IIS是什么(https://zhidao.baidu.com/question/217162947)
是互联网信息服务,是由微软公司提供的基于运行Microsoft Windows的互联网基本服务。
IIS是一种Web(网页)服务组件,其中包括Web服务器、FTP服务器、NNTP服务器和SMTP服务器,分别用于网页浏览、文件传输、新闻服务和邮件发送等方面,它使得在网络(包括互联网和局域网)上发布信息成了一件很容易的事。
IIS功能作用(链接同上)
在同一时间内允许打开的网站页面数,打开一个页面占一个iis,打开一个站内框架页面占2到3个iis;若图片等被盗链,在其它网站打开本站图片同样占一个iis。假若设置内参数为50个iis,则这个站允许同时有50个页面被打开。但要在同一时间(极短的时间)有50个页面被打开,需要50个人同时操作,这个概率还是比较低的。所以,100个iis支持日ip1000(同时访问网站人数必定远低于1000人)以上都不是很大问题,除非网容站被盗链或框架引发其它消耗。
搭建服务器

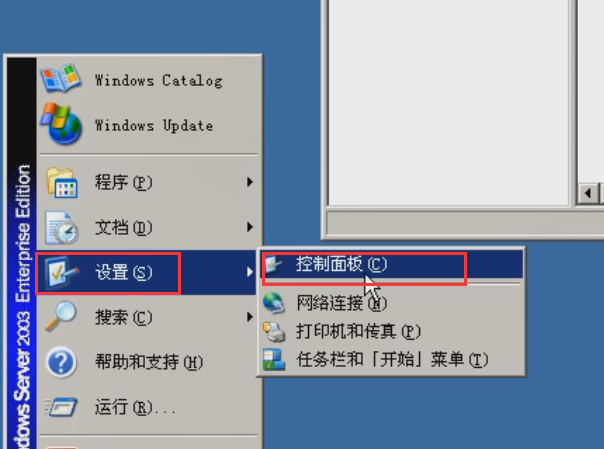
搭建IIS,开始—设置—控制面板

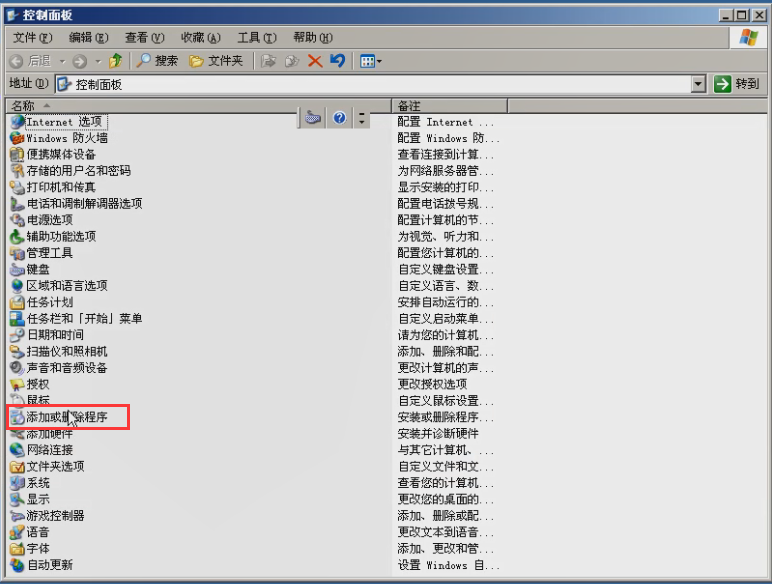
添加或删除程序

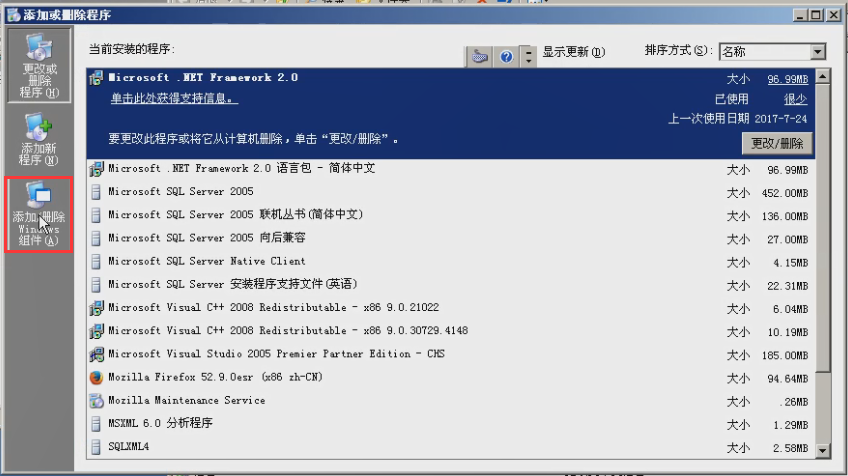
添加或删除Windows组件

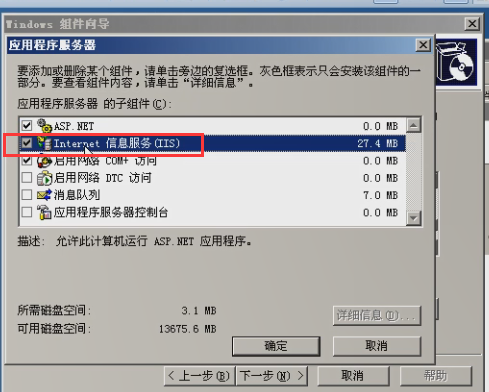
找到应用程序服务器

勾上IIS

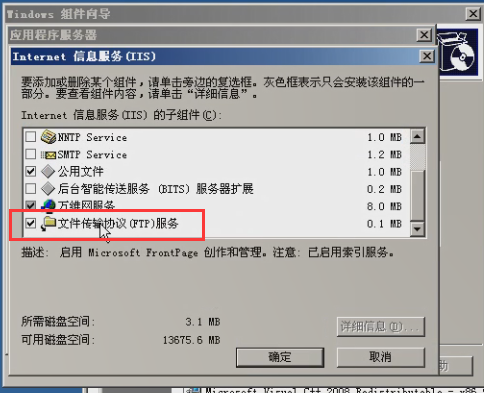
点开IIS里面还有一个可选项—FTP,一般我们也是选的

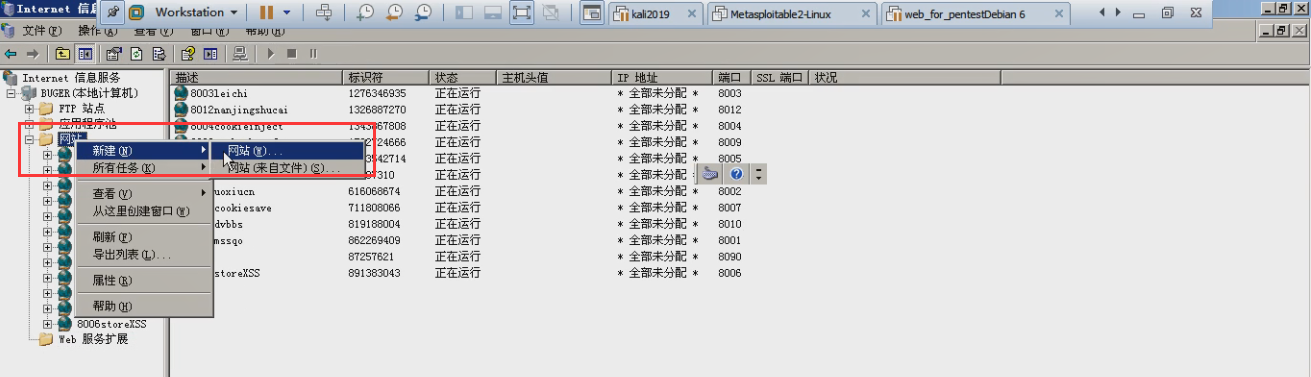
搭建网站的方法:Internet信息服务里—网站—右键—新建—网站

弹出框选下一步

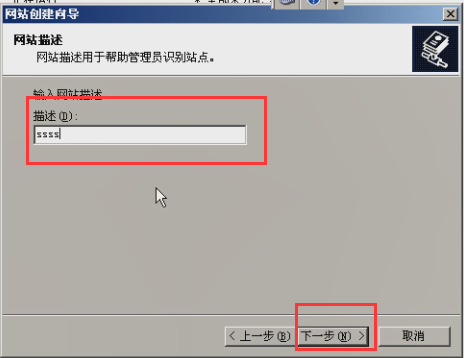
描述写起来无所谓,随便写

点击下一步如下图所示:

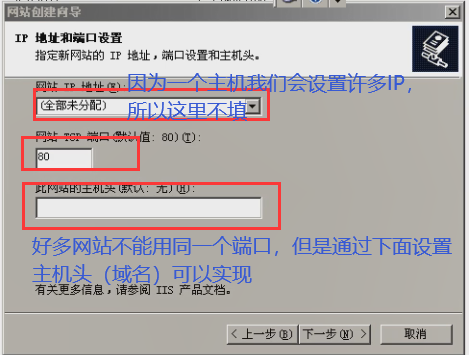
主机头小知识:

