1.查看官方文档
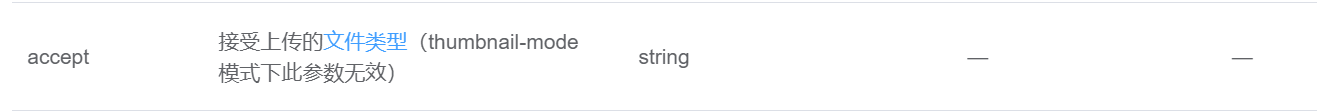
既然使用人家的组件,肯定要查看官方文档比较好,我们会发现官方提供了选取时文件的类型限制

2.问题是否解决
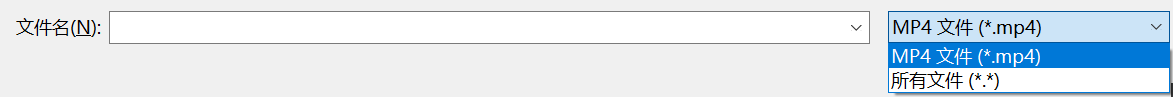
使用accept属性后只能限制选取时的文件类型选项,用户可以通过下拉框选择所有文件,然后这个就没用了

3.百度问题
百度去查,发现大部分人都会做二次拦截,但是都是在提交前触发,无法达到我们的效果

4.解决问题
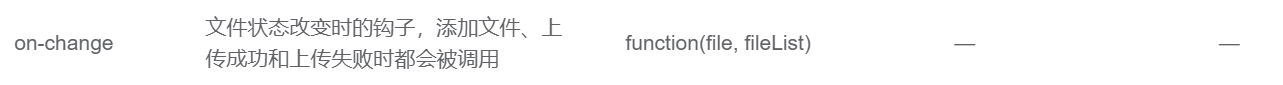
一开始我也以为无法实现了,然后仔细一看,发现了另外一个钩子函数,只要将原来的代码写在这个里面就可以了

附上代码:(展开查看)
点击查看代码
handleChange(file,fileList){
// console.log(file,fileList);
// 校检文件类型
if (this.fileType) {
let fileExtension = "";
if (file.name.lastIndexOf(".") > -1) {
fileExtension = file.name.slice(file.name.lastIndexOf(".") + 1);
console.log(fileExtension);
}
const isTypeOk = this.fileType.some(type => {
return (fileExtension && fileExtension===type);
});
if (!isTypeOk) {
this.$message.error(
`文件格式不正确, 请上传${this.fileType.join("/")}格式文件!`
);
fileList.pop(fileList.length-1)
return false;
}
}
// 校检文件大小
if (this.fileSize) {
const isLt = file.size / 1024 / 1024 < this.fileSize;
if (!isLt) {
this.$message.error(`上传文件大小不能超过 ${this.fileSize} MB!`);
fileList.pop(fileList.length-1)
return false;
}
}
return true;
},