获取要查看大小的img
var img_url = 'http://img5.imgtn.bdimg.com/it/u=4267222417,1017407570&fm=200&gp=0.jpg' // 创建img对象 var img = new Image(); // 改变图片的src img.src = img_url; // 加载完成执行 img.onload = function(){ // 打印 alert(''+img.width+',height:'+img.height); 这样就可以了
获取当前图片的大小
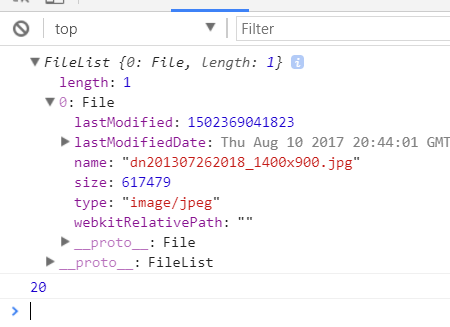
<body> <img id="image" src="" width="200px" ; height="200px" ;/> <br/> <input type="file" onchange="selectImage(this);" /> <br/> <input type="button" onclick="uploadImage();" value="提交" /> <script> var image = ''; function selectImage(file) { console.log(file.files) //输出的数值如下:

console.log(file.files[0].size) //获取大小
输出的是字节 1kb = 1024b 所以想转化的话 就要 parseInt(file.files.size / 1024) // 这样的结果就是kb if (!file.files || !file.files[0]) { return; } var reader = new FileReader(); reader.onload = function (evt) { document.getElementById('image').src = evt.target.result; image = evt.target.result; } reader.readAsDataURL(file.files[0]); } function uploadImage() { $.ajax({ type: 'POST', url: 'admin.php', data: { image: image }, async: false, dataType: 'json', success: function (data) { consoel.log(data) if (data.success) { alert('上传成功'); } else { alert('上传失败'); } }, error: function (err) { console.log(err) alert('网络故障'); } }); } </script> </body>
知道的就这么多,有不对的地方 还请大神指导一二