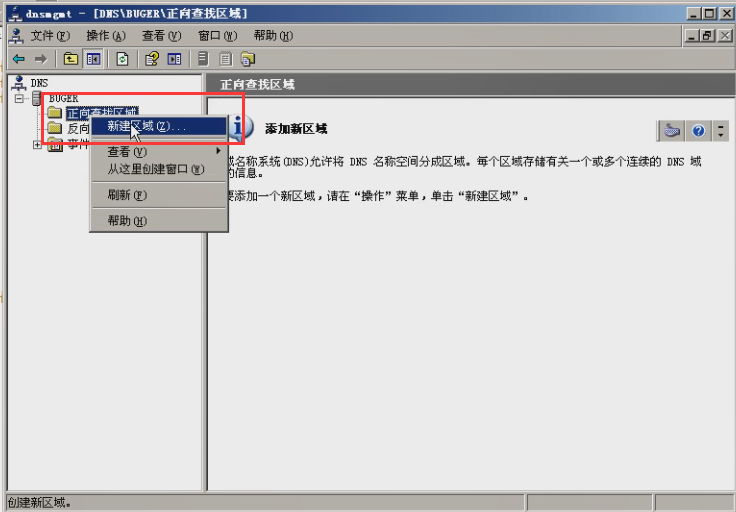
打开DNS服务器(也可以像IIS那么搭建),右键添加新区域

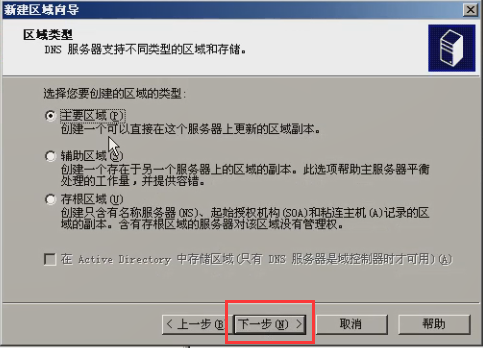
弹出此框点击下一步

继续下一步

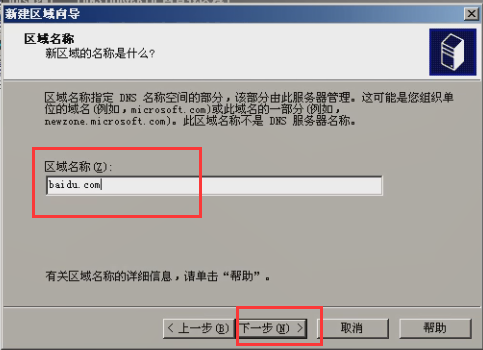
为这个区域取一个名称:baidu.com,下一步

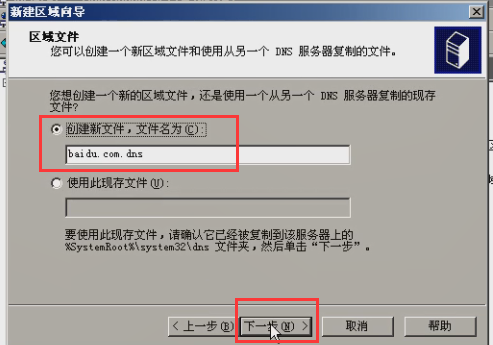
下一个界面就会自动显示文件名,下一步

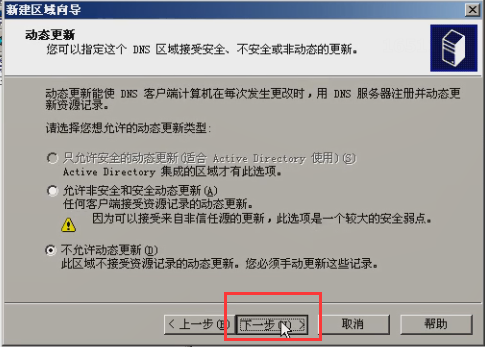
下一步

点击完成

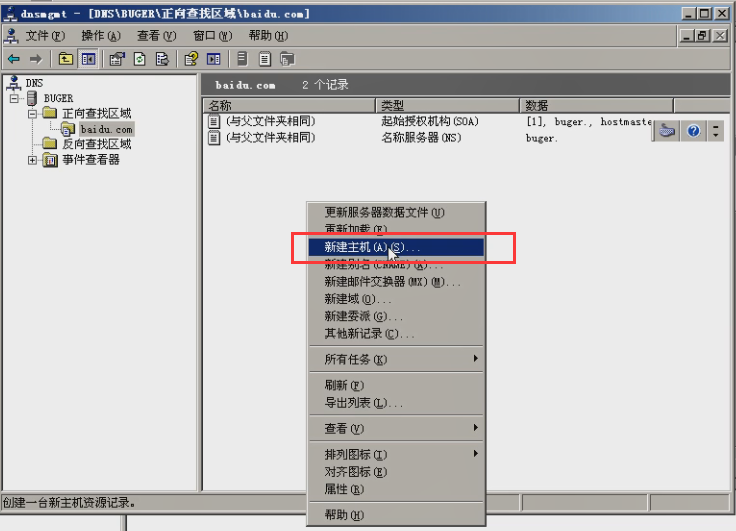
