上一篇博文中,初步介绍了MyVoix.js的基本功能,这次我们将演示一个完整的实例。
先上代码
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>MyVoix</title> 6 <script type="text/javascript" src='js/myvoix.js'></script> 7 <script type="text/javascript"> 8 window.onload=function(){ 9 var _myVoix = new MyVoix(undefined,undefined,true), 10 _title=document.getElementsByTagName('H1')[0], 11 _colors=['red','black','blue','green','yellow']; 12 _myVoix.start(); 13 for(var i=0,l=_colors.length;i<l;i++){ 14 (function(i){ 15 _myVoix.bind(_colors[i],function(){ 16 _title.style.color=_colors[i]; 17 }); 18 })(i); 19 } 20 }; 21 </script> 22 </head> 23 <body> 24 <h1>Hello My Voix</h1> 25 </body> 26 </html>
为了读者方便,代码都写在一个文档中。大家只需要注意引用myvoix.js的位置即可。
用Chrome打开网页(必须把文件放在服务器上,用url地址打开,如http://localhost/myvoix.html)。浏览器首先会提示你‘想要使用您的麦克风’,这个时候当然是‘允许’了。

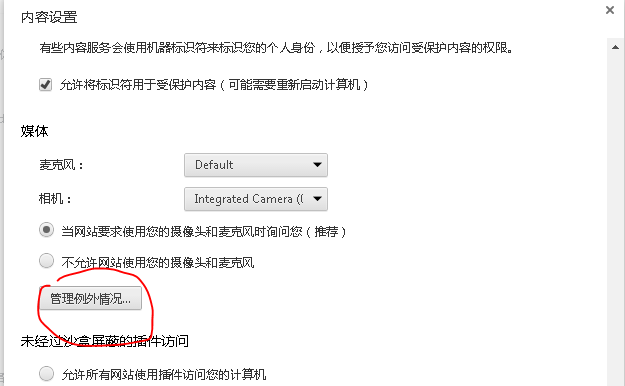
值得一提的是,如果你不小心选择了‘拒绝’,下次打开网页的时候Chrome是会默认禁止该站点访问麦克风,不会再出现提示。挽救的方法就是在 设置->高级设置->内容设置->媒体->例外情况管理中 进行设置。

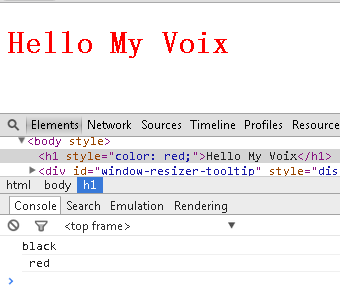
配置完毕,开始测试我们的网页。这段代码的功能很简单,就是当侦测到你说'red','black','blue','green','yellow'的时候,把Hello My Voix的颜色做对应的变化。当然谷歌服务器的反应可能不是特别快。这里有个小技巧:打开你的控制台,myvoix.js会在控制台输出每一个解析出的单词。需要注意单词都是小写的。

当然,每个人的发音不可能都很标准,chrome可能会检测到一些出乎你意料的结果,如下图。

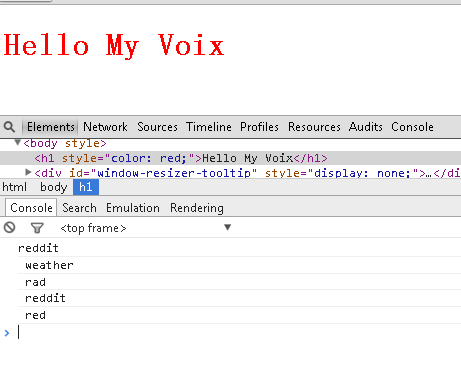
说了那么多次’red‘才被解析出,是不是很有挫败感? 这里我们可以事先统计一些发音相近的单词,通过myvoix的数组绑定功能,为这些单词都绑定同一个事件。
_myVoix.bind(['reddit','rad','reddit','red'],function(){
_title.style.color='red';
});
再试试,解析成功率是不是变高了?
当然,这只是权益之计,开发程序的时候,我们不可能统计所有人的发音,下一章,我们将介绍如何利用myvoix中的smart learning模块,实现定制化的语音识别。