我们组要做一个有关旅游的网站的项目,但是说实话我对于旅游网站不是很了解,并不清楚的知道旅游网站到底大体上会包含哪些选项,所以对于这个项目我摸不着一点头绪。因此,我开始去浏览各种各样的旅游网站,并且去研究这些网站的共同点和各自所具有的特色,进而在自己的脑海中形成旅游网站的大体框架,才能明确旅游网站的功能。在对旅游网站的大体了解之后,我的脑海里便浮现出了网站的答大体框图,所以我想把这些框图描绘出来。我选择Axure RP作为工具,起初,我认为不就是个类似于拖拽画图的软件嘛,应该不是很难,肯定一会就搞好界面原型了,但是真的实践起来却和我想的差很远!
软件的下载:软件包在网上很容易找,容量也不大,所以下载很轻松。
最关键的也是最难的就是软件的使用:由于对软件的不熟悉,所以一开始并不知道软件是英文版的,打开软件之后,看到满屏幕的英文,脑海里就浮现出一定要好好学习英语的信念。接下来我就尝试着静下心慢慢琢磨软件的功能,但是遇到好多英文单词并不认识,还要边查边看,这浪费了我好长时间,最后没办法只能去网站上找教学视频来看,搜罗了好久,我偶然注意到,Axure软件的汉化视频,点了进去看了一下,瞬间豁然开朗,原来软件还可以汉化,我就赶紧在网站上找到汉化包,然后按网站上教的步骤一步步的进行,最后终于成功的得到中文版的Axure软件,这就大大方便多了,然后又看了一个教学视频,纠正了一些之前自己摸索做界面的误区,并且通过这个教学视频也让我知道学会使用原型开发工具对于以后工作的重要性。
