本文系自己原创,因为想总结一下笔记。试过了很多博文提到的什么8种,12种方法,发现有不少都不能使用。
所有,自己动手,丰衣足食。
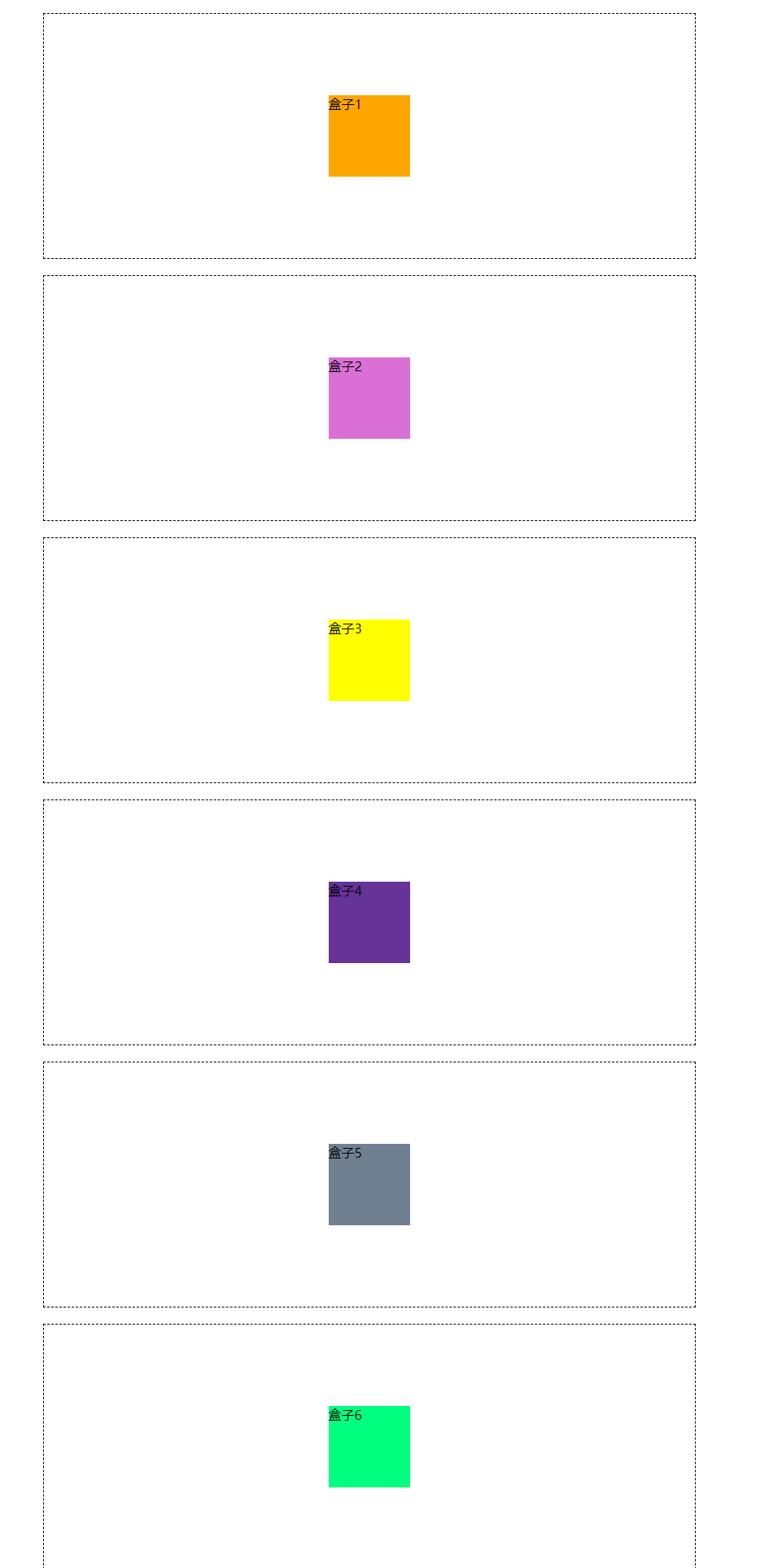
上效果

请直接忽视外部代码即可。因为啥特性也没有,就是为了突出案例的效果。
<!--
* @Descripttion:
* @version:
* @Author: yang_ft
* @Date: 2020-09-23 16:30:19
* @github: famensaodiseng
* @LastEditTime: 2020-09-23 17:24:32
* @fileheader.LastModifiedBy: 杨方涛
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>垂直居中</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1,
.box2,
.box3,
.box4,
.box5,
.box6 {
800px;
height: 300px;
border: 1px dashed #000;
margin: 0 auto;
margin-top: 20px;
}
.div1,
.div2,
.div3,
.div4,
.div5,
.div6 {
100px;
height: 100px;
}
/* 方法一 适合子盒子有宽高*/
.box1 {
position: relative;
}
.div1 {
background: orange;
position: relative;
top: 50%;
left: 50%;
margin-left: -50px;
margin-top: -50px;
}
/* 方法二 子盒子有无宽高都适用*/
.box2 {
position: relative;
}
.div2 {
background: orchid;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/* 方法三 子盒子有无宽高都适用*/
.box3 {
display: flex;
justify-content: center;
align-items: center;
}
.div3 {
background: yellow;
}
/* 方法四 子盒子有无宽高都适用*/
.box4 {
position: relative;
}
.div4 {
background: rebeccapurple;
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
/* 方法五 子盒子有无宽高都适用*/
.box5 {
display: grid;
justify-items: center;
align-items: center;
}
.div5 {
background: slategray;
}
/* 方法六 子盒子需要有宽高*/
.box6 {
position: relative;
}
.div6 {
background: springgreen;
position: absolute;
margin: 0 auto;
top: calc(100px);
/* (父元素高-子元素高)÷ 2=100px */
/* let: calc(350px); */
left:calc(350px);
/* (父元素宽-子元素宽)÷ 2=350px */
}
/* 解释一下calc()
它是CSS3中新增的一个函数,用于动态计算宽/高
*/
</style>
</head>
<body>
<div class="box1">
<div class="div1">盒子1</div>
</div>
<div class="box2">
<div class="div2">盒子2</div>
</div>
<div class="box3">
<div class="div3">盒子3</div>
</div>
<div class="box4">
<div class="div4">盒子4</div>
</div>
<div class="box5">
<div class="div5">盒子5</div>
</div>
<div class="box6">
<div class="div6">盒子6</div>
</div>
</body>
</html>