
一、 Web APIs是什么
(一)、相关的概念
1.API
-
所谓的API指的是:API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,无需理解其内部工作机制细节,只需直接调用使用即可。
-
在很多的编程语言中,都有API,比如C语言中的一个函数fopen()就是打开硬盘上的某个文件。再比如js中的alert()函数,就是显示一个提示框
2. WEB API
-
所谓的web api 指的是一套操作浏览器功能和页面元素的api,由两个部分组成DOM 和 BOM
-
你可以去MDN官方,查看更多的使用帮助 地址
3. 如何学习它呢?
- 其实webapi中有大量的函数,和一些内置的对象。你只需要掌握和使用它就行,核心点:就是会用就行。
二、DOM
(一)、概念
1.相关的概念
-
所谓的dom就是指。文档对象模型(Document Object Model)是由w3c推荐的,针对于可扩展标记语言的,标准编程接口。可以通过它可以改变页面的结构,内容和样式。
-
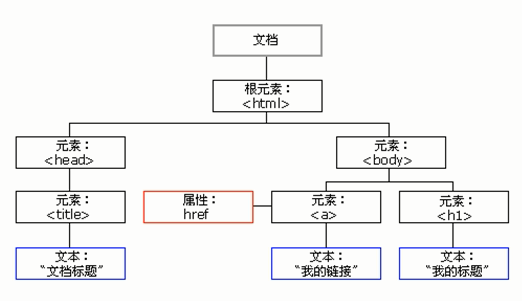
DOM树状图

- 文档:一个页面就是一个文档,DOM中使用document表示
- 节点:网页中的所有内容,在文档树中都是节点(标签、属性、文本、注释等),使用node表示
- 标签节点:网页中的所有标签,通常称为元素节点,又简称为“元素”,使用element表示
- 每一个元素,都可以看做是一个对象,都有对应的属性和方法。
2.获取元素
要想操作页面上的元素,需要先获取元素
- 根据id获取,
- 语法格式 :[document.getElementById(id)],从字面上的意思你也能明白
- 参数 id,区分大小写的字符串
- 返回值:元素对象或则null
实例代码
<body>
<div id="time">2019-9-9</div>
<script>
// 因为我们文档页面从上往下加载,所以先得有标签 所以我们script写到标签的下面
var timer = document.getElementById('time');
console.log(timer);
console.log(typeof(timer));
// console.dir 打印我们返回的元素对象 更好的查看里面的属性和方法
console.dir(timer);
</script>
</body>
- 根据标签的名字来获取元素
- 语法格式[documnet.getElementsByTagName('标签名'),或则element.getElementsByTagName('标签名')]
- 参数 标签名
- 返回值:元素对象的集合(伪数组)
- 注意这样子获取的的元素,需要遍历它。且是动态的获取,
示例代码:
<body>
<ul>
<li>BMlaoli,快来跟我学习编程吧!!!</li>
<li>BMlaoli,快来跟我学习编程吧!!!</li>
<li>BMlaoli,快来跟我学习编程吧!!!</li>
<li>BMlaoli,快来跟我学习编程吧!!!</li>
<li>BMlaoli,快来跟我学习编程吧!!!</li>
</ul>
<ul id="nav">
<li>bmlaoli。大法好!!!</li>
<li>bmlaoli。大法好!!!</li>
<li>bmlaoli。大法好!!!</li>
<li>bmlaoli。大法好!!!</li>
<li>bmlaoli。大法好!!!</li>
</ul>
<script>
// 1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[0]);
// 2. 我们想要依次打印里面的元素对象我们可以采取遍历的方式,for循环学得好不好,全看这里的运用了
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 3. element.getElementsByTagName() 可以得到这个元素里面的某些标签
var nav = document.getElementById('nav'); // 这个获得nav
var navLis = nav.getElementsByTagName('li');
console.log(navLis);
</script>
</body>
- H5新增的获取元素的方法
- document.getElementsByClassName(类名),注意哈,这里的获取的元素同样的,也是一个元素的集合,Elements,加了S!!只要是集合,偶是复数S
- document.querySelector(选择器)。返回指定元素的第一个元素,不管是什么都可以获取,id 的话加一个.类就是加一个# 标签直接写。有一定的兼容性问题,对于低版本的IE浏览器来说。
- document.querySelectorAll(选择器)
- 注意哈,这里的选择器需要加上一个 #符号
实例代码
<body>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
// 1. getElementsByClassName 根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs);
// 2. querySelector 返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 .box #nav
var firstBox = document.querySelector('.box');
console.log(firstBox);
var nav = document.querySelector('#nav');
console.log(nav);
var li = document.querySelector('li');
console.log(li);
// 3. querySelectorAll()返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll('.box');
console.log(allBox);
var lis = document.querySelectorAll('li');
console.log(lis);
</script>
</body>
- 如果想要获取特殊的元素比如body html?
- doucument.body 获取的body
- doucument.doucumentElement 获取的是html
三、事件?
(一)、事件的相关的概念
-
简单的来说,就是页面发生了什么事情, 触发--- 响应机制。
-
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个 事件,然后去执行某些操作。
-
事件的三要素
- 事件源(谁):触发事件的元素
- 事件类型(什么事件): 例如 click 点击事件
- 事件处理程序(做啥):事件触发后要执行的代码(函数形式),事件处理函数
实例代码
<body>
<button id="btn">点击我</button>
<script>
// 点击一个按钮,弹出对话框
// 1. 事件是有三部分组成 事件源 事件类型 事件处理程序 我们也称为事件三要素
//(1) 事件源 事件被触发的对象 谁 按钮
var btn = document.getElementById('btn');
//(2) 事件类型 如何触发 什么事件 比如鼠标点击(onclick) 还是鼠标经过 还是键盘按下
//(3) 事件处理程序 通过一个函数赋值的方式 完成
btn.onclick = function() {
alert('别碰我');
}
</script>
</body>
- 步骤是什么:
- 获取事件源,
- 绑定事件
- 添加处理程序
实例代码
<body>
<div>123</div>
<script>
// 执行事件步骤
// 点击div 控制台输出 我被选中了
// 1. 获取事件源
var div = document.querySelector('div');
// 2.绑定事件 注册事件
// div.onclick
// 3.添加事件处理程序
div.onclick = function() {
console.log('我被选中了');
}
</script>
</body>
(二)、常见的一些事件
1.鼠标事件

