CSS 是什么?
CSS 指层叠样式表 (Cascading Style Sheets),用来解决内容和变现分离的问题。
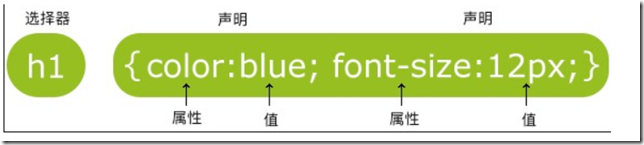
CSS 规则由两部分组成, 选择器+ 声明,声明包括属性+值
CSS 选择器的分组
h1,h2,h3,h4,h5,h6 { color: green; }
表明以上标题都是绿色的。
body { font-family: Verdana, sans-serif; } td, ul, ol, ul, li, dl, dt, dd { font-family: Verdana, sans-serif; } p { font-family: Times, "Times New Roman", serif; }
当父类元素具有某个属性,子元素从父类元素那里继承属性,上面例子boby中的元素都是 Verdana ,san-serf 字体,为了摆脱父类元素的拘束,可以像上面一样,重新定义一个选择器。
CSS 派生选择器
li strong { font-style: italic; font-weight: normal; }
表示的是在父元素 li 中 strong 标签内的内容拥有此属性。
CSS id 选择器
id 选择器指定某个id时,使用”#“。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> #para1 { text-align:center; color:red; } </style> </head> <body> <p id="para1">Hello World!</p> <p>这个段落不受该样式的影响。</p> </body> </html>
Id选择器和派生选择器
id选择器常配合派生选择器使用。下面的例子表示使用sidebar 这个id 元素中只有p元素就会拥有该属性。
#sidebar p { font-style: italic; text-align: right; margin-top: 0.5em; }
CSS 类选择器
一个“.”号显示,
<h1 class="center"> This heading will be center-aligned </h1> <p class="center"> This paragraph will also be center-aligned. </p>
还可以这样 ,表示的意思是使用了fancy类的元素中要是该元素中有 td 标签,那么将会匹配到。
.fancy td { color: #f60; background: #666; }
或是
td.fancy { color: #f60; background: #666; }
<td class="fancy">CSS 元素选择器
html {color:black;} p {color:gray;} h2 {color:silver;}
CSS 多类选择器
.important.urgent {background:silver;}
对同时拥有这两个class 的元素才有用.
CSS 子元素选择器
对于某个元素的直接的子元素有用.
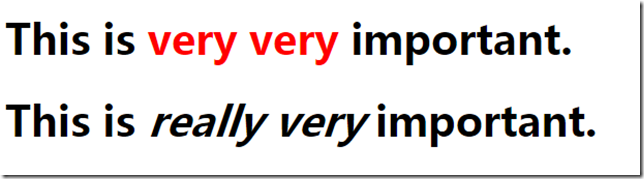
h1 > strong {color:red;}
<!DOCTYPE HTML> <html> <head> <style type="text/css"> h1 > strong {color:red;} </style> </head> <body> <h1>This is <strong>very</strong> <strong>very</strong> important.</h1> <h1>This is <em>really <strong>very</strong></em> important.</h1> </body> </html>
CSS 伪类
CSS 伪类用于向选择器添加特殊的效果.
超链接
<html> <head> <style type="text/css"> a:link {color: #FF0000} a:visited {color: #00FF00} a:hover {color: #FF00FF} a:active {color: #0000FF} </style> </head> <body> <p><b><a href="/index.html" target="_blank">这是一个链接。</a></b></p> <p><b>注释:</b>在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后,这样才能生效!</p> <p><b>注释:</b>在 CSS 定义中,a:active 必须位于 a:hover 之后,这样才能生效!</p> </body> </html>
超链接的几个状态事件,当某个事件触发时会发生的效果.
:first-child
-
匹配第一个 <p> 元素
<html> <head> <style type="text/css"> p:first-child { color: red; } </style> </head> <body> <p>some text</p> <p>some text</p> </body> </html>
-
匹配所有 <p> 元素中的第一个 <i> 元素
<html> <head> <style type="text/css"> p > i:first-child { font-weight:bold; } </style> </head> <body> <p>some <i>text</i>. some <i>text</i>.</p> <p>some <i>text</i>. some <i>text</i>.</p> </body> </html>
- 匹配所有作为第一个子元素的 <p> 元素中的所有 <i> 元素
<html> <head> <style type="text/css"> p:first-child i { color:blue; } </style> </head> <body> <p>some <i>text</i>. some <i>text</i>.</p> <p>some <i>text</i>. some <i>text</i>.</p> </body> </html>
: after
在元素之后添加内容.例如:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <style type="text/css"> h1:after {content:url(/i/w3school_logo_white.gif)} </style> </head> <body> <h1>This is a heading</h1> <p>The :before pseudo-element inserts content before an element.</p> <h1>This is a heading</h1> <p><b>注释:</b>如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 content 属性。 </body> </html>
CSS 选择器优先级
- !important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
用一个例子加深一下印象
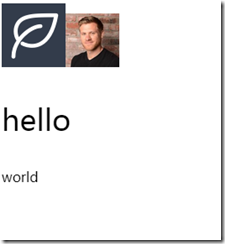
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" type="text/css" href="../../assets/css/test.css"> </head> <body> <img src="../../assets/apple-icon.png" alt=""><img src="../user5.png" alt=""> <p class="pClass">hello</p> <p>world</p> </body> </html>
.pClass { font-size: 35px; } img>p{ font-weight: 700; }
-
CSS选择器的解析顺序 是从右到左的,详细的见参考资料
参考资料:
1.http://https://blog.csdn.net/jinboker/article/details/52126021
2.前端代码规范