webpack基本使用流程(react)
1.安装webpack脚手架
cnpm install webpack webpack-cli -D
2.安装处理css的loader
cnpm install style-loader css-loader node-sass sass-loader postcss-loader -D
3.安装处理js的loader
cnpm install babel-loader @babel/core @babel/preset-env @babel/preset-react -D
tip:react 新增install@babel/preset-react
4.安装处理图片的loader
cnpm install file-loader url-loader -D
5.安装html-webpack-plugin clean-webpack-plugin
cnpm install html-webpack-plugin clean-webpack-plugin -D
6.自动添加浏览器前缀
cnpm install autoprefixer -D
7.安装开发环境中所需要的服务
cnpm install webpack-dev-server -D //开发环境不需要打包,故使用webpack-dev-server启动服务,记得在json文件做配置
8.安装生产环境抽离css的插件
cnpm install extract-text-webpack-plugin@next -D //不抽离css会导致css混入js中,导致代码的紊乱以及体积
tip:@next安装最新版本
启动文件
webpack打包的时候默认会找到目录下webpack.config.js文件,
合并文件
安装webpack配置项
cnpm install webpack-merge -D //开发或者生产模式的时候将使用它作为合并

.babelrc文件用于bebel处理之后的浏览器兼容的版本,一般配置兼容到浏览器最后2个版本
{
"presets": [
[
"@babel/preset-env",
{
"targets":{
"browsers":["last 2 versions"]
//兼容到浏览器最后2个版本
}
}
]
]
}
postcss.config.js
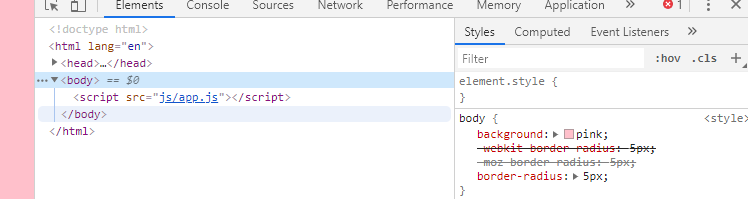
autoprefixer为不同的浏览器自动添加css样式前缀
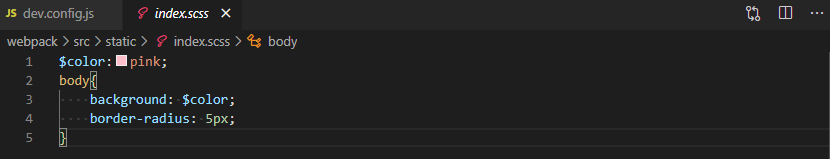
举例:由于项目配置了scss,我们用这个示范,可以看的浏览器的测试结果已经添加好了前缀


module.exports = {
plugins:[
require("autoprefixer")({
overrideBrowserslist:[
"defaults",
"Android 4.1",
"iOS 7.1",
"Chrome>31",
"ff>31",