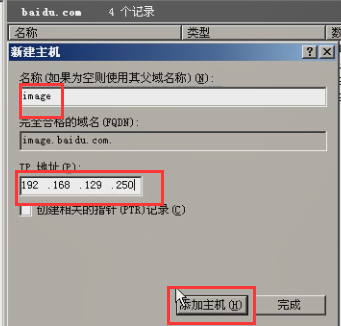
这时需要建立记录,右键点击新建主机

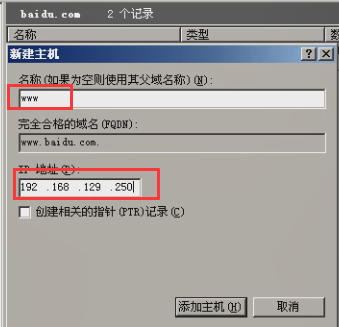
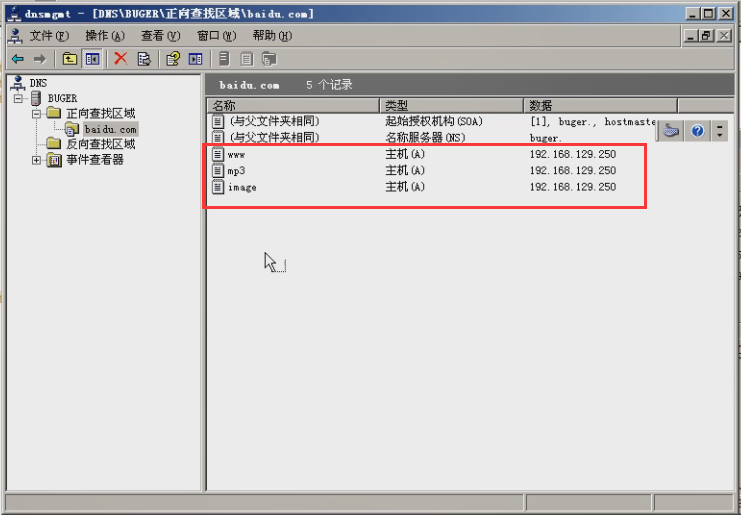
起名字,配IP,点击添加主机www

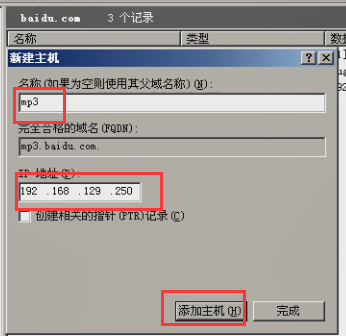
再添加一个mp3

再添加一个主机image

如此就创建了3台主机记录,均对应一个IP

以上是服务器搭建及DNS使用
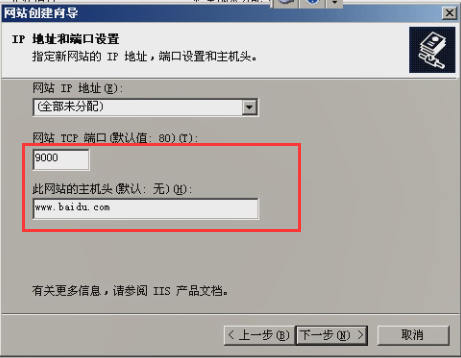
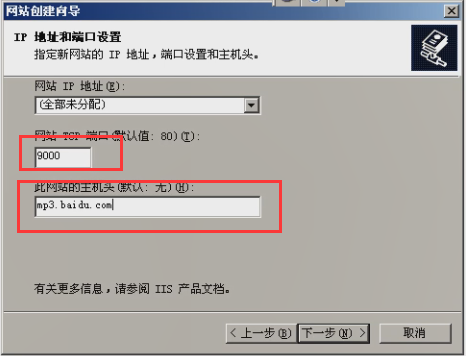
回到IIS,使用同一端口9000,输入一个主机头,点击下一步

