一、编辑器

1.链接
我们很多时候需要引用别人或者自己以前的代码。这里可以很方便地加上链接。
一个添加链接,一个取消链接
选中要链接的文字右键就可以选中链接。

填入URL地址,目标一般选择在新窗口打开。
2.书签
插入书签
写入书签名
这样可以在文章开始写目录 跳到任意的书签。右键插入链接的时候可以绑定到书签。
3.html
点击 可以看到源码,任意修改。
可以看到源码,任意修改。
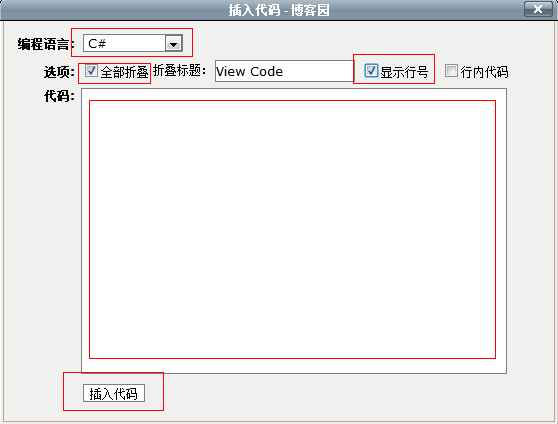
4.插入代码
这里可以选中编程语言。如果代码量比较多可以全部折叠。

二、后台设置
1.页面定制CSS代码
这里就可以和前面编辑器联合起来。在编辑器里面的文字选中格式时

如果选择的是标题 那么对应的是<h>标签,这样就可以在用CSS控制其样式。

显示效果,风格统一的小标题。

2.公告栏
公告栏一般大家都是贴上自己的靓照,加上自己的简单介绍。
还有的就是挂个漂亮的flash。
例1:

<embed wmode="transparent" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf" quality="high" bgcolor="#ffffff" width="160" height="70" name="honehoneclock" align="middle" allowscriptaccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer">
例2:

<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/hamster/hamster.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2F&up_tailColor=E6DEBE&" width="200" height="160"> <param name="movie" value="http://cdn.abowman.com/widgets/hamster/hamster.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2E&up_tailColor=E6DEBE&"> <param name="AllowScriptAccess" value="always"> <param name="wmode" value="opaque"></object> <span style="color: #3E8BD6;font-size: 9pt;">求投食~(点图即可)</span>
例3:还可以贴上
<a target="_blank" href="http://shang.qq.com/email/stop/email_stop.html?qq=749294824&sig=a1c657365db7e82805ea4b2351081fc3ebcde159f8ae49b1&tttt=1"><img border="0" src="http://pub.idqqimg.com/qconn/wpa/button/button_old_131.gif" alt="有事您Q我" title="有事您Q我"/></a>
<!--把“XXXXXXXX”替换成你的QQ号--> <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=XXXXXXXX&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=1:XXXXXXXX:13" alt="有事您Q我" title="有事您Q我"></a>
例4:还可以贴上你的主页被访问次数
先注册
<div style="font-size:20px;font-weight:bold;">访次: <a href="http://www.amazingcounters.com"><img border="0" src="http://cc.amazingcounters.com/counter.php?i=XXXXXXXX&c=XXXXXXXX" alt="AmazingCounters.com"></a> 次</div>
例5:园友补充 这个详细记录了ip什么 功能详细 强大 http://www.clicki.cn/

3.页首Html代码
这个我见得比较多的就是大家的GitHub,源码管理。
如:
这里还有很多别的样式图片 (注意,要将上图链接中的you换成自己的在Github上的账号)
GitHub在windows中的使用
4.开通js权限
博客园默认是没有开通js权限的。可以向管理员申请开通。邮箱:contact@cnblogs.com
开通js权限后可以做很多事。
如:在公告栏中自己写个日历或者时钟表什么的。
下面是16种动态图片时钟代码
-
<IFRAME border=0 frameBorder=0 height=230 scrolling=no
src="http://www.1t2t.com/1t/so2.htm"
width=230></IFRAME> -
<IFRAME border=0 frameBorder=0 height=52 scrolling=no
src="http://www.1t2t.com/1t/so1.htm"
width=172></IFRAME> -
<IFRAME border=0 frameBorder=0 height=217 scrolling=no
src="http://www.1t2t.com/1t/so3.htm"
width=240></IFRAME> -
<IFRAME border=0 frameBorder=0 height=50 scrolling=no
src="http://www.1t2t.com/1t/so4.htm"
width=170></IFRAME> -
<IFRAME border=0 frameBorder=0 height=184 scrolling=no
src="http://www.1t2t.com/1t/so5.htm"
width=199></IFRAME> -
<IFRAME border=0 frameBorder=0 height=189 scrolling=no
src="http://www.1t2t.com/1t/so6.htm"
width=250></IFRAME> -
<IFRAME border=0 frameBorder=0 height=135 scrolling=no
src="http://www.1t2t.com/1t/so7.htm"
width=210></IFRAME> -
<IFRAME border=0 frameBorder=0 height=164 scrolling=no
src="http://www.1t2t.com/1t/so8.htm"
width=159></IFRAME> -
<IFRAME border=0 frameBorder=0 height=155 scrolling=no
src="http://www.1t2t.com/1t/so9.htm"
width=179></IFRAME> -
<IFRAME border=0 frameBorder=0 height=126 scrolling=no
src="http://www.1t2t.com/1t/so10.htm"
width=188></IFRAME> -
<IFRAME border=0 frameBorder=0 height=139 scrolling=no
src="http://www.1t2t.com/1t/so11.htm"
width=193></IFRAME> -
<IFRAME border=0 frameBorder=0 height=184 scrolling=no
src="http://www.1t2t.com/1t/so12.htm"
width=224></IFRAME> -
<IFRAME border=0 frameBorder=0 height=320 scrolling=no
src="http://www.1t2t.com/1t/so13.htm"
width=400></IFRAME> -
<IFRAME border=0 frameBorder=0 height=151 scrolling=no
src="http://www.1t2t.com/1t/so14.htm"
width=197></IFRAME> -
<IFRAME border=0 frameBorder=0 height=208 scrolling=no
src="http://www.1t2t.com/1t/so15.htm"
width=220></IFRAME> -
<IFRAME border=0 frameBorder=0 height=194 scrolling=no
src="http://www.1t2t.com/1t/so16.htm"
width=239></IFRAME>
5.推荐按钮
原本的推荐按钮是在最底下,不熟悉的人有时候可能找都找不到。

