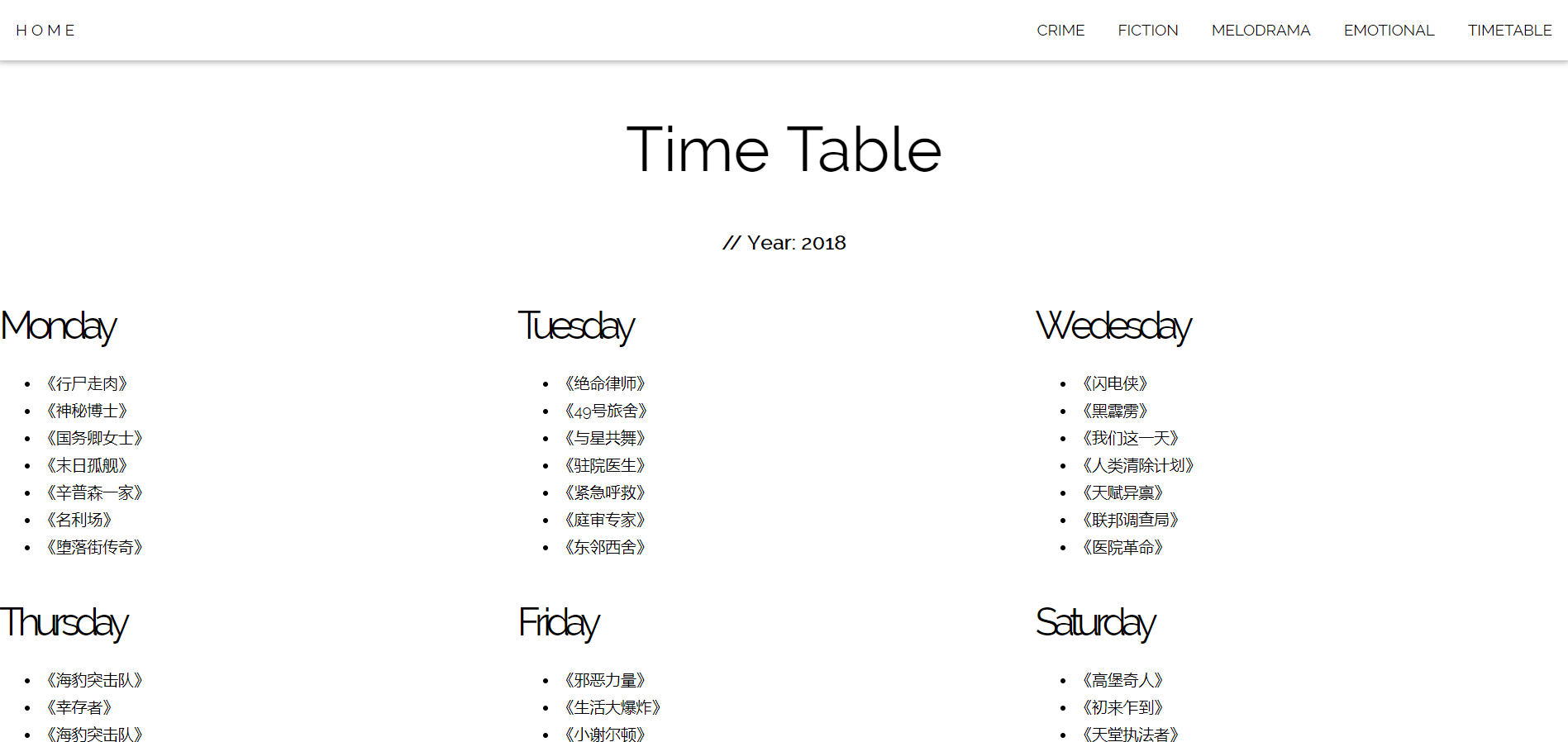
效果图

json文件
https://raw.githubusercontent.com/sherryloslrs/timetable/master/timetable.json
1 { 2 "TimeTable " : "Time Table", 3 "formed" : 2018, 4 "active" : true, 5 "members" : [ 6 { 7 "week" : "Monday", 8 "shows" : [ 9 "《行尸走肉》", 10 "《神秘博士》", 11 "《国务卿女士》", 12 "《末日孤舰》", 13 "《辛普森一家》", 14 "《名利场》", 15 "《堕落街传奇》" 16 ] 17 }, 18 19 { 20 "week" : "Tuesday", 21 "shows" : [ 22 "《绝命律师》", 23 "《49号旅舍》", 24 "《与星共舞》", 25 "《驻院医生》", 26 "《紧急呼救》", 27 "《庭审专家》", 28 "《东邻西舍》" 29 ] 30 }, 31 32 { 33 "week" : "Wedesday", 34 "shows" : [ 35 "《闪电侠》", 36 "《黑霹雳》", 37 "《我们这一天》", 38 "《人类清除计划》", 39 "《天赋异禀》", 40 "《联邦调查局》", 41 "《医院革命》" 42 ] 43 }, 44 45 { 46 "week" : "Thursday", 47 "shows" : [ 48 "《海豹突击队》", 49 "《幸存者》", 50 "《海豹突击队》", 51 "《芝加哥烈焰》", 52 "《嘻哈帝国》", 53 "《南方公园》", 54 "《美恐8:启示录》" 55 ] 56 }, 57 58 { 59 "week" : "Friday", 60 "shows" : [ 61 "《邪恶力量》", 62 "《生活大爆炸》", 63 "《小谢尔顿》", 64 "《反恐特警组》", 65 "《实习医生格蕾》", 66 "《法律与秩序》", 67 "《一元背后》" 68 ] 69 }, 70 71 { 72 "week" : "Saturday", 73 "shows" : [ 74 "《高堡奇人》", 75 "《初来乍到》", 76 "《天堂执法者》", 77 "《纽约屁民》", 78 "《无言有爱》", 79 "《地狱厨房》", 80 "《凡妮莎海辛》" 81 ] 82 } 83 ] 84 }
js文件
1 var header = document.querySelector('header'); 2 var section = document.querySelector('section'); 3 var requestURL = 'https://raw.githubusercontent.com/sherryloslrs/timetable/master/timetable.json'; 4 var request = new XMLHttpRequest(); 5 request.open('GET', requestURL); 6 request.responseType = 'json'; 7 request.send(); 8 request.onload = function() { 9 var timetable = request.response; 10 populateHeader(timetable); 11 showTable(timetable); 12 } 13 function populateHeader(jsonObj) { 14 var myH1 = document.createElement('h1'); 15 myH1.textContent = "Time Table"; 16 header.appendChild(myH1); 17 var myPara = document.createElement('p'); 18 myPara.textContent = ' // Year: ' + jsonObj['formed']; 19 header.appendChild(myPara); 20 } 21 function showTable(jsonObj) { 22 var dramas = jsonObj['members']; 23 for(var i = 0; i < dramas.length; i++) { 24 var myArticle = document.createElement('article'); 25 var myH2 = document.createElement('h2'); 26 var myList = document.createElement('ul'); 27 myH2.textContent = dramas[i].week; 28 var theShows = dramas[i].shows; 29 for(var j = 0; j < theShows.length; j++) { 30 var listItem = document.createElement('li'); 31 listItem.textContent = theShows[j]; 32 myList.appendChild(listItem); 33 } 34 myArticle.appendChild(myH2); 35 myArticle.appendChild(myList); 36 section.appendChild(myArticle); 37 } 38 }
html文件
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>播放时间表</title> 5 <meta charset="utf-8"> 6 <link rel="stylesheet" type="text/css" href="1.css"> 7 <link rel="stylesheet" type="text/css" href="w3.css"> 8 <link rel="stylesheet" type="text/css" href="style.css"> 9 </head> 10 <style> 11 body,h1,h2,h3,h4,h5,h6 {font-family: "Raleway", sans-serif} 12 body, html { 13 height: 100%; 14 line-height: 1.8; 15 } 16 /* Full height image header */ 17 .bgimg-1 { 18 background-position: center; 19 background-size: cover; 20 background-image: url("images/main1.png"); 21 min-height: 100%; 22 } 23 .w3-bar .w3-button { 24 padding: 16px; 25 } 26 </style> 27 <body> 28 29 <div class="w3-top"> 30 <div class="w3-bar w3-white w3-card" id="myNavbar"> 31 <a href="index.html" class="w3-bar-item w3-button w3-wide">HOME</a> 32 <!-- Right-sided navbar links --> 33 <div class="w3-right w3-hide-small"> 34 <a href="crime.html" class="w3-bar-item w3-button">CRIME</a> 35 <a href="fiction.html" class="w3-bar-item w3-button"> FICTION</a> 36 <a href="melodrama.html" class="w3-bar-item w3-button"> MELODRAMA</a> 37 <a href="emotional.html" class="w3-bar-item w3-button">EMOTIONAL</a> 38 <a href="timetable.html" class="w3-bar-item w3-button">TIMETABLE</a> 39 </div> 40 <!-- Hide right-floated links on small screens and replace them with a menu icon --> 41 42 <a href="javascript:void(0)" class="w3-bar-item w3-button w3-right w3-hide-large w3-hide-medium" onclick="w3_open()"> 43 <i class="fa fa-bars"></i> 44 </a> 45 </div> 46 </div> 47 48 <!-- Sidebar on small screens when clicking the menu icon --> 49 <nav class="w3-sidebar w3-bar-block w3-black w3-card w3-animate-left w3-hide-medium w3-hide-large" style="display:none" id="mySidebar"> 50 <a href="javascript:void(0)" onclick="w3_close()" class="w3-bar-item w3-button w3-large w3-padding-16">Close ×</a> 51 <a href="crime.html" onclick="w3_close()" class="w3-bar-item w3-button">CRIME</a> 52 <a href="fiction.html" onclick="w3_close()" class="w3-bar-item w3-button">FICTION</a> 53 <a href="melodrama.html" onclick="w3_close()" class="w3-bar-item w3-button">MELODRAMA</a> 54 <a href="emotional.html" onclick="w3_close()" class="w3-bar-item w3-button">EMOTIONAL</a> 55 <a href="timetable.html" onclick="w3_close()" class="w3-bar-item w3-button">TIMETABLE</a> 56 </nav> 57 58 59 <header> 60 61 </header> 62 63 <section> 64 65 </section> 66 67 <script src="timetable.js"> 68 69 </script> 70 71 72 73 </body> 74 </html>