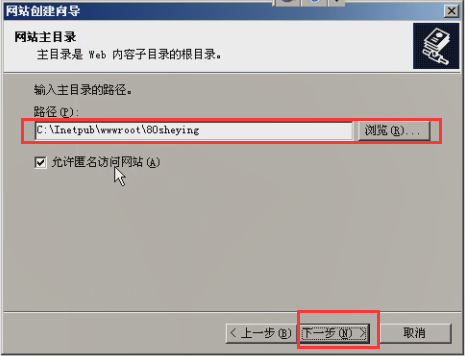
为这个网站寻找一个保存路径,再下一步(这里选的是本地的摄影网站)

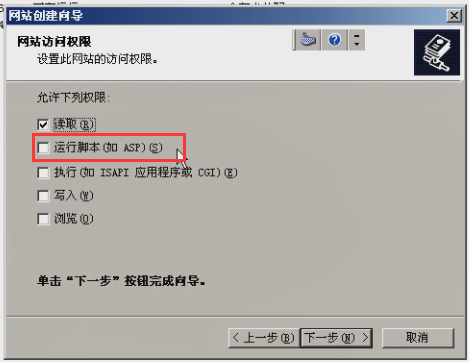
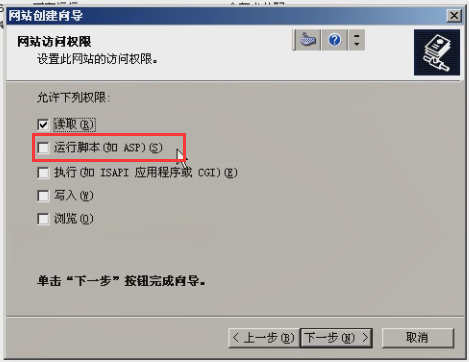
因为是ASP写的程序,所以我们必须要勾选第二项运行脚本,写入和浏览是可选项(勾了增加风险)

www.baidu.com网站创建完成

如上面的步骤创建mp3.baidu.com,但是这个的保存路径换一个别跟刚才的一样

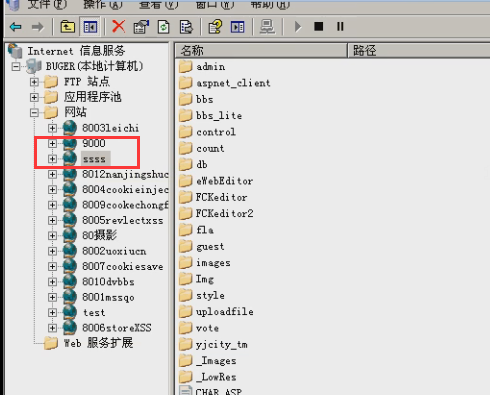
创建的两个网站都是9000端口,并无异常(这就是发布了2个网站)

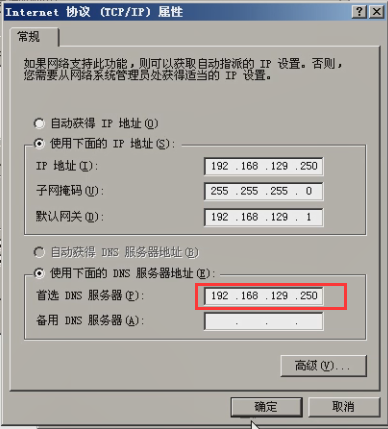
本地想要访问的话TCP/IP首选域名应与上面的IP地址一致,本地访问时只能输入域名

访问www.baidu.com:9000

访问mp3.baidu.com:9000,如下图

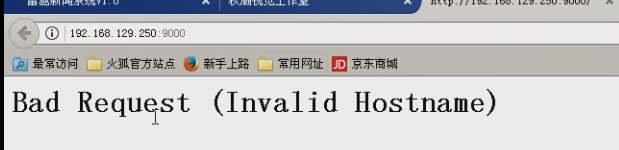
综上所述,同一个端口我们利用不同域名可以完成访问,但是地址的话就不可以了

以上是网站搭建及IIS一点点使用
Question 1: 在Apache里,哪个配置决定了开启目录浏览权限
https://jingyan.baidu.com/article/219f4bf7ff4fe6de442d3880.html
Question 2:在Linux里,哪个配置决定了开启目录浏览权限
https://www.cnblogs.com/chengmf/p/12626991.html
Over~~~