/*快速评论*/ #div_digg { position: fixed; bottom: 10px; right: 15px; border: 2px solid #ECD7B1; padding: 10px; width: 140px; background-color: #fff; border-radius: 5px 5px 5px 5px !important; box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); }
如果开通了js权限的话,我们还可以动态添加别的快捷按钮。
如:关注,回到顶部,快速评价。

1 <script type="text/javascript"> 2 /** 3 不知道为什么页面加载完成时还读不到div_digg。可能也是动态生成的。 4 所以这里只能用定时器 不断的读取,当读取到了再给它动态添加快捷按钮 5 **/ 6 7 //自定义 定时器[当元素加载完成是执行回调函数] 8 function customTimer(inpId, fn) { 9 if ($(inpId).length) { 10 fn(); 11 } 12 else { 13 var intervalId = setInterval(function () { 14 if ($(inpId).length) { //如果存在了 15 clearInterval(intervalId); // 则关闭定时器 16 customTimer(inpId, fn); //执行自身 17 } 18 }, 100); 19 } 20 } 21 22 //页面加载完成是执行 23 $(function () { 24 customTimer("#div_digg", function () { 25 var div_html = "<div class=''> 26 <a href='javascript:void(0);' onclick='c_follow();'>关注</a> 27 | 28 <a href='#top'>顶部</a> 29 | 30 <a href='javascript:void(0);' onclick=" $('#tbCommentBody').focus();">评论</a> 31 </div>"; 32 $("#div_digg").append(div_html); 33 //tbCommentBody 34 }); 35 }); 36 </script>
ps:平时看大家的博客看得特爽。今天才知道原来写博客是件费时又费力的事情。不过写博客的好处也只有谁写谁知道!
大家如果有自己的窍门谢谢分享到评论区。
-----------------------------------------------------分割线---------------------------------------------------------------------------------------
补充:
有朋友问代码具体放哪里,有朋友问放入了代码为什么没有效果。那么我在这里详细说说。
1.为什么没有效果
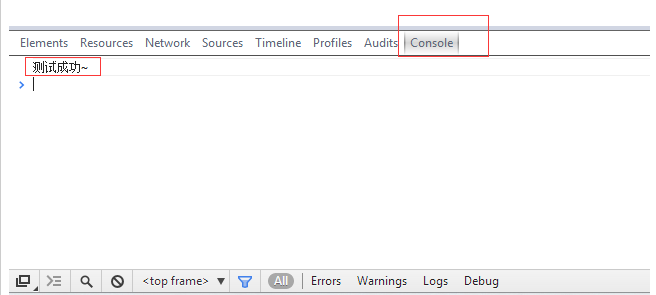
注意没有效果很有可能是没有开通js权限。那么怎么测试自己是否有js权限呢?很简单放入一段测试代码就ok了。
<script type="text/javascript">console.log("测试成功~");</script>
把这句代码放入“页脚Html代码”保存即可。然后刷新你的页面。按F12点击Console,是否有打印了“测试成功”。(博客园貌似屏蔽了alert函数,所以不能弹出测试。)