虽然在学习这款软件的工程中走了不少弯路,但是吃一堑长一智,没走过弯路又怎知正路如何走呢?还有,一定要把英语学好!
学习成果展示:
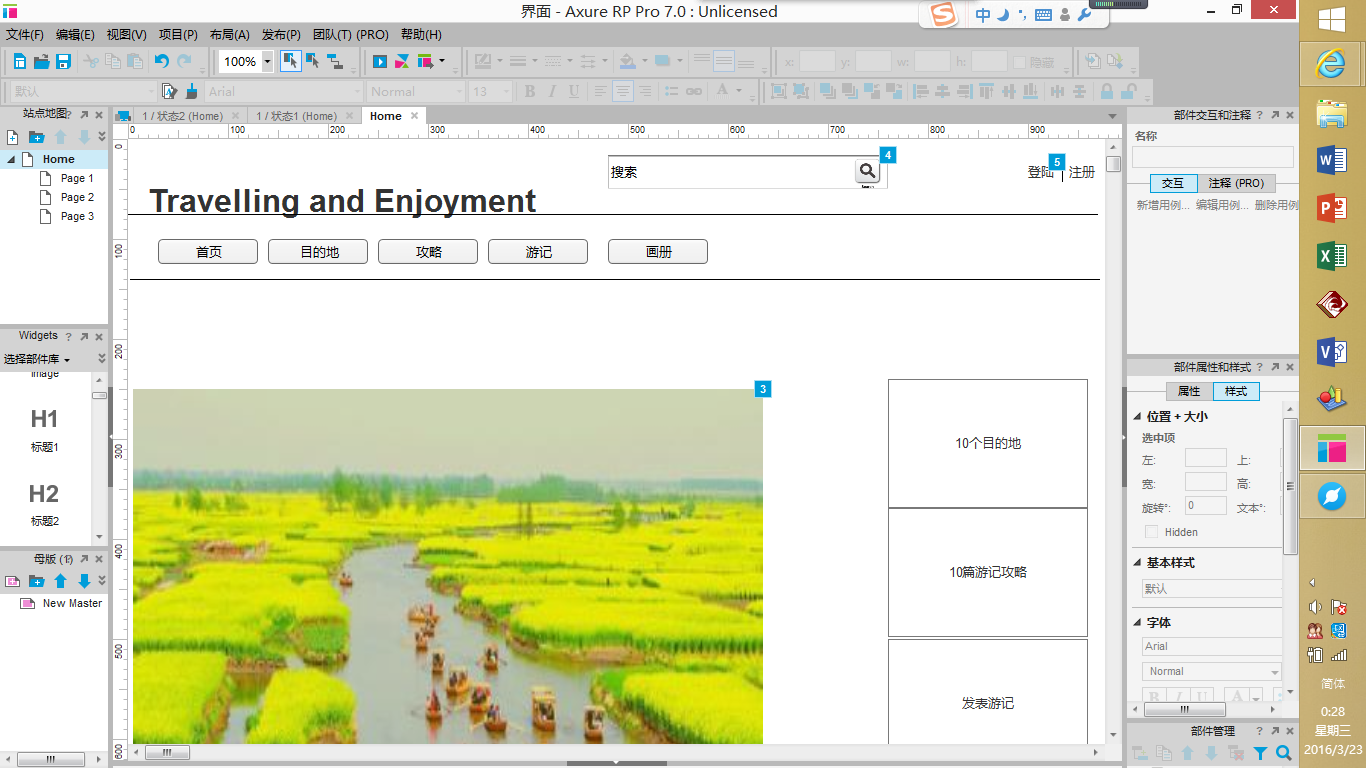
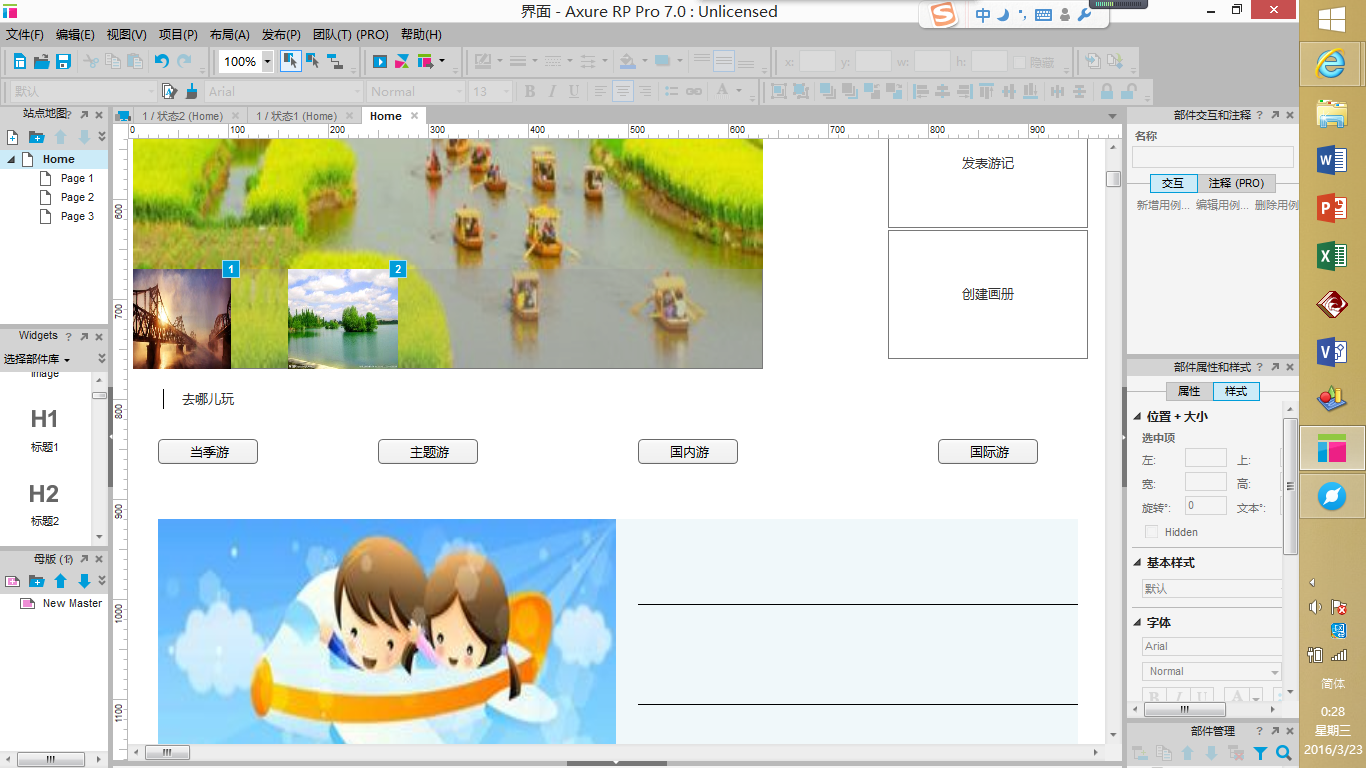
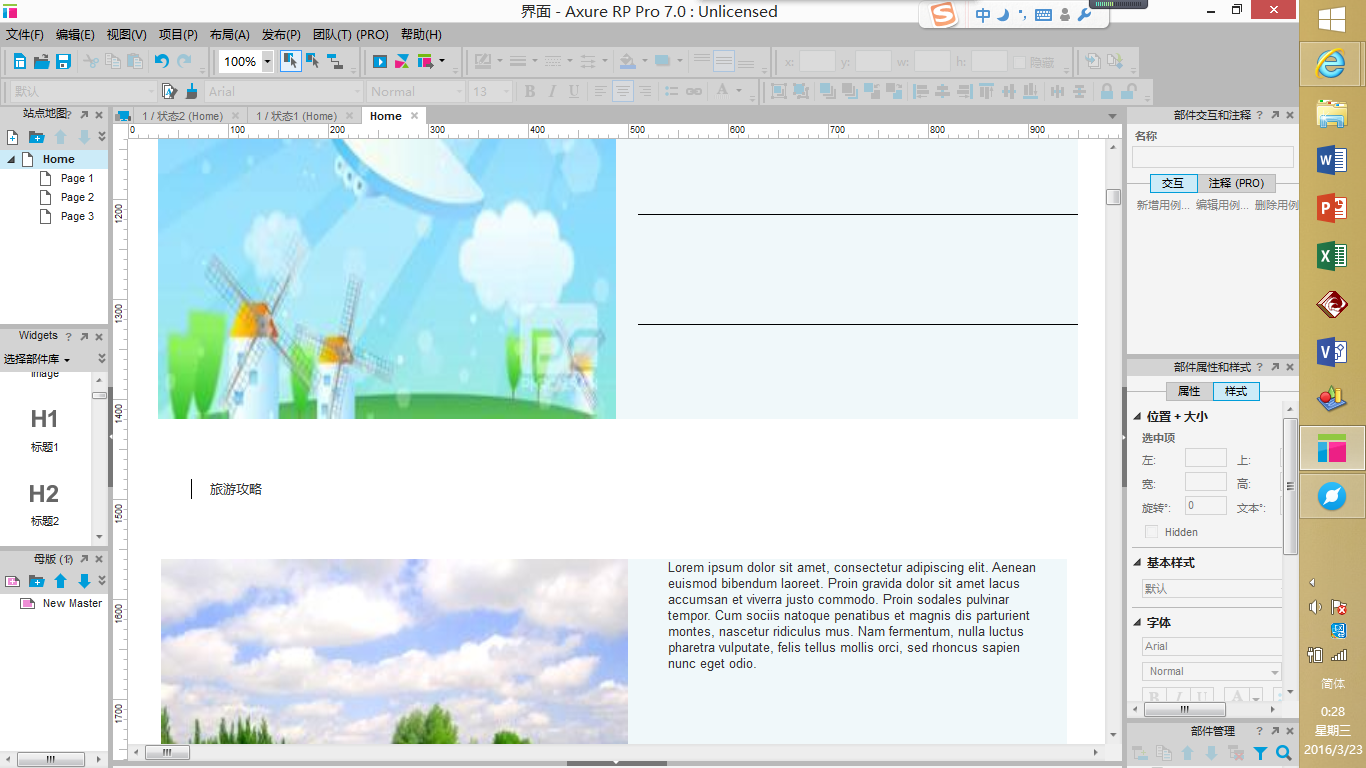
