前几天在处理文件上传的时候使用了下MultipartHttpServletRequest 觉得很好用,也非常方便,所以在这里记录下,这里主要实现的是用户使用Form方式上传图片,然后产生缩略图,当然这里如
果有需要也可以把获取到的Byte内容,存入公司或者自己的服务器里面,视需求而定哈。
比较常见的文件上传组件有Commons FileUpload(http://jakarta.apache.org/commons/fileupload/a>)和COS FileUpload(http://www.servlets.com/cos),spring已经完全集
成了这两种组件,这里我们选择Commons FileUpload。
由于POST一个包含文件上传的Form会以multipart/form-data请求发送给服务器,必须明确告诉DispatcherServlet如何处理MultipartRequest。首先在
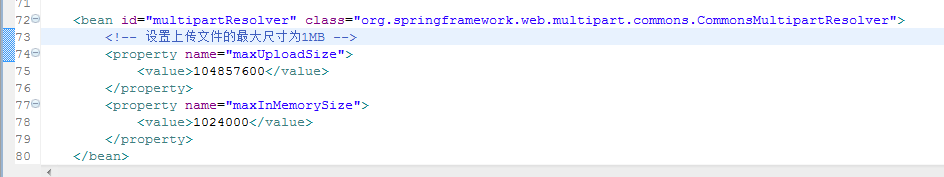
spring-mvc.xml配置文件中声明一个MultipartResolver:

这样一旦某个Request是一个MultipartRequest,它就会首先被MultipartResolver处理,然后再转发相应的Controller。
在相关上传文件接口中,将HttpServletRequest转型为MultipartHttpServletRequest,就能非常方便地得到文件名和文件内容,然后可以将文件内容
转为IO流进行存储或显示查看:
JavaCode部分:
1.获取上传详细内容

2.生成缩略图
- public static void createPreviewImage(String srcFile, String destFile) {
- try {
- File fi = new File(srcFile); // src
- File fo = new File(destFile); // dest
- BufferedImage bis = ImageIO.read(fi);
- int w = bis.getWidth();
- int h = bis.getHeight();
- double scale = (double) w / h;
- int nw = IMAGE_SIZE; // final int IMAGE_SIZE = 120;
- int nh = (nw * h) / w;
- if (nh > IMAGE_SIZE) {
- nh = IMAGE_SIZE;
- nw = (nh * w) / h;
- }
- double sx = (double) nw / w;
- double sy = (double) nh / h;
- transform.setToScale(sx, sy);
- AffineTransformOp ato = new AffineTransformOp(transform, null);
- BufferedImage bid = new BufferedImage(nw, nh,
- BufferedImage.TYPE_3BYTE_BGR);
- ato.filter(bis, bid);
- ImageIO.write(bid, " jpeg ", fo);
- } catch (Exception e) {
- e.printStackTrace();
- throw new RuntimeException(
- " Failed in create preview image. Error: "
- + e.getMessage());
- }
- }
以上就是用户在页面通过Form方式提交文件上传请求,然后MVC配置MultipartResolver拦截请求,使用MultipartHttpServletRequest将请求文件进行处理的相关步骤,非常的方便,写在这里
留作笔记,MVC需要学习的东西还是有很多呀!!