stylus css的预处理框架
安装:
npm install stylus --save
npm install stylus-loader --save
使用:stylus特点如下
<style lang="stylus" scoped>
@import '~styles/varibles.styl'
.header-abs
position absolute
left .2rem
top .2rem
width .8rem
height .8rem
border-radius 4em
background rgba(0, 0, 0, .7)
text-align center
line-height .8rem
.iconBack
color #fff
font-size .4rem
scoped是限制当前css只对当前组件有效果,避免组件之间有同类名会产生影响
iconfont的使用:
因为之前已经创建好项目了,所以
直接进入iconfont官网,找到想要的图标,点击“添加入库”

到购物车,添加至项目,再进入项目,下载至本地
下载完成后,留下字体文件(.eot .svg .ttf .woff)和css文件
将字体文件打包成iconfont文件夹,放到src下的assets目录下的styles文件夹下,再放入iconfont.css文件
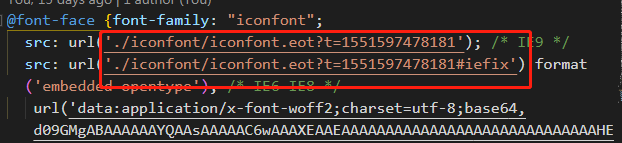
记得修改iconfont.css文件下的url,可能跟你放的路径不符

还是要在main.js里引入
import 'iconfont的路径'
使用也很简单,只需要一个div或者span标签,要有一个iconfont类名即可。
这个只要到你项目下的图标复制代码就行了

<div class="iconfont otherClassName"></div>
成功了就是这个样子了:

全局变量的使用:
为了提高代码的可维护性,比如某些主题颜色需要重复使用的,可以把它设置成全局变量,以后要是换个主题,就在变量里改颜色就行了。
首先要在src/assets/styles/下创建一个文件:variable.styl。以背景色举例:定义一个全局变量
$bgColor
$bgColor = #00bcd4;
用的时候要在style样式里引入(样式里引入样式,需要在import前加@),在写样式的时候直接用变量代替就行了
@import '../../../../../assets/styles/varibles.styl'
background-color $bgColor
假设我的路径是这么长 (../../../../../assets/styles/varibles.styl
那每次写这么长都很麻烦,我可以给它起个别名,比如让 ~ 代替 ../../../../../assets/styles
这需要找到build/webpack.base.conf.js这个文件,找到 resolve,在里面设置就好了,如下红色字体,意思是styles指向的是 'src/assets/styles' 目录,之后就可以用styles代替
'src/assets/styles' 了
resolve: { extensions: ['.js', '.vue', '.json'], alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'), 'styles': resolve('src/assets/styles'), 'common': resolve('src/common') } }
但是在css中引入别的css样式的话,需要在使用了别名的路径前加一个 ~ 符号,即
@import '~styles/varibles.styl'
注意:当修改了配置项之后,要重启服务器。先退出(Ctrl+C),再 npm run start 就可以了