欢迎大家指导与讨论 : )
一、什么是静态资源
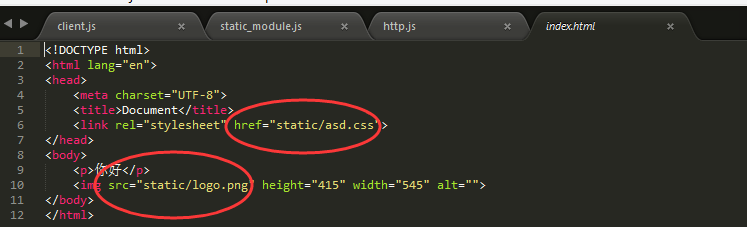
静态资源就是放在服务器中的特定的文件。比较常见的有.css,.png, .js的这一些后缀的文件。下图中的这个html页面便要获取到logo.png和asd.css这两个在服务器中的文件。而服务器呢,也要根据这些各种各样资源的请求,返回对应的MIME类型和对应的资源。分享一个查询MIMEType的地址 http://www.freeformatter.com/mime-types-list.html#mime-types-list 本文最后有实现代码~

二、为什么需要静态资源管理服务
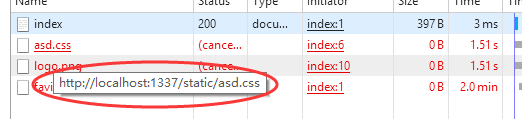
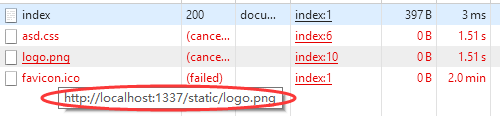
那为什么我们需要资源管理服务呢?比如说上图的这个html文件,当我们进入到http://127.0.0.1/index.html(这里举个例子),这个文件不是会自己申请logo.png和asd.css资源了吗?我们还需要做其他的东西吗?对的。这个文件(html)确实会发出这两个资源的请求。如下图。但是各位注意哦~这两个请求资源的pathname我们没有在服务器中进行处理,因此html文件是无法获取到嵌套在html里面的这几个文件的~比如说,一位妈妈第一次带着她的两个小孩去图书馆,妈妈呢一早就有图书馆的通行证了(在服务器中对"妈妈"这个请求资源授予处理)~所以呢,管理员可以让妈妈同行。但是那两位小朋友呢,由于还没有办卡(服务器没有对该资源请求进行处理),所以呢那两位小朋友不让进去图书馆。因此,我们需要在服务器中额外增加一个静态资源管理服务,针对这些额外的资源请求来进行对应的处理(相当于在那个图书馆建一个办卡区,图书馆管理员: "hey! 你们两个! 先过去那边办卡就可以进去了!")。


三、怎么构建静态资源管理服务
解决方案是:根据不同请求的资源的后缀,返回不同的mime-type,并使用不同的资源的路径来返回对应资源。简单来说,就是根据某位同学的姓名,去到对应的宿舍,然后就能找到他/她。
三 . 1 MIME-Type
MIME-Type就是某个不同后缀的文件,会有其对应的MIME类型(比如说 .苹果是水果类, .生菜是蔬菜类)。我们返回资源的同时还要一起返回它对应的MIME类型,以便浏览器能够根据这个MIME资源,正确地解析出我们所返回的资源。(分享:上面有个需要FQ才能上,但是比较全的MIME查询网站)。通常呢,我们把这些后缀名称和它所对应MIME类型做出一个.json文件,以便服务器能够查询。
三 . 2 构建静态资源管理服务
让我们先理一下具体的操作步骤吧~
1. 服务器接受到"/index"的请求 2. 服务器返回一个"index.html"页面 3. "index.html"发出"logo.png"和"asd.css"的资源请求 4. 服务器进入静态资源管理服务模块 5. 管理模块获取这两个资源请求的pathname和后缀名extname 6. 定义资源的具体路径(__dirname + '/xxx' + pathname或者__dirname + pathname这个根据不同架构会用略小的差别) 7. 根据mime_type.json获取这两个资源对应的MIME类型 8. 根据资源的路径,查询服务器上是不是存在这个资源 9. 不存在则返回404 10. 存在则读取资源并返回给客户端(到这步我们已经成功构建了静态资源的管理服务了) 11. 缓存部分 请继续往下看吧O(∩_∩)O)
四、浏览器中的静态资源缓存
当我们还没有设置资源缓存的时候(比如说刚刚的llogo.png和asd.css),即使浏览器已经通过服务器下载到了这两个资源,但是每当我们刷新浏览器的时候,浏览器还会继续从服务器中拉取所需要的资源,并增加了服务器的压力。我们需要做的是:当浏览器再次刷新时,让它从本地的缓存库(浏览器第一次访问服务器,并在服务器中所下载好的资源)中获取对应的资源,而不是又从服务器中重新下载一遍。
四 . 1 资源的属性与If-Modified-Since
