一、 什么是YuvImage?
YuvImage包含了YUV数据,并且提供了一个将YUV数据压缩成Jpeg数据的方法。
二、 什么时候使用
相机Camera类的PreviewCallback回调中,这个接口回调的是相机的预览图片,是YUV格式的数据,这是,利用YuvImage对象的compressToJpeg方法生成Jpeg格式的图片保存在本地。
三、 包含属性
//存储的字节数 private final static int WORKING_COMPRESS_STORAGE = 4096;
//YUV格式 private int mFormat;
// 原始的YUV数据 // 注意:多个图像平面的情况下,需要连接成一个单个字节数组 private byte[] mData;
//跨距 stride指在内存中每行像素所占的空间 每个图像平面的行字节数(不太清楚) private int[] mStrides;
//图像的宽度 private int mWidth
// 图像的高度 private int mHeight
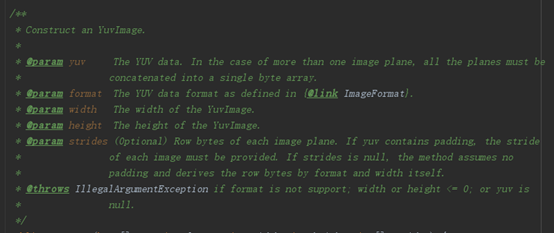
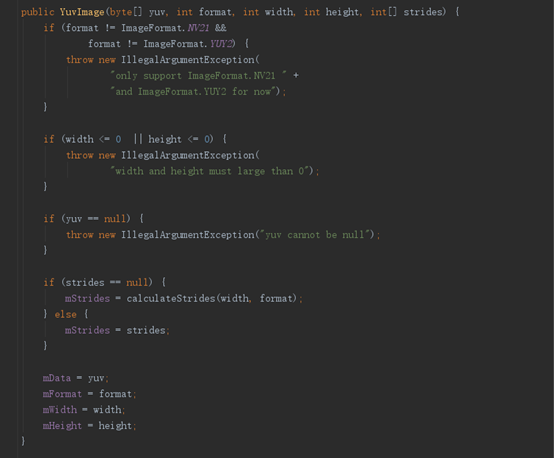
四、 构造方法


1) yuv : YUV数据,多个图像平面的情况下,需要连接成一个单个字节数组
2) format:压缩格式,目前仅支持ImageFormat.NV21与ImageFormat.YUY2两个格式。
3) width:YuvImage的宽度
4) height:YuvImage的宽度
5) strides:(可选)每个图像平面的行字节。 如果YUV数据包含Padding,必须为每一个图像给一定的幅度,如果strides属性为null,该方法假设没有padding,并且根据格式和宽度自身派生行字节。
6) throws : 不合法的格式,宽高小于0,yue为空
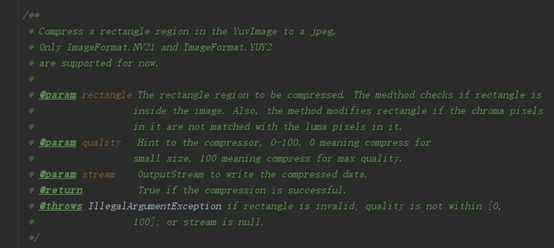
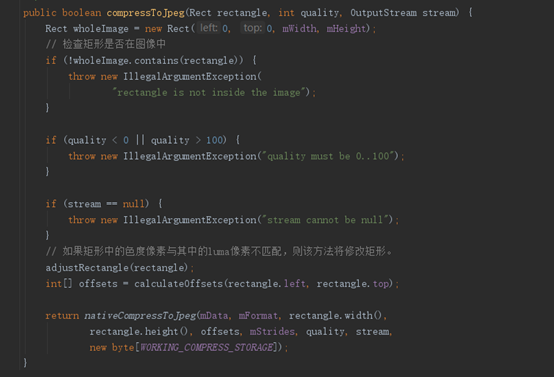
五、 压缩方法


1) rectangle :要压缩的矩形区域
2) quality :压缩范围,0-100,其中,0表示低质量的压缩,100表示高质量的压缩
3) stream :压缩数据
六、 注意:因为安卓的摄像Camera天生是横的,竖屏拍照或者摄像的时候,需要旋转YuvImage。