如果没有,那么你可以发邮件到contact@cnblogs.com确认是否开通,没有开通的话可以申请开通。
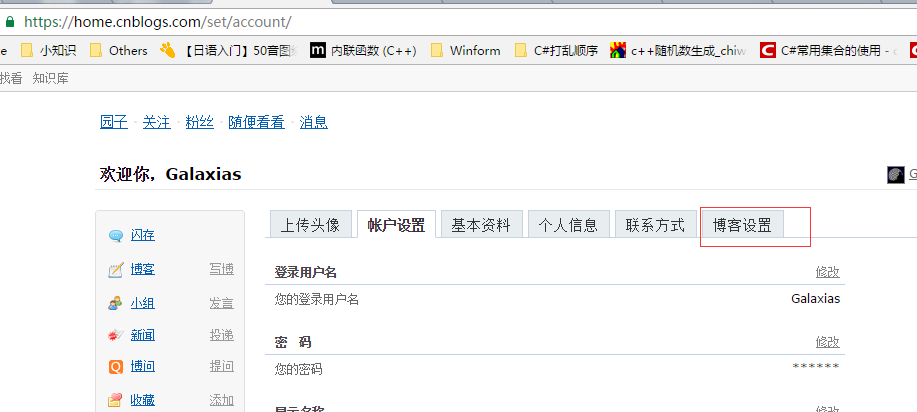
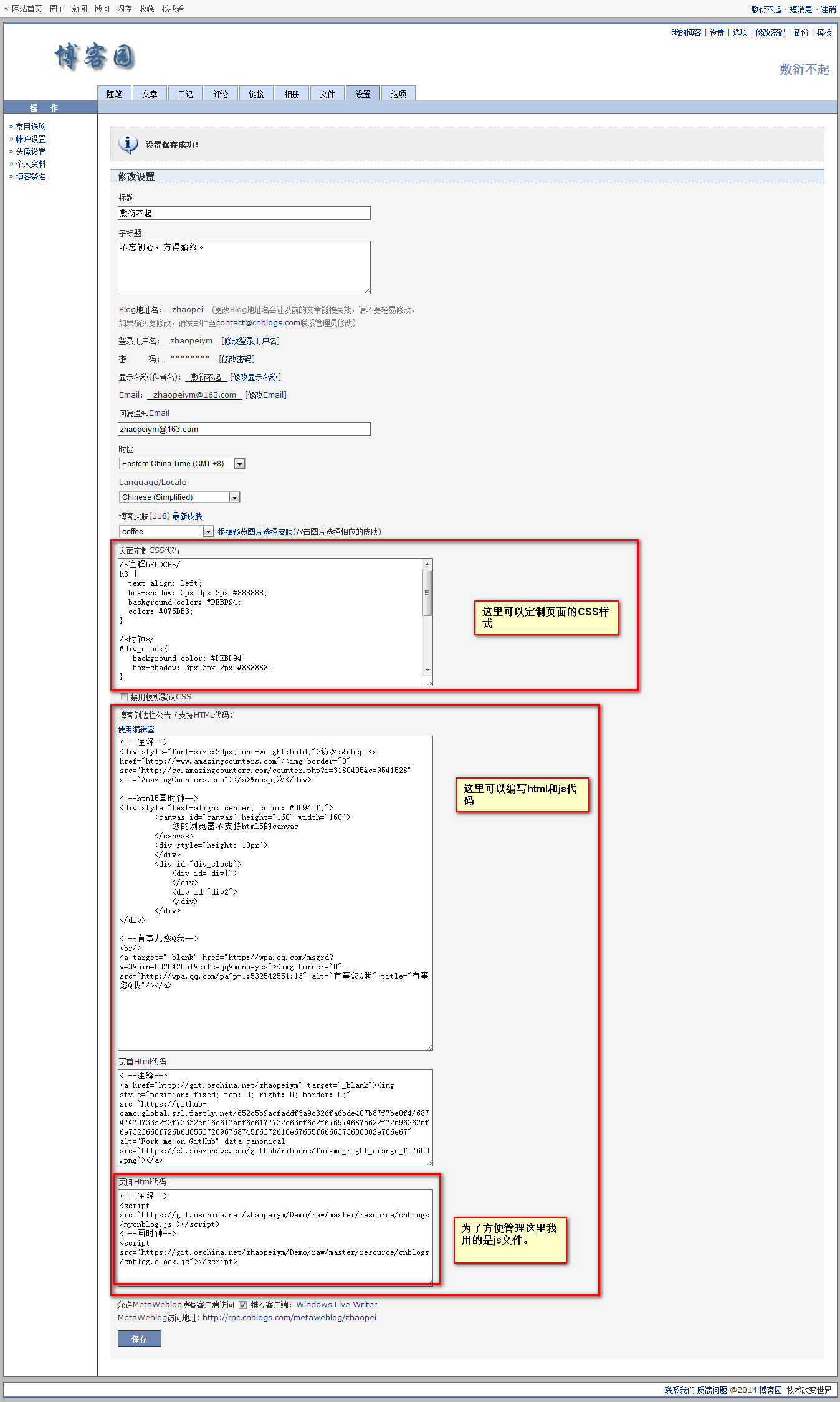
2.代码具体放哪里
具体步骤图片分解


公告,页首和脚本地方都可以放html和js代码。
这里最后注意了!!之前我没有测试 原来代码直接贴进去是有问题的。不知道博客园有什么限制还是什么。
像我这样引用js是没有问题的。至于你的js代码放哪里?你可以上传到博客园的文件,也可以用https://git.oschina.net 或 https://github.com
作者:耑新新,发布于 博客园
转载请注明出处,欢迎邮件交流:zhuanxinxin@aliyun.com