Django 小实例S1 简易学生选课管理系统 第2节——新建项目(project)并进行设置
点击查看教程总目录
作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师。
0 - 版本说明
- python: 3.6.5
- Django: 2.2.11
安装或更新见本人博客Django自学笔记0-2 框架版本与相关工具
1 - 新建项目
关于新建项目,我之前的博客有详细写过:
Django自学笔记 1-1 新建项目
所以这里简单展示新建过程和结果。
- 通过命令行新建本项目(本项目名为 SSCMS)
django-admin startproject SSCMS
运行后项目文件夹结构如下
SSCMS
|--manage.py
|--SSCMS
|--settings.py
|--urls.py
|--wsgi.py
|--__init__.py
- 使用Pycharm新建本项目
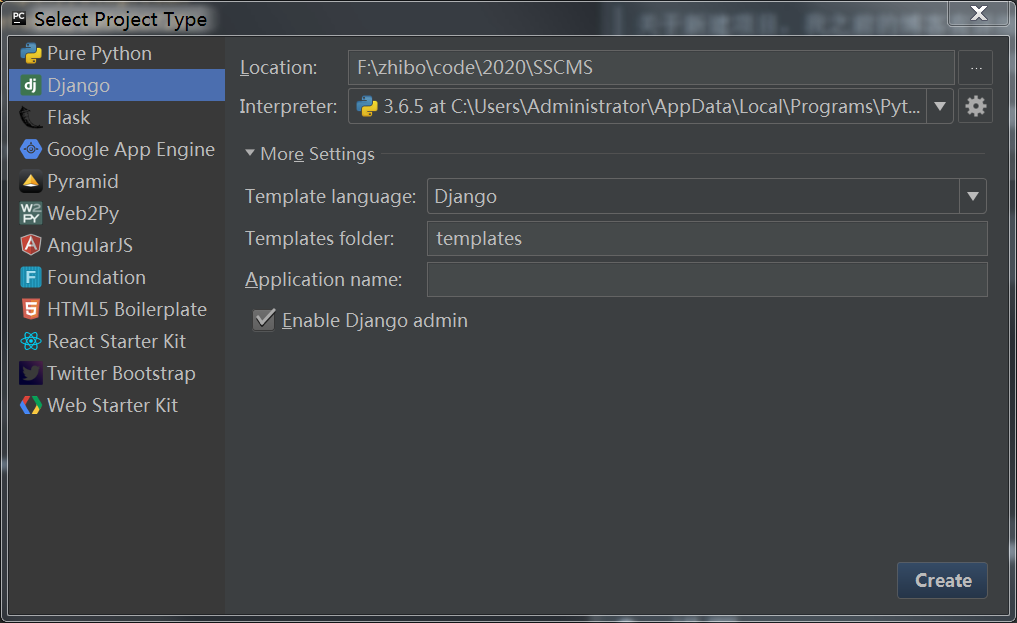
File->New Project后,左侧栏选择Django,Location设置为自己的项目文件夹(没有会自动新建),其他不动,截图如下

点击create就好了,此时项目文件夹结构如下
SSCMS
|--manage.py
|--SSCMS
| |--settings.py
| |--urls.py
| |--wsgi.py
| |--__init__.py
|--templates
这里和上方命令行新建的项目文件夹结构中相比,多了一个templates文件夹,
没关系,没有 templates 文件夹新建一个templates文件夹就好。
这里简单说一下,templates文件夹是用来存放模板template的。
模板template具体后面会说。
2 - 设置
理论上在1中会自动生成设置好了的设置文件:./SSCMS/settings.py
但是由于版本不同或者一些其他的原因,可能会存在设置文件不对(没设置完)的情况。
此时需要手动校对下./SSCMS/settings.py, 主要是检查设置下这几个
- INSTALLED_APPS
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
- MIDDLEWARE
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
- TEMPLATES
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
- DATABASES
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
同时后续我们也需要添加一些我们自己的设置,这个后面遇到再说
3 - 新建应用(app) - user、course
对于新手而言,往往会困惑应用(app)是什么?
这里粗略的解释下,对于一个项目(project)而言,应用(app)可以理解为模块、子系统,用于承载一个项目中相对独立的一块功能。
就像一个房子一般要由多个房间(门厅,餐厅,客厅,卧室,厨房,卫生间等)组成,一个项目往往由多个应用组成。
比如本项目中,将教务管理系统分为用户、课程模块。
对于小的项目来说,只有一个应用也是可以的,但是对于大一点的项目,推荐将功能先划分为不同的模块,否则就像一个房子只用一个房间承载餐厅客厅卧室厨房卫生间的功能。。。
通过命令行新建应用(app)
py manage.py startapp app_name
教务管理系统中,我们首先需要用户模块,用户模块名为user, 那么命令行如下
py manage.py startapp user
如果系统中同时安装有python2和python3,则需要指定python版本为3
此时命令如下
py3 manage.py startapp user
新建应用(app)后,要去 setting.py中的INSTALLED_APPS添加应用user
INSTALLED_APPS添加后如下
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'user',
]
建好应用(app)后项目文件夹如下
SSCMS
|--manage.py
|--SSCMS
| |--settings.py
| |--urls.py
| |--wsgi.py
| |--__init__.py
|--templates
|--user
|--admin.py
|--apps.py
|--migrations
| |--__init__.py
|--models.py
|--tests.py
|--views.py
|--__init__.py
然后同理,通过命令行新建应用:course,代表课程模块
py manage.py startapp course
去 setting.py中的INSTALLED_APPS添加应用course
4 - 建立相关文件夹
在本文第一部分,简单介绍过了用于存放模板的templates文件夹。
除了这个,我们还需要建立用于存放静态文件的static文件夹,
直接用电脑在项目文件夹下右键新建文件夹并命名为static即可
然后项目文件夹如下
SSCMS
|--manage.py
|--SSCMS
|--settings.py
|--urls.py
|--wsgi.py
|--__init__.py
|--static
|--templates
|--user
|--admin.py
|--apps.py
|--migrations
|--__init__.py
|--models.py
|--tests.py
|--views.py
|--__init__.py
|--course
|--admin.py
|--apps.py
|--migrations
|--__init__.py
|--models.py
|--tests.py
|--views.py
|--__init__.py
5 - 运行项目
- A、通过Pycharm来运行(推荐)
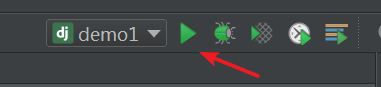
Pycharm专业版会自动为Django项目添加一个可以运行的服务器配置
直接点击这里就可以运行了

对于什么都没有的新项目,运行后访问
http://127.0.0.1:8000/
将如下图

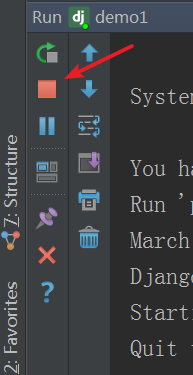
运行后,点击这个红色的方块,即可关闭服务器。

- B、命令行运行服务器(不推荐)
在项目文件夹中打开命令行并执行
py manage.py runserver
在命令行中,按Ctrl+C可关闭服务器
- C、 Pycharm未自动添加一个可以运行的服务器配置
如果你是Pycharm社区版(免费版),可能Pycharm不会自动添加一个可以运行的服务器配置。
那么你需要手动添加一个服务器配置
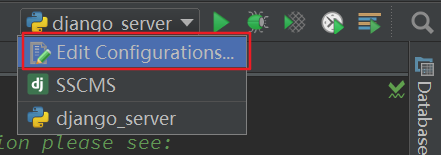
在pycharm右上角这里点击下拉后出现的Edit Configurations

在弹出的窗口中按照以下步骤操作

其中,
3中的name可以自己定义,
4中的文件要设置成自己项目下的manage.py文件
操作完成后点击窗体右下角的Apply按钮就好。
就可以像本部分A(第五部分通过Pycharm来运行)中那样运行这个项目了