我们有时候会在模板中绑定表达式来做简单的数据处理,在模板中绑定表达式是非常便利的,但是它们实际上只用于简单的操作。但是如果在模板中放入太多的逻辑会让模板过重且难以维护。例如:
<div id="example"> {{ message.split('').reverse().join('') }} </div>
在这种情况下,模板不再简单和清晰。在实现反向显示 message 之前,你应该确认它。这个问题在你不止一次反向显示 message 的时候会变得更加糟糕。这就是为什么任何复杂逻辑,你都应当使用计算属性。
1. 基础实例:

结果:

这里我们声明了一个计算属性 reversedMessage 。(关于 join 方法请参考 https://www.w3school.com.cn/jsref/jsref_join.asp)
在一个计算属性里可以完成各种复杂的逻辑,包括运算、函数调用等,只要最终返回一个结果就可以,计算属性还可以依赖多个数据,只要其中任何一个数据变动,计算都会重新执行。
每个计算属性都包含一个 getter 和 setter,实现对属性数据的显示和监视。
上面的例子都是计算属性的默认用法,只是利用了getter来读取。这里的 reversedMessage 函数就用作属性 vm.reversedMessage 的 getter 。
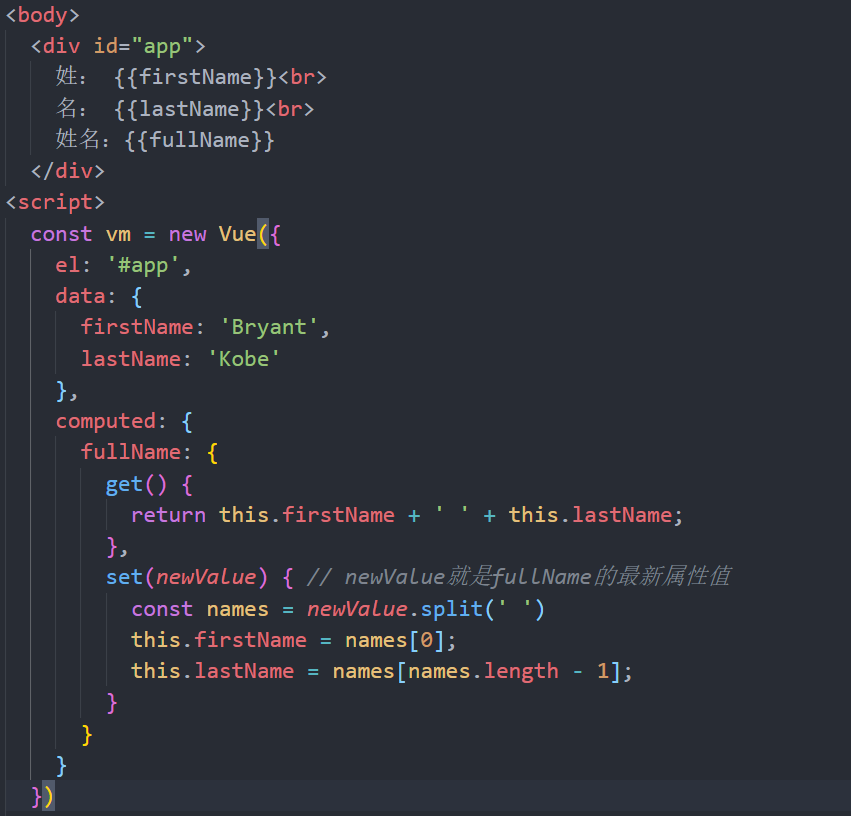
计算属性提供的setter函数,当你手动修改计算属性的值时,就可以触发setter函数,执行一些操作。例如:

上面这个例子中,当改变fullName的值改变,this.fullName = "Jon Snow"; firstName和lastName的值也会跟着改变。
有关 getter 和 setter 相关说明请参考 https://www.cnblogs.com/lvmylife/p/8327961.html
2. 计算属性 VS Methods
你可能已经注意到我们可以通过调用表达式中的method来达到同样的效果:
<p>Reversed message: "{{ reversedMessage() }}"</p> methods: { reversedMessage(){ return this.message.split(',').reverse().join(',') } }
就算没有计算属性,我们也可以在 method 中定义一个相同的函数来替代它。对于最终的结果,两种方式确实是相同的。然而,不同的是计算属性是基于它的依赖缓存。
计算属性只有在它的相关依赖发生改变时才会重新取值。这就意味着只要 message 没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
相比而言,每当重新渲染的时候,method 调用总会执行函数。
我们为什么需要缓存?假设我们有一个重要的计算属性 A ,这个计算属性需要一个巨大的数组遍历和做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter !如果你不希望有缓存,请用 method 替代。
3. 计算属性 VS Watch
Vue.js 提供了一个方法 $watch ,它用于观察 Vue 实例上的数据变动。通过 vm 对象的$watch()或 watch 配置来监视指定的属性。
$watch 很诱人。不过,通常更好的办法是使用计算属性而不是一个命令式的 $watch 回调。var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
},
watch: {
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
vm.$watch('firstName', function (val) { this.fullName = val + ' ' + this.lastName })
})
这里的 vm.$watch 方法相当于在 watch里面增加如下函数:
firstName: function (val) this.fullName = val + ' ' + this.lastName }
上面代码是命令式的和重复的。跟计算属性对比:
var vm = new Vue({ el: '#demo', data: { firstName: 'Foo', lastName: 'Bar' }, computed: { fullName: function () { return this.firstName + ' ' + this.lastName } } })
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的 watcher 。因此 Vue 提供一个更通用的方法通过 watch 选项,来响应数据的变化。当你想要在数据变化响应时,执行异步操作或昂贵操作时,这是很有用的。使用 watch 选项允许我们执行异步操作(访问一个 API),限制我们执行该操作的频率,并直到我们得到最终结果时,才设置中间状态。这是计算属性无法做到的。