opencv2几个画图函数的调用
要用到几个随机变量:
int fr = rand()%frame.rows;
int fc = rand()%frame.cols;
int b = rand()%255;
int g = rand()%255;
int r = rand()%255;
int angel = rand()%360;
int lsx = rand()%frame.rows;
int lsy = rand()%frame.cols;
int lex = rand()%frame.rows;
int ley = rand()%frame.cols ;
int i = rand()%20;
int rr = min( fr, fc );1、画直线函数
void line(CV_IN_OUT Mat& img, Point pt1, Point pt2, const Scalar& color, int thickness=1, int lineType=8, int shift=0);img:目标图像
pt1:起点坐标
pt1:终点坐标
color:像素颜色
thickness:线条宽度,默认为1
后边两个的效果是什么就不太懂了!!!
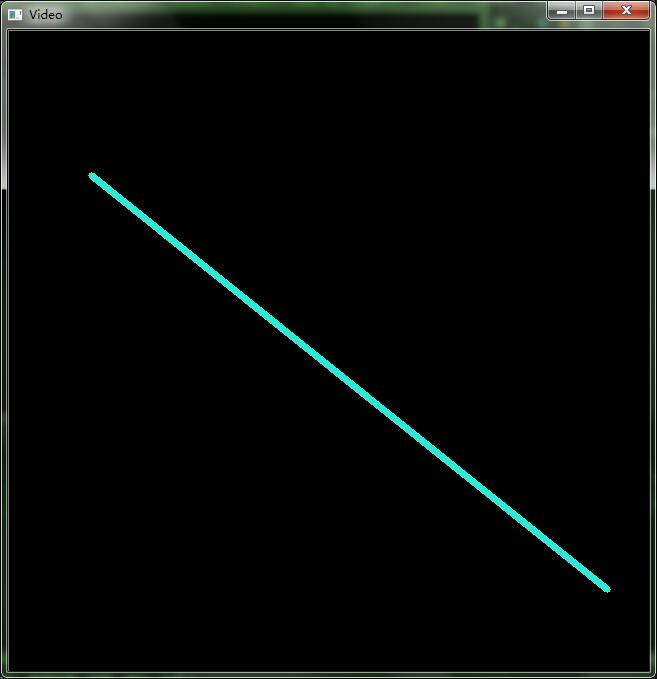
line( frame, Point(lsx, lsy), Point(lex, ley), Scalar( b, g, r ), 5, 8 );效果如下:

2、画矩形函数
(1)、函数一:
void rectangle(CV_IN_OUT Mat& img, Point pt1, Point pt2,const Scalar& color, int thickness=1,int lineType=8, int shift=0);img:目标图像
pt1:左上角坐标
pt1:右下表坐标
color:像素颜色
thickness:线条宽度,默认为1
后边两个的效果是什么就不太懂了!!!
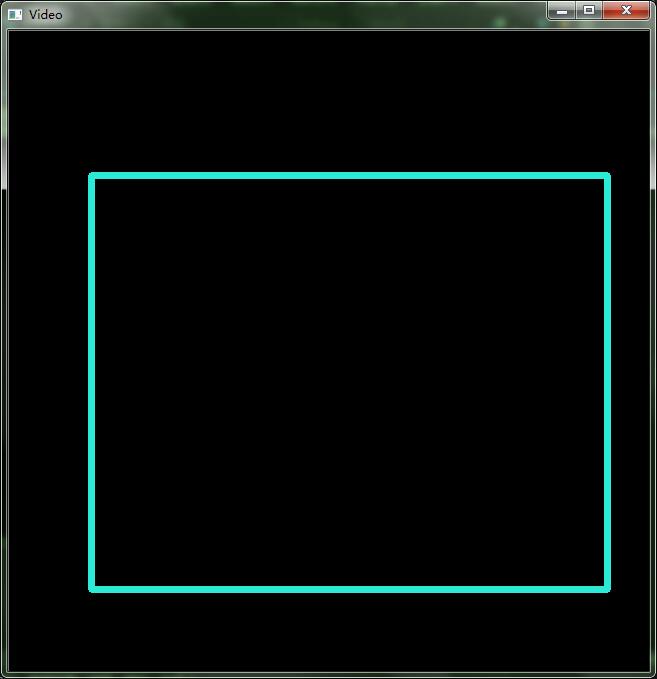
rectangle( frame, Point(lsx, lsy), Point(lex, ley), Scalar( b, g, r ), 5, 8 );效果如下:

