通常浏览器加载并渲染页面包含如下几部分工作:
(1)请求HTML资源
(2)解析HTML生成DOM树
(3)遇到JS则去下载,并执行
(4)遇到CSS则去下载,并解析CSS文件生成CSSOM
(5)根据DOM树和CSSOM生成渲染树让GPU渲染
对于整个过程中,JS与CSS会对其有如下影响:
(1)JS会阻塞DOM树的解析过程,一旦遇到JS脚本,则终止DOM树解析,去下载JS脚本,之后立即执行JS(如果是内嵌JS,则无需下载直接执行),最后继续DOM树解析
(2)CSS并不会阻塞DOM树的解析过程,遇到CSS文件,网络进程会下载CSS文件,不影响DOM树的解析,但会阻塞页面的渲染。(这里DOM树解析!=渲染)
(3)CSS虽然不会直接阻塞DOM树的解析过程,但如果在执行JS脚本前,之前的CSS文件还没有加载完成,则会等待其加载完成后才执行JS,所以如果有<link> 在<script>之前,那也会有可能由于CSS下载较慢间接阻塞DOM解析过程。
导致以上现象的原因,是由于
(1)CSSOM的解析生成与DOM的解析生成过程没有依赖,互不影响
(2)JS脚本可以控制DOM及CSSOM,所以在JS执行前要停止DOM解析并确保当前的CSSOM解析完
而且:
遇到<script>标签时,在JS执行前会触发渲染过程,如果是内嵌的JS脚本则不会触发。
以上的结论都是一般情况下才成立,基于浏览器加载并渲染页面的一般实现原理。
但由于不同浏览器具体实现,及优化策略稍有差别,甚至相同浏览器,不同版本也都会有些小差别。
比如:在Chrome环境
<link>如果放在<body>标签内部时也会阻塞DOM树的解析过程,并触发渲染。
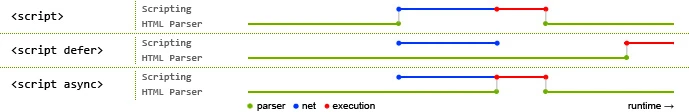
<script>的defer 和 async 属性的区别如下图: