

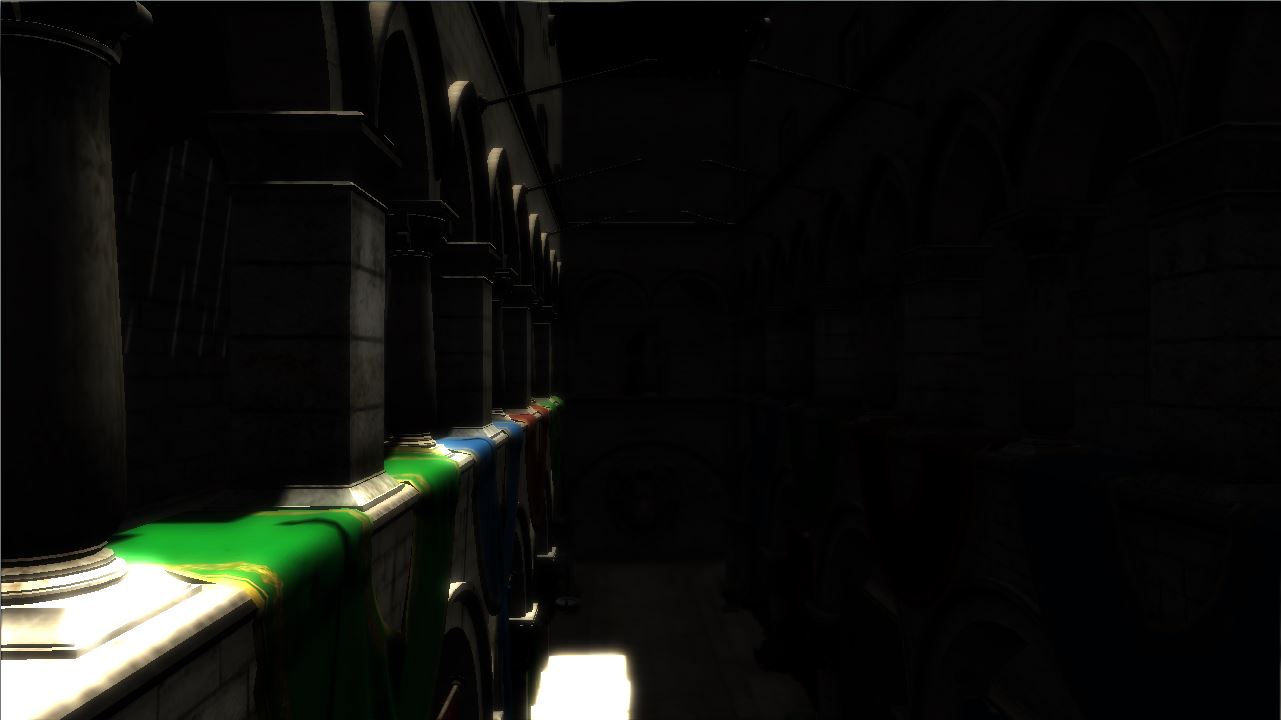
左图是没有进行gamma矫正的,右图是进行了gamma矫正的。以前一直以为是Tone Map的公式计算有问题,后来看PBR的paper时候,终于明白了gamma的重要性,一改,果然发现颜色不想以前那么“浓重”了。
什么是gmma矫正呢,简单说下就是真实世界中我们看到的色彩是线性的,但是显示器不是,计算机也不是,他们的存储和计算都是离散的。各种图片格式潜在做了许多的事情,包括gamma矫正,以保证显示器上显示的色彩让用户觉得“足够好”。
但是进行渲染时候,特别是高质量的渲染时候,就需要足够精确的数值来计算光照,不然结果就类似上面左图,色彩诡异。一般这个gamma的范围是2.0 - 2.2.其实就是需要我们在选择输入时候对那些预先进行过gamma矫正的源来一个“离散到线性”的变化。
最后输出时候在从“线性变换的离散”的这么一个转换。感兴趣的同学推荐看看:http://http.developer.nvidia.com/GPUGems3/gpugems3_ch24.html