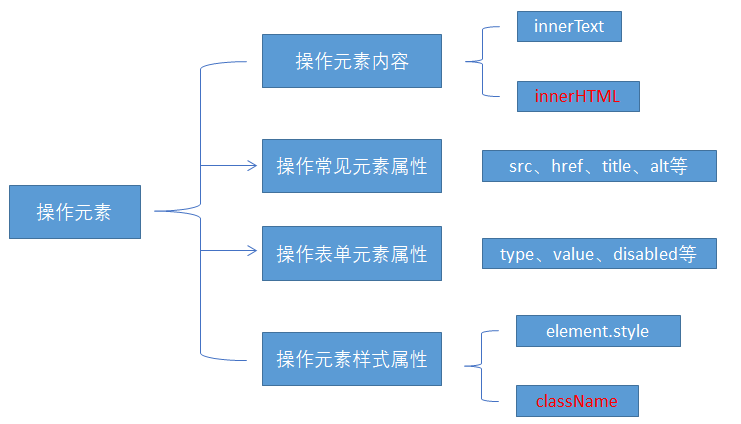
(三)、如何操作元素?除了console.log
1.inner改变元素的内容
- 改变元素内容
有两个方法,请注意他们的区别

实例代码innerHTML改变元素内容
<body>
<button>显示当前系统时间</button>
<div>某个时间</div>
<p>1123</p>
<script>
// 当我们点击了按钮, div里面的文字会发生变化
// 1. 获取元素
var btn = document.querySelector('button');
var div = document.querySelector('div');
// 2.注册事件
btn.onclick = function() {
// div.innerText = '2019-6-6';
div.innerHTML = getDate();
}
function getDate() {
var date = new Date();
// 我们写一个 2019年 5月 1日 星期三
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
return '今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day];
}
</script>
</body>
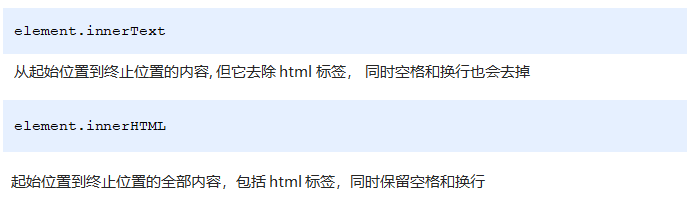
- innerText和innerHTML的区别
- 获取内容时的区别:
innerText会去除空格和换行,而innerHTML会保留空格和换行
- 设置内容时的区别:
innerText不会识别html,而innerHTML会识别
实例代码:
<body>
<div></div>
<p>
我是文字
<span>123</span>
</p>
<script>
// innerText 和 innerHTML的区别
// 1. innerText 不识别html标签 非标准 去除空格和换行
var div = document.querySelector('div');
// div.innerText = '<strong>今天是:</strong> 2019';
// 2. innerHTML 识别html标签 W3C标准 保留空格和换行的
div.innerHTML = '<strong>今天是:</strong> 2019';
// 这两个属性是可读写的 可以获取元素里面的内容
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
</script>
</body>
2.改变元素对象的一些属性,比如src等
这个比较简单,我们来看看实例的代码
<body>
<button id="ldh">刘德华</button>
<button id="zxy">张学友</button> <br>
<img src="images/ldh.jpg" alt="" title="刘德华">
<script>
// 修改元素属性 src
// 1. 获取元素
var ldh = document.getElementById('ldh');
var zxy = document.getElementById('zxy');
var img = document.querySelector('img');
// 2. 注册事件 处理程序
zxy.onclick = function() {
img.src = 'images/zxy.jpg';
img.title = '张学友思密达';
}
ldh.onclick = function() {
img.src = 'images/ldh.jpg';
img.title = '刘德华';
}
</script>
</body>