每个浏览器所下载好的文件,浏览器都会知道这个文件(资源)的属性,包括这个文件创建时间、这个文件最后修改的时间(If-Modified-Since)等等一些信息。当浏览器的本地缓存中存在(比如是asd.css文件),但是不知道它还有木有效的时候,浏览器会发出一个条件get请求,而If-Modified-Since就包含在它的请求头中。我们所需要做的是进行判断:如果服务端文件在这个时间后发生过更改,则服务端发送文件给客户端,如果没有更改过,则返回304,不发送文件给客户端,而是让浏览器使用缓存中的同名资源。
四 . 2 Expires和Cache-Control
服务端在响应的时候带上expires头,浏览器会判断expires头,直到指定的日期过期,才会发起新的请求。
五、整体代码
/*static_module.js*/
var fs = require('fs');
var sys = require('util');
var http = require('http');
var url = require('url');
var path = require('path');
var BASE_DIR = __dirname;
var CONF = BASE_DIR + '/conf/';
var STATIC = BASE_DIR ;
var mimeConf = getUrlConf();
var CACHE_TIME = 60*60*24*365;
exports.getStaticFile = function(pathname, res, req){
var extname = path.extname(pathname);
extname = extname ? extname.slice(1) : '';
var realPath = STATIC + pathname;
var mimeType = mimeConf[extname] ? mimeConf[extname] : 'text/plain';
console.log(extname);
fs.exists(realPath, function(exists){
if(!exists){
console.log(realPath + " is not found.")
res.writeHead(404, {'Content-Type':'text/plain'});
res.write('Sorry, Not Found This Source.');
res.end();
}else{
var fileInfo = fs.statSync(realPath);
var lastModified = fileInfo.mtime.toUTCString();
if(mimeConf[extname]){
var date = new Date();
date.setTime(date.getTime() + CACHE_TIME * 1000);
res.setHeader("Expires", date.toUTCString());
res.setHeader("Cache-Control", "max-age=" + CACHE_TIME);
res.setHeader("Last-Modified", lastModified);
}
if(req.headers['if-modified-since'] && lastModified == req.headers['if-modified-since'] ){
res.writeHead(304, "Not Modified");
res.end();
}else{
fs.readFile(realPath, "binary", function(err, file){
if(err){
res.writeHead(500, {'Content-Type': 'text/plain'});
res.end(err);
}else{
res.writeHead(200, {'Content-Type': mimeType});
res.write(file, "binary");
res.end();
}
})
}
}
})
}
function getUrlConf(){
var routerMsg = {};
try{
var str = fs.readFileSync(CONF + 'mime_type.json', 'utf8');
routerMsg = JSON.parse(str);
}catch(e){
sys.debug("JSON parse fails")
}
return routerMsg;
}
参考资料
《NodeJS开发实战详解》P96