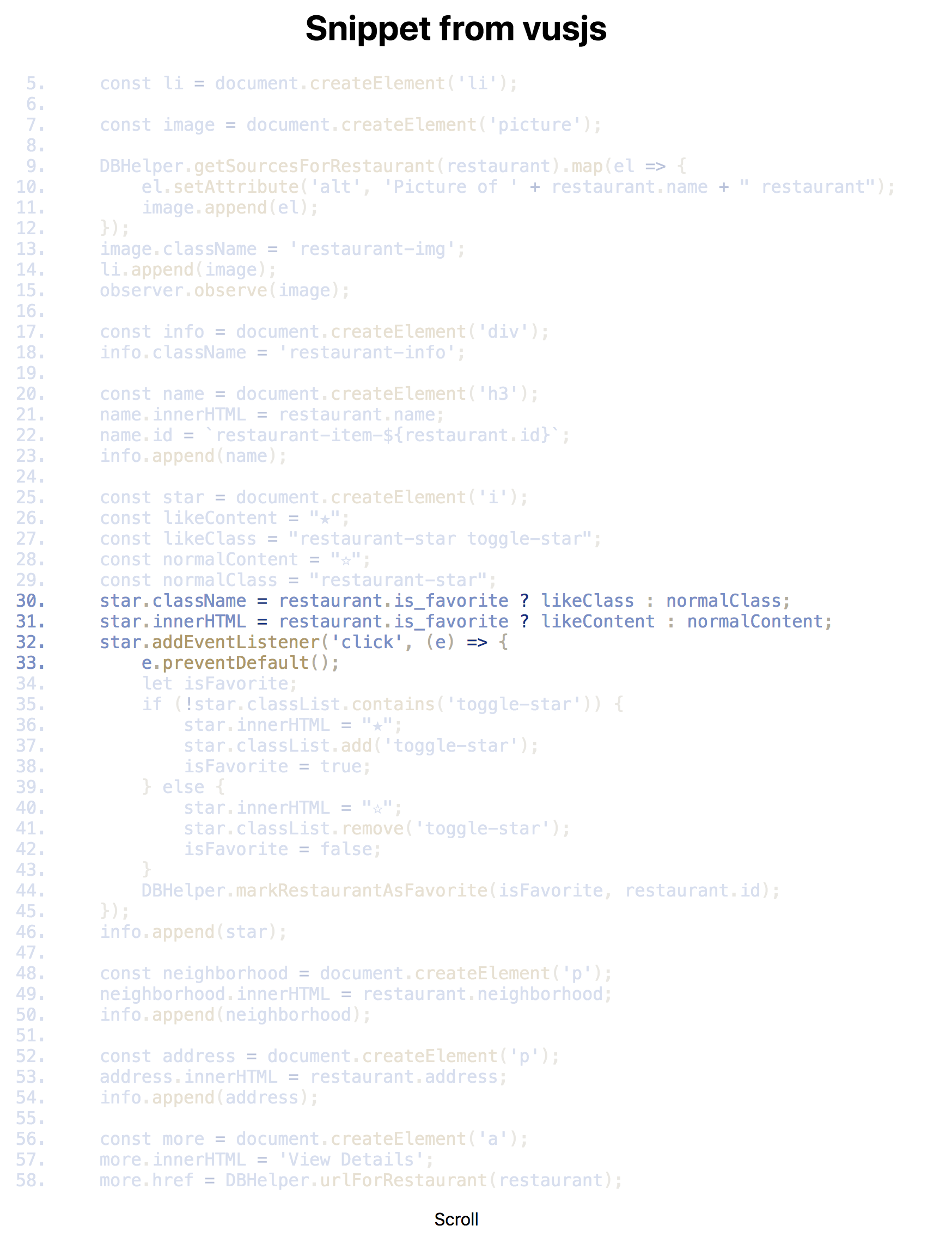
import {CodeSurfer} from "mdx-deck-code-surfer" <CodeSurfer code={require("raw-loader!./snippets/2.snippet")} title="Snippet from vusjs" notes="Vuejs + rxjs +Typescript" showNumbers={true} lang="javascript" steps={[ { lines: [6], notes: "Note for the first step" }, { range: [5, 9] }, { ranges: [[4,6], [1, 3]] }, { tokens: { 9: [3, 4] }, notes: "Note for the third step" }, {range: [30,33], notes: "Scroll"} ]} />