"ie>=8",
"last 2 versions",
">0%"
]
})
]
}
config文件用于webpack的配置项,一般为三个文件,base模式,开发模式,生产模式
此处展示为base文件,base为开发生产都需要用到的文件
const path = require('path')
//生成创建html入口文件,比如单页面可以生成一个html文件入口,配置N个html-webpack-plugin可以生成N个页面入口
const HtmlWebapackPlugin = require('html-webpack-plugin')
//对于每一次生成的dist做更新
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
//引入的插件请务必在plugin中做实例化
//入口文件出口文件
const PATH = {
app:path.join(__dirname,"../src/main.js"),
build:path.join(__dirname,"../dist")
}
module.exports = {
entry:{
app:PATH.app
},
output:{
filename:process.env.NODE_ENV == "development"?"[name].[hash:8].js":"js/[name].js",
path:PATH.build
},
//使用插件
plugins:[
new HtmlWebapackPlugin({
filename:"index.html",
template:"./public/index.html"
}),
new CleanWebpackPlugin()
],
//别名配置
resolve:{
extensions:[".jsx",".js",".json"],
alias:{
}
},
//处理模块
module:{
rules:[
//js文件处理
{
test:/.(js|jsx)$/,
loader:"babel-loader",
exclude:path.join(__dirname,"../node_modules")
},
//图片处理
{
test:/.(png|jpg|gif|svg)$/,
use:{
loader:"url-loader",
options:{
limit:2048,
name:"image/[name].[ext]"
}
}
},
//字体处理
{
test:/.(woff|svg|woff2|eot|ttf)$/,
use:{
loader:"url-loader",
options:{
name:"iconfont/[name].[ext]"
},
},
exclude:path.join(__dirname,"../node_modules")
}
]
}
}
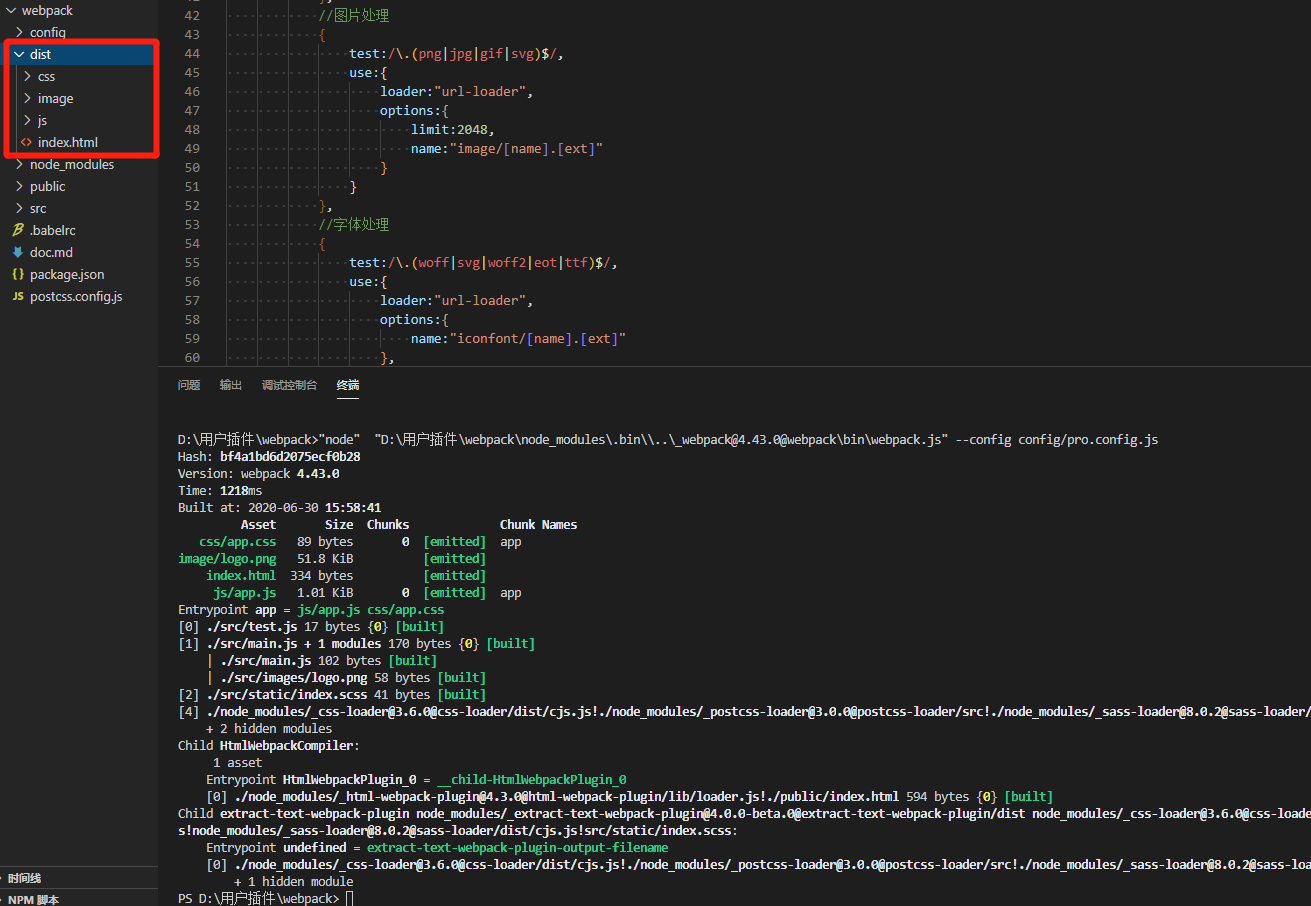
运行npm run build 成功打包之后