Django 小实例S1 简易学生选课管理系统 第12节——CSS样式完善
点击查看教程总目录
作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师。
课程模块的逻辑代码到这里就已经全部完成了。
最后,我们完善下课程模块的样式。
1 - 优化课程主页布局
新建static/css/main.css如下
.main-content {
900px;
margin: 0 auto;
background: #e6e6f0;
}
.main-container {
850px;
margin: 0 auto;
}
.main-content h3{
850px;
}
.main-content .right-button{
float: right;
margin: 0 5px;
}
.main-bar {
850px;
height: 30px;
}
.main-bar .search-form {
display: inline-block;
}
.main-bar .button {
height: 30px;
vertical-align:top;
border:none;
color:#eee;
background:#4a2c98;
font-size: 16px;
border-radius: 5px;
}
.main-bar .input{
150px;
height: 24px;
margin: auto 10px;
vertical-align:top
}
.main-bar .right-button {
float: right;
margin: 0 5px;
}
然后再在templates/course/nav.html中导入这个css文件,
即在</head>之前,添加如下一行代码:
<link href="{% static 'css/main.css' %}" rel="stylesheet">
由于课程模块所有模板都是继承的templates/course/nav.html,所以这个样式是对所有模板生效的。
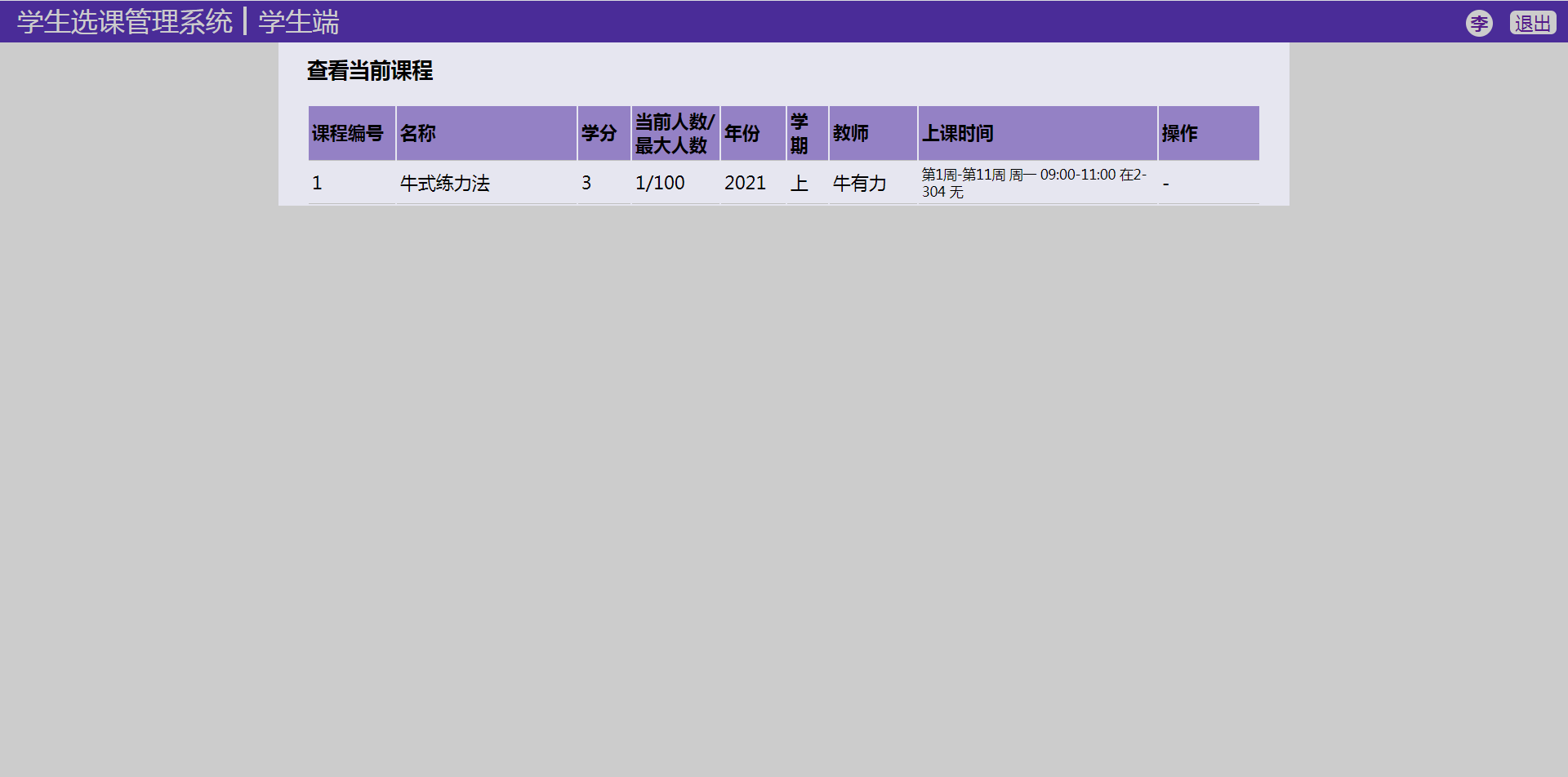
不过这里样式会有一些问题,主页的中间内容面板没有纵向填满,如下图

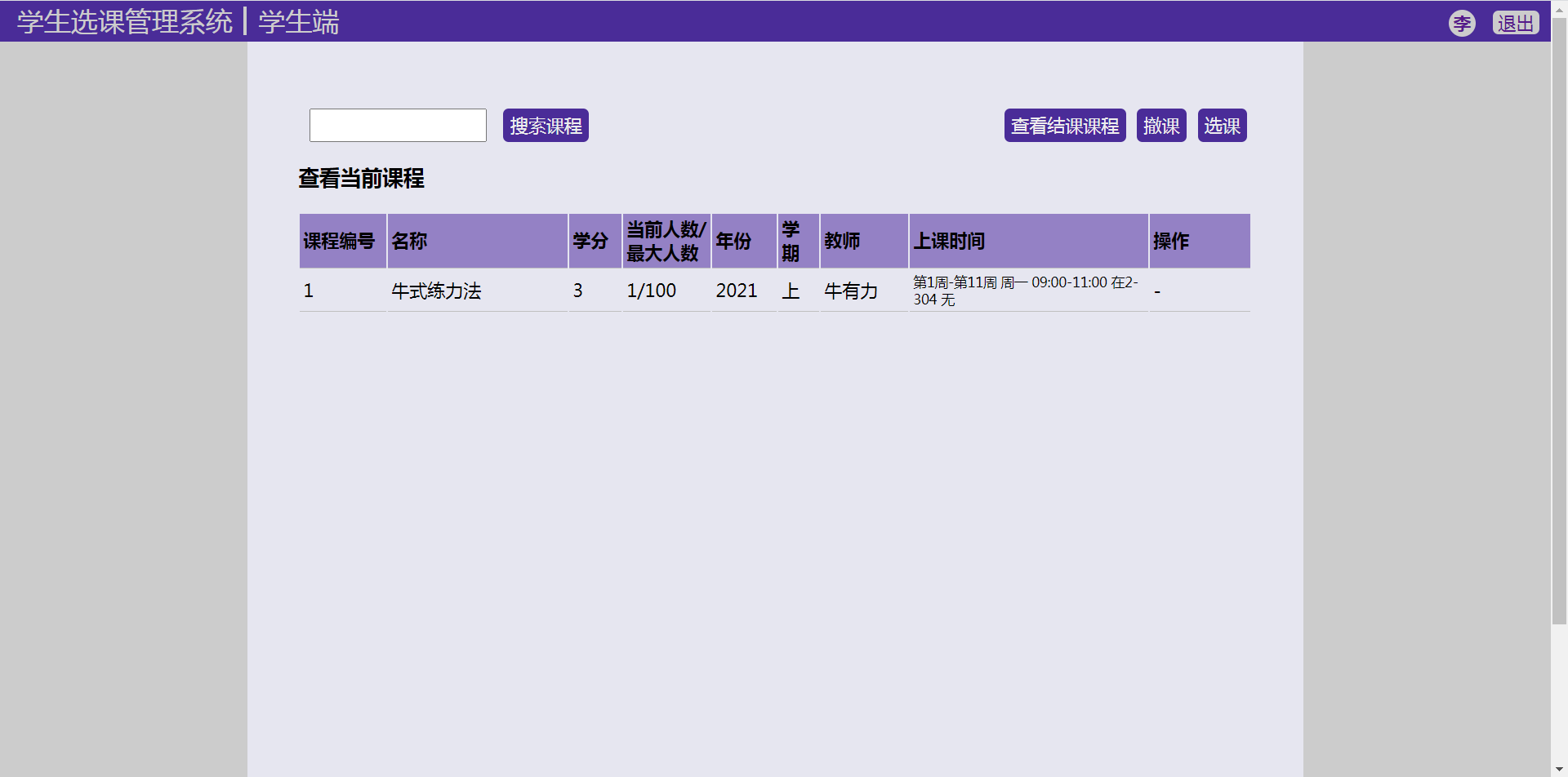
而如果给.main-content设置height: 100%;导致了面板纵向超出,在只有一条记录的情况下页面还可以下滑,如下图

所以这里需要调整下导航条和主内容的position属性,改为fixed。
修改后的static/css/nav.css中的.nav属性如下
.nav {
background: #4a2c98;
position: fixed;
100%;
color: #ccc;
z-index: 1;
}
修改后的static/css/main.css中的.main-content属性如下
.main-content {
900px;
margin: 0 auto;
background: #e6e6f0;
min-height: 100%;
position: fixed;
left: 0;
right: 0;
padding: 60px 20px;
top: 0;
}
2 - 优化课程列表样式
课程模块中,有一些页面有表格(table)样式的列表,这里优化下列表样式。
新建static/css/list.css如下
table.item-list {
margin: 10px 0;
850px;
}
.item-list th,
.item-list td {
box-sizing: content-box;
fit-content;
padding: 3px;
text-align: left;
border-bottom: 1px solid #C0C0C0;
}
.item-list tr:nth-child(even) {
background-color: #dfdfdf;
}
.item-list th {
background-color: #9481c5;
}
/* for course table col width*/
.item-list th.course-no,
.item-list td.course-no {
70px;
}
.item-list th.course-name,
.item-list td.course-name {
150px;
}
.item-list th.course-credit,
.item-list td.course-credit {
40px;
}
.item-list th.course-number,
.item-list td.course-number {
70px;
}
.item-list th.course-year,
.item-list td.course-year {
50px;
}
.item-list th.course-semester,
.item-list td.course-semester {
30px;
}
.item-list th.course-status,
.item-list td.course-status {
100px;
}
.item-list th.course-teacher,
.item-list td.course-teacher {
70px;
}
.item-list th.course-operation,
.item-list td.course-operation {
150px;
}
.item-list th.course-schedule,
.item-list td.course-schedule {
200px
}
.item-list td.course-schedule {
font-size: 10px;
}
.item-list th.course-operation.student-course,
.item-list td.course-operation.student-course {
80px;
}
.item-list th.course-year-semester,
.item-list td.course-year-semester {
70px;
}
需要导入这个css文件的模板有:
templates/course/student/home.htmltemplates/course/teacher/home.htmltemplates/course/teacher/course.html
老师和学生的主页有课程列表,所以需要导入这个css文件。
而老师的课程详情页里有选课的学生列表,所以也需要导入这个css文件。
导入方法为,在block块中(比如{% block content %}这行后面),添加下面一行代码:
<link href="{% static 'css/list.css' %}" rel="stylesheet">
3 - 优化表单样式
课程模块还有这几个使用了form表单的页面需要优化:
templates/course/teacher/create_course.htmltemplates/course/teacher/create_schedule.htmltemplates/course/teacher/score.htmltemplates/course/student/rating.html
新建static/css/form.css如下
.create-update-from {
margin: 10px;
}
.create-update-from p{
padding: 5px;
}
.create-update-from p:nth-child(even) {
background-color: #dfdfdf;
}
.create-update-from p:nth-child(odd) {
background-color: #c8c8d2;
}
.create-update-from p label{
display:inline-block;
200px;
}
.create-update-from .submit-button {
margin-top: 20px;
}
.create-update-from .submit-button input {
80px;
margin-right: 20px;
}
将该css文件导入上面说的需要的四个模板中,导入方法同本文第二部分,
即在block块中(比如{% block content %}这行后面),添加下面一行代码:
<link href="{% static 'css/form.css' %}" rel="stylesheet">
4 - 特殊处理学生课程详情页
学生课程详情页这里打算不像上面那样简单的展示,所以做了一个特殊的样式来展示学生课程详情信息。
static/css/details.css如下
ul.course-details {
margin: 20px;
list-style: none;
padding: 0 20px;
}
li.course-detail {
min-height: 24px;
padding: 2px;
}
li.course-detail .detail-name {
display: inline-block;
vertical-align: top;
150px;
font-weight: bolder;
}
li.course-detail span.course-schedules {
display: inline-block;
}
ul.course-details li:nth-child(odd) {
background-color: #ccc;
}
ul.course-details li:nth-child(even) {
background-color: #dfdfdf;
}
将该css文件导入templates/course/student/course.html模板中,导入方法同上,
即在block块中(比如{% block content %}这行后面),添加下面一行代码:
<link href="{% static 'css/details.css' %}" rel="stylesheet">
5 - static 处理
模板中导入css的link标签里,使用了模板语法中的static标签(tag),
所以使用了static标签的模板都要在开头导入这个标签。
虽然templates/course/nav.html开头有{% load static %},
但是继承它的子模板中如果用到了static标签,仍然需要再导入一遍。
导入方法为在模板文件的{% extends "course/nav.html" %}这一句后面,添加这样一行代码
{% load static %}
补充说明:模板文件中如果出现了继承语句{% extends "..." %}, 则该继承语句必须在模板的第一行。所以新增只能在这后面增添。
不过这样子一个一个增添{% load static %},还是太过麻烦,尤其是需要改动多个模板文件时。
除了一个一个模板里面添加这个,Django还给我们实现了一种方便快捷的手段:
在设置文件中修改,
在SSCMS/settings.py的TEMPLATES中,给其Django模板(一般是第一个)配置字典中的OPTIONS属性,添加这样一个配置关系:
'builtins': ['django.templatetags.static']
修改后的TEMPLATES设置如下
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
'builtins': ['django.templatetags.static']
},
},
]
添加这个后,模板开头有没有{% load static %}都可以用static标签了。
不过最好去除掉无用代码,删掉所有之前模板中添加的{% load static %}。
5 - 完结
到这里,本项目就彻底完成了。
完成效果可见:
- 本人b站投稿:https://www.bilibili.com/video/BV1er4y1w7ty
- 本教程第0节:初步介绍与演示