Win10系统为确保所有应用中的一致导航体验,提供后退导航功能。当你的应用在手机、平板电脑上或者在支持系统后退功能的电脑或笔记本电脑上运行时,系统会在"后退"按钮被按下时通知你的应用。 由你来决定要将哪些导航操作添加到导航历史记录以及应用如何响应后退按钮按下操作。参阅 UWP 应用的导航设计基础知识 以获取有关导航历史记录和后退行为的建议。
下面是每个通用 Windows 平台 (UWP) 设备类型提供的后退功能的分解情况:
|
电话 |
|
|
|
平板电脑 |
|
|
|
电脑、笔记本电脑和 Surface Hub |
|
|
我们接下来要做的事情就是当设备类型为电脑、笔记本或Surface Hub的时候,开启系统后退导航按钮并响应系统后退导航事件。
首先我们新建一个UWP通用App项目,暂且起名为:NavBackButtonSample
订阅后退导航按钮点击事件
打开App.cs文件,在OnLaunched事件中Frame对象初始化完毕后订阅SystemNavigationManager的BackRequested事件:
SystemNavigationManager.GetForCurrentView().BackRequested += App_BackRequested;
通过SystemNavigationManager.GetForCurrentView()方法我们能得到SystemNavigationManager对象,然后订阅对象的BackRequested事件,我们就可以在点击后退导航按钮时捕捉到该动作,从而在事件方法内部实现自己的逻辑。
响应后退导航按钮
1 private void App_BackRequested(object sender, BackRequestedEventArgs e) 2 { 3 // 这里面可以任意选择控制哪个Frame 4 // 如果MainPage.xaml中使用了另外的Frame标签进行导航 可在此处获取需要GoBack的Frame 5 var rootFrame = Window.Current.Content as Frame; 6 7 // ReSharper disable once PossibleNullReferenceException 8 if (!rootFrame.CanGoBack) return; 9 rootFrame.GoBack(); 10 }
首先我们需要获取到需要GoBack的Frame对象,注意,如果我们在App的页面中又使用了另外的Frame元素进行导航的话需要获取实际进行导航的Frame对象来进行操作。然后判断是否可以goback后进行goback。
完成上面这些操作后,系统的导航按钮就具备了响应我们的点击事件,但是还有一件事情,PC、笔记本、Surface Hub的系统导航按钮默认是隐藏的,我们还需要使其显示出来,需要注意的是,在程序刚刚打开导航到首页或者从其他深层页面GoBack到首页时,我们需要隐藏系统导航按钮。
开启显示导航按钮
在App的OnLaunched事件中,我们订阅Frame的Navigated事件,Frame在每次做导航后,我们需要判断系统后退按钮是否显示(后退到首页时,系统后退按钮应该处于隐藏状态)。
//订阅导航完成时事件 rootFrame.Navigated += RootFrame_Navigated;
在Frame的Navigated事件中,判断App的Frame的导航堆栈中是否存在元素,如果存在元素就显示后退导航按钮,如果不存在元素则说明App目前处于首级Page,我们隐藏按钮:
1 private void RootFrame_Navigated(object sender, NavigationEventArgs e) 2 { 3 // 每次完成导航 确定下是否显示系统后退按钮 4 // ReSharper disable once PossibleNullReferenceException 5 SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility = 6 (Window.Current.Content as Frame).BackStack.Any() 7 ? AppViewBackButtonVisibility.Visible : AppViewBackButtonVisibility.Collapsed; 8 }
在判断Frame导航堆栈是否具有元素时,我们默认是获取的Windows.Current.Content对象为Frame。
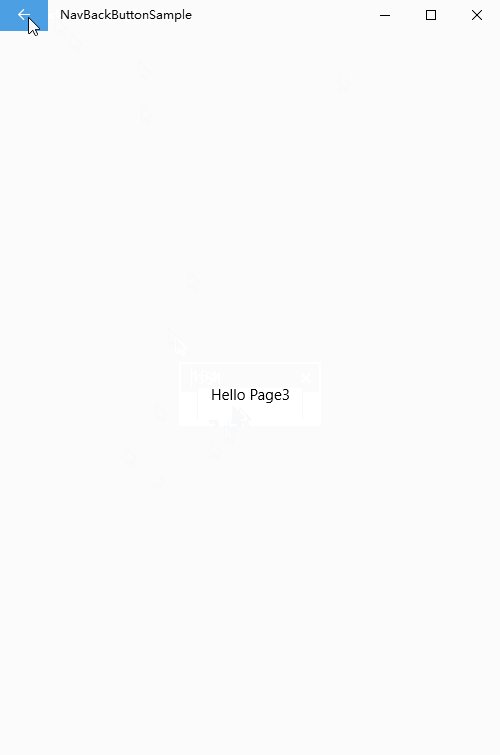
通过上面的设置,我们的App的左上角在进行一次跳转后就会出现系统的后退导航按钮,此时我们点击该按钮系统就会进行一次Navigation GoBack的操作。
然后做完上面的操作还不够,虽然在PC、笔记本、surface hub设备上我们的代码运行起来是没问题的,可是当设备更改为平板电脑或者Phone时,当我们按下系统后退键,App会直接被退出。这是因为我们在SystemNavigationManager对象的BackRequested事件中没有对是否退出App做拦截。在BackRequested事件中做完rootFrame.GoBack();后添加e.Handled = true;更改后的代码如下:
private void App_BackRequested(object sender, BackRequestedEventArgs e) { // 这里面可以任意选择控制哪个Frame // 如果MainPage.xaml中使用了另外的Frame标签进行导航 可在此处获取需要GoBack的Frame var rootFrame = Window.Current.Content as Frame; // ReSharper disable once PossibleNullReferenceException if (!rootFrame.CanGoBack) return; rootFrame.GoBack(); // 设置指示应用程序已执行请求的后退导航操作 e.Handled = true; }
效果图: