一.提升vue创建项目速度
-
npm安装和vue创建项目解决办法
-
虽然设置过淘宝镜像
npm install-g cnpm --registry=https://registry.npm.taobao.org -
但是通过vue init webpack projectName新建项目是和淘宝镜像没关系的,因为vue-cli 用的是 npm 源,所以只要设置 npm 源就行了,可以提升创建速度:
-
npm config set registry https://registry.npm.taobao.org
-
二.安装Vue-Router
-
步骤一:安装vue-router
npm install vue-router --save -
步骤二:在模块化工程中使用它(因为是一个插件,所以可以通过Vue.use()来安装路由)
-
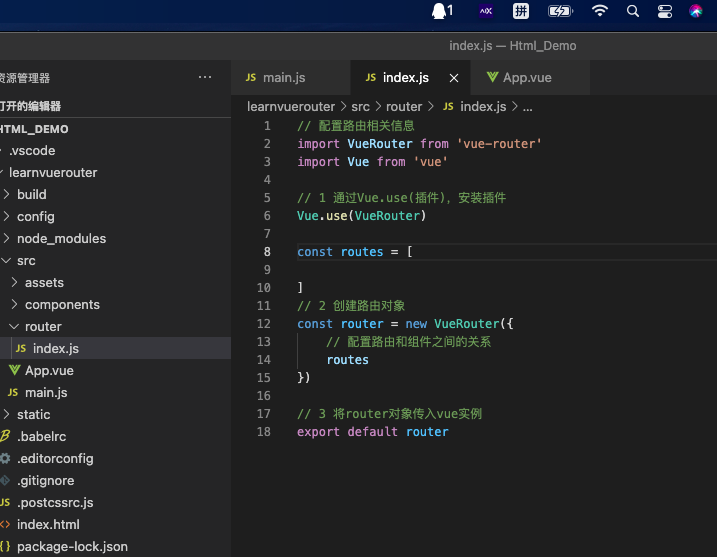
第一步:导入路由对象,并且调用Vue.use(VueRouter)
-
第二步:创建路由实例,并且传入路由映射配置
-
第三步:在Vue实例中挂载创建的路由实例

-
三.使用Vue-Router
-
使用vue-router的步骤:
-
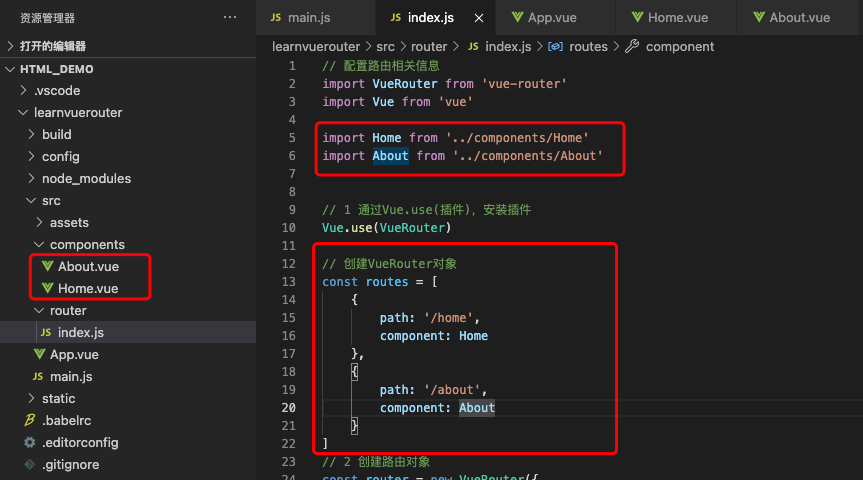
第一步:创建路由组件
-
第二步:配置路由映射:组件和路径映射关系
-
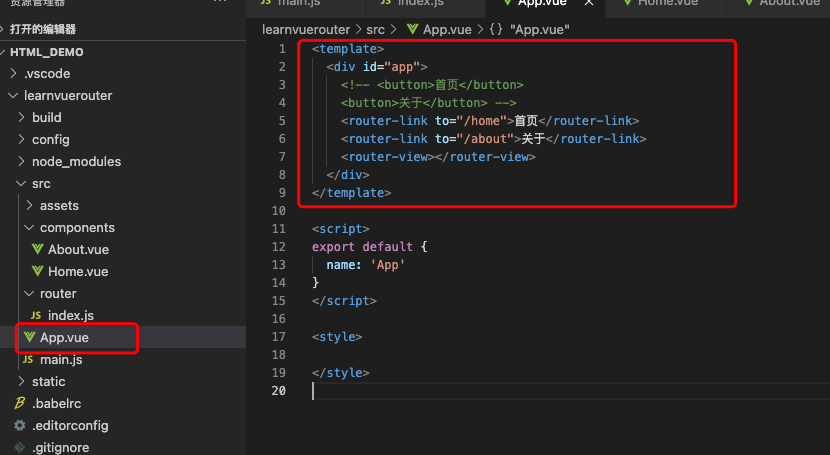
第三步:使用路由:通过< router-link >和< router-view >


-
四.router-link 属性
-
to 属性
-
相当于a标签中的”herf”属性,后面跟跳转链接所用
<router-link to="/home">Home</router-link> <!-- 渲染结果 --> <a href="/home">Home</a>
-
-
replace 属性
-
replace在routre-link标签中添加后,页面切换时不会留下历史记录
<router-link to="/home" replace></router-link>
-
-
tag 属性
-
具有tag属性的router-link会被渲染成相应的标签
<router-link to="/home" tag="li">Home</router-link> <!-- 渲染结果 --> <li>Home</li>
-
-
active-class 属性
-
这个属性是设置激活链接时class属性,也就是当前页面所有与当前地址所匹配的的链接都会被添加class属性
<router-link to="/home" active-class="u-link--Active">Home</router-link>active-class属性的默认值是router-link-active,所以如果没有设置,就会被渲染为这个class
-
-
可以在router.Js里面设置
const router = new VueRouter({ mode: 'hash', linkActiveClass: 'u-link--Active', // 这是链接激活时的class }) -
exact 属性
-
开启
router-link的严格模式<router-link to="/" exact>home</router-link> -
上面这个标签如果不加
exact属性,则会在vue2.leenty.com/article页面下也会被匹配到,
这却不是我们的本意,在加了这个属性后就会正确的匹配到vue2.leenty.com下
-
五.认识路由懒加载
-
官方给出解释:
-
当打包构建应用时,Javascript包会变得非常大,影响页面加载
-
如果我们能把不同的路由对应的组件分割成不同的代码块,
然后当路由被访问的时候才加载对应的组件,这样就更加高效了
-
路由懒加载的方式
-
方式一:结合Vue异步组件与webpack代码
const index = r => require.ensure([], () => r(require('@/page/index')), 'index') -
方式二:AMD写法
const Home = resolve =>require(['../components/page/Home.vue'], resolve) -
方式三:ES6写法
const Chat = () => import('@/components/page/Chat.vue') -
配置完后需要再new Router中使用
routes: [ {path: '/index', component: Chat} ]
六.传递参数的方式
-
传递参数主要有两种类型:params和query
-
params的类型
- 配置路由的格式:/router/:id
- 传递的方式:在path后面跟上对应的值
- 传递后形成的路径:/router/123,/router/abc
-
query的类型
- 配置路由格式:/router,也就是普通配置
- 传递的方式:对象中使用query的key作为传递方式
- 传递后形成的路径:/router?id=123,/router?id=abc