这是制作界面:



下面是所得形成界面:
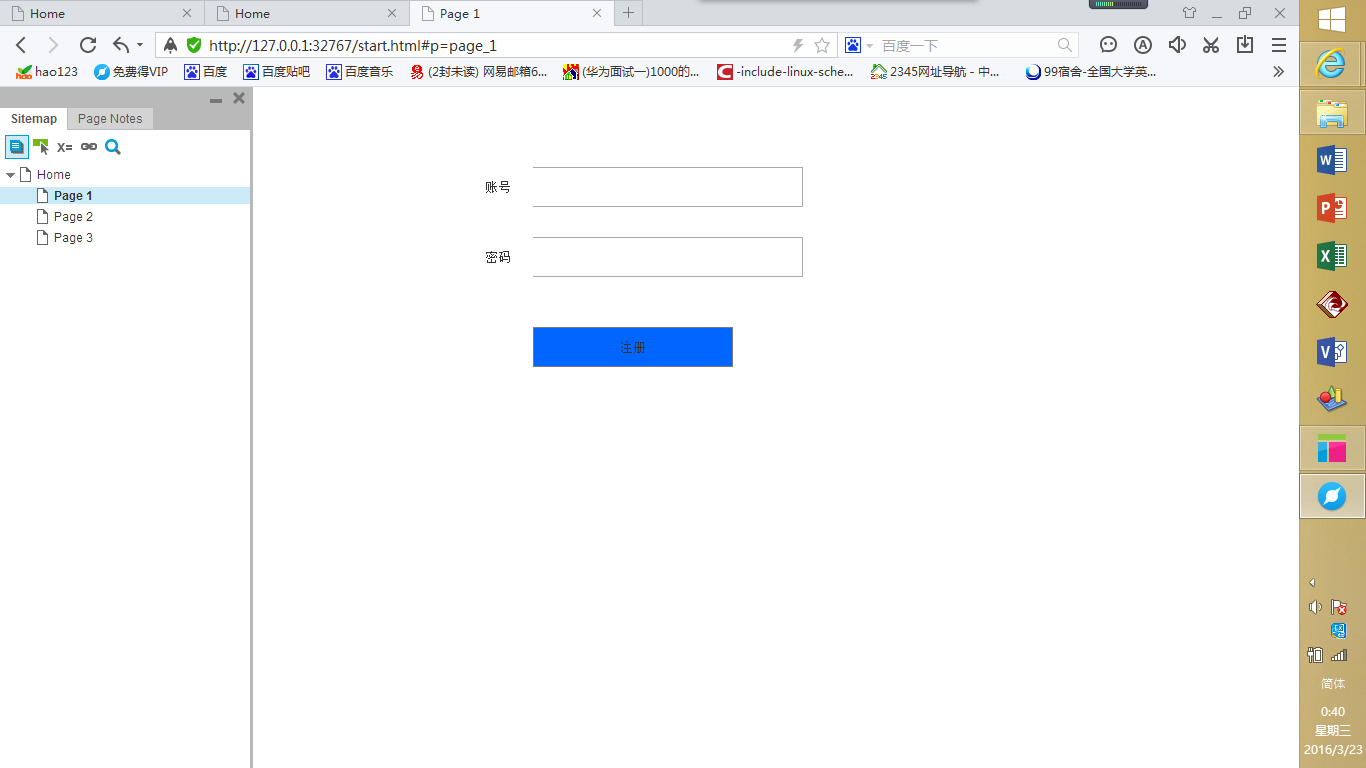
(说明:所形成界面大体上和制作界面一样,但是不同的地方在于所形成的界面可以实现交互;接下来就演示一下交互的界面)
这是按下登陆按钮出现的界面:

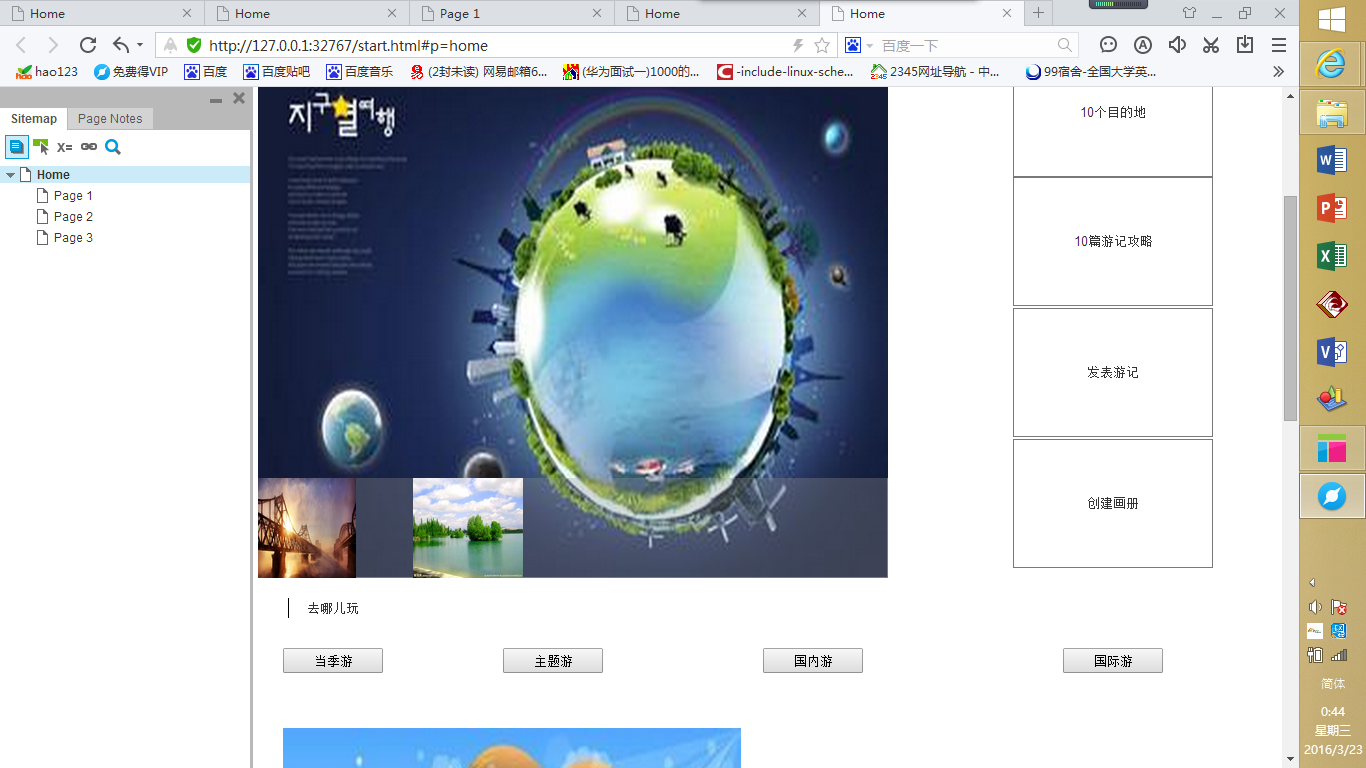
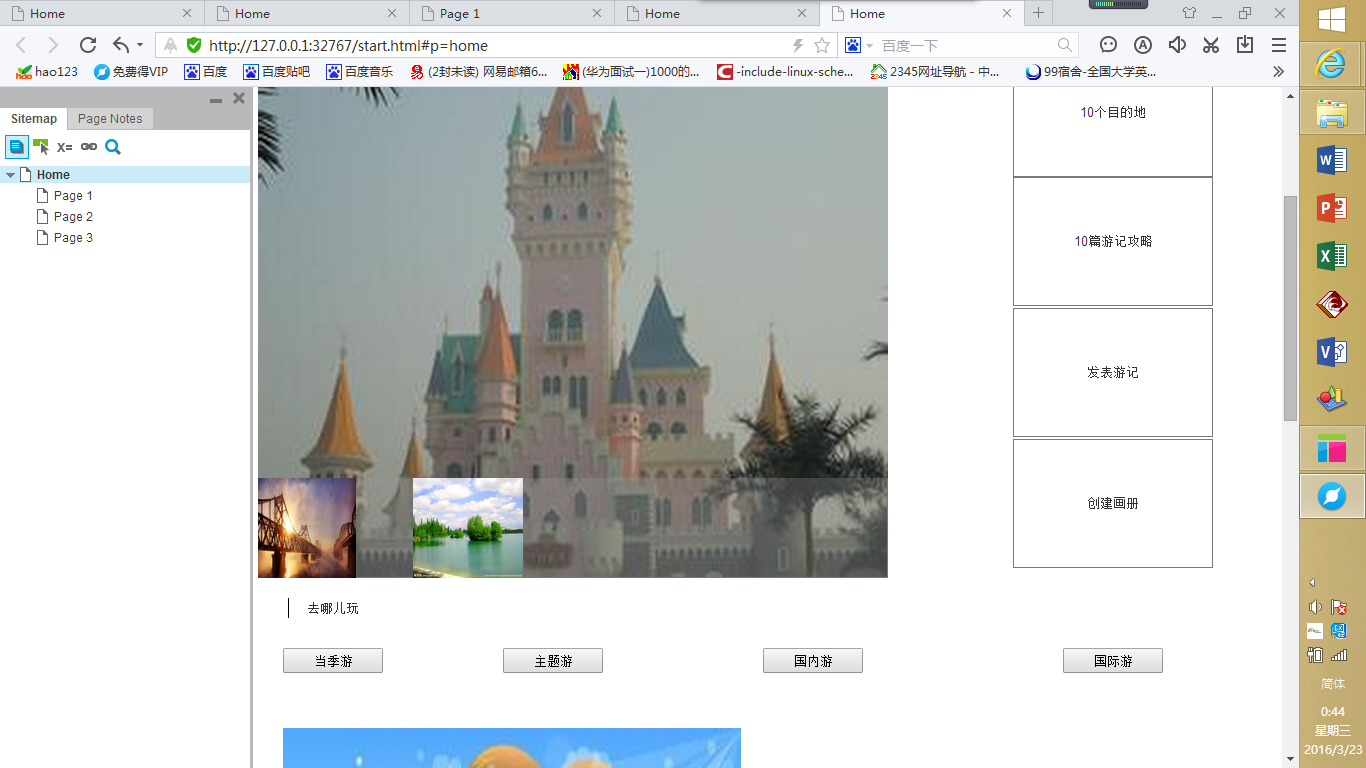
我设计的界面中还有类似于把鼠标放在一张小图片上然后就会在上方出现大图片的功能模块,由于是动态的所以无法演示,只能先看一下静态图片:
把鼠标放在第一张小图片上所显示的大图片和把鼠标放在第二张小图片上所显示的大图片是不相同的


其实真的实践起来,发现设计页面也不是件简单的事情,对于这款软件的使用,我其实只用了其功能的冰山一角,今后会多多练习,多多实践,争取做到对该软件的熟练运用。