搭建环境
> 访问 https://start.spring.io
> 生成zip包下载到本地
> 解压项目包,并用IDE以Maven项目导入
> Idea导入设置:
-
- 菜单中选择
File–>New–>Project from Existing Sources... - 选择解压后的项目文件夹,点击
OK - 点击
Import project from external model并选择Maven,点击Next到底为止。 - 若你的环境有多个版本的JDK,注意到选择
Java SDK的时候请选择Java 7以上的版本 -
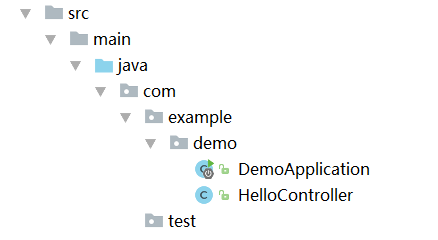
项目结构:
- 菜单中选择

Application启动类应该放到demo,web的同级目录.
>
引入web模块
a.spring-boot-starter:核心模块,包括自动配置支持、日志和YAML
b.spring-boot-starter-test:测试模块,包括JUnit、Hamcrest、Mockito
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
> 在启动类的目录下创建类HelloController

@RestController public class HelloController { @RequestMapping("/hello") public String index() { return "Hello World"; } }
> 然后启动,访问8080端口,页面输出Hello World

> 新建一个测试用例:
@RunWith(SpringJUnit4ClassRunner.class) @SpringApplicationConfiguration(classes = MockServletContext.class) @WebAppConfiguration public class Chapter1ApplicationTests { private MockMvc mvc; @Before public void setUp() throws Exception { mvc = MockMvcBuilders.standaloneSetup(new HelloController()).build(); } @Test public void getHello() throws Exception { mvc.perform(MockMvcRequestBuilders.get("/hello").accept(MediaType.APPLICATION_JSON)) .andExpect(status().isOk()) .andExpect(content().string(equalTo("Hello World"))); } }
> 使用MockServletContext来构建一个空的WebApplicationContext,这样我们创建的HelloController就可以在@Before函数中创建并传递到MockMvcBuilders.standaloneSetup()函数中。
> 相关例子引用(这个例子可以作为项目的脚手架):
https://github.com/yuxinglong/SpringBootDemo
> 下载>>IEAD>> File>>New>>Project From Existing Source>>选择解压后的文件夹>>选择Maven>>导入>>执行
Spring Boot属性配置文件详解
> 在application.properties文件中设置属性:
com.didispace.blog.name=a
com.didispace.blog.title=b
com.didispace.blog.desc=${com.didispace.blog.name}正在努力写《${com.didispace.blog.title}》 也可以引用前面的属性
> 在类中通过@{value}的方式获取配置文件中配置的属性
@Component public class BlogProperties { @Value("${com.didispace.blog.name}") private String name; @Value("${com.didispace.blog.title}") private String title; public String getName() { return name; } public void setName(String name) { this.name = name; } public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } }
> 编写测试代码
@RunWith(SpringJUnit4ClassRunner.class) @SpringApplicationConfiguration(Application.class) public class ApplicationTests { @Autowired private BlogProperties blogProperties; @Test public void getHello() throws Exception { Assert.assertEquals(blogProperties.getName(), "a"); Assert.assertEquals(blogProperties.getTitle(), "b"); } }
> 通过命令行执行jar包加上参数:java -jar xxx.jar --server.port=8888
屏蔽命令行访问属性的设置,只需要这句设置就能屏蔽:SpringApplication.setAddCommandLineProperties(false) (似乎不生效,在配置文件中设置了之后,命令行的参数还是可以执行)
> 新增几个配置文件:

然后在application.properties中定义生效哪个,或者在启动命令行中指定配置文件
spring.profiles.active=test