(2)、函数二:
void rectangle(CV_IN_OUT Mat& img, Rect rec, const Scalar& color, int thickness=1, int lineType=8, int shift=0);img:目标图像
rec:矩形区域
color:像素颜色
thickness:线条宽度,默认为1
后边两个的效果是什么就不太懂了!!!
3、画圆形函数
void circle(CV_IN_OUT Mat& img, Point center, int radius, const Scalar& color, int thickness=1, int lineType=8, int shift=0);img:目标图像
center:中心点坐标
radius:半径长度
color:像素颜色
thickness:线条宽度,默认为1
后边两个的效果是什么就不太懂了!!!
circle( frame, Point(fr+150,fc-150), rr*4, Scalar(b, g, r), 2 );效果如下:

4、画椭圆函数
void ellipse(CV_IN_OUT Mat& img, Point center, Size axes, double angle, double startAngle, double endAngle, const Scalar& color, int thickness=1, int lineType=8, int shift=0);img:目标图像
center:中心点坐标
axes:两条轴长度
angle:整个椭圆偏转角度
startAngle:起始角度
endAngle:终止角度
color:像素颜色
thickness:线条宽度,默认为1
后边两个的效果是什么就不太懂了!!!
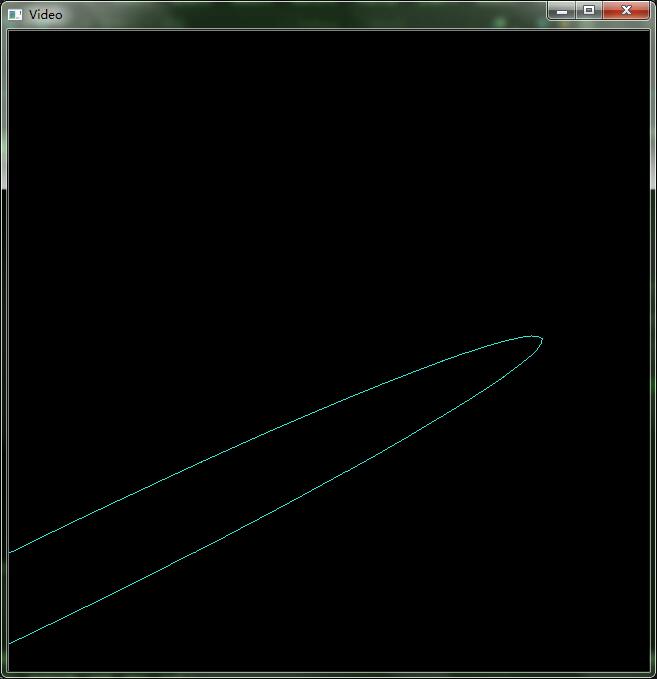
ellipse( frame, Point(fr,fc),Size(fr,fc), angel, 0, 360, Scalar(b, g, r), 1, 8 );效果如下:
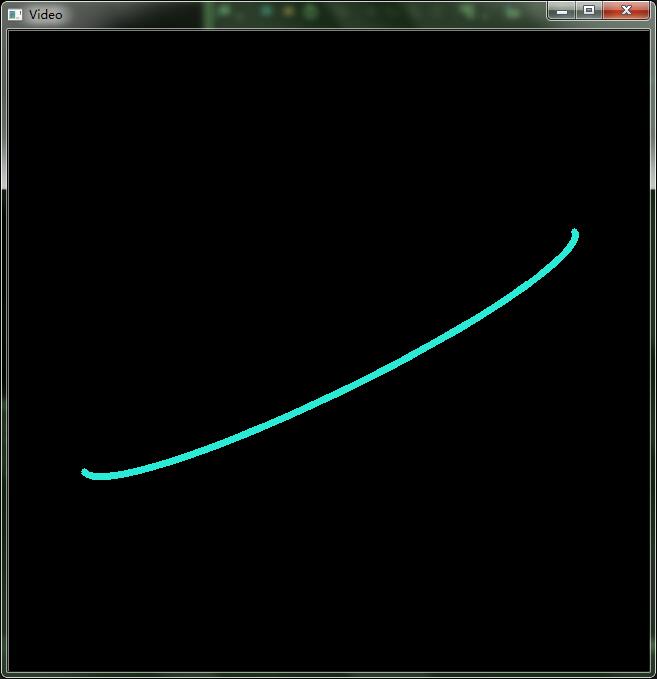
ellipse( frame, Point(frame.rows/2,frame.cols/2),Size(fr,fc/2), angel, 90, 270, Scalar(b, g, r), 6, 8 );效果如下: