1.let和const的使用
1.因为var声明变量会有变量提升的问题
const声明的变量跟let相似,但是const声明的变量是常量
使用let声明有以下几个特点:(1) 不存在变量提升
(2) 不允许重复声明
(3)块级作用域

var arr = [] for (var i = 0; i < 10; i++) { arr[i] = function(){ console.log(i) //只有在函数中的称为作用域,如:function后的 } '{ console.log(i) }' 是作用域 } arr[3]() //输出结果 10 因为用来计数的循环变量泄露为全局变量 原因:等价于 var i ;for(i =0;........ 循环时arr[0],arr[1]...等 赋给他的只是一个函数(列表中有10个 ' function(){console.log(i)}'),执行完之后,i又进行了i++一次,此时,i = 10 var arr = [] for (let i = 0; i < 10; i++) { arr[i] = function(){ console.log(i) } } arr[3]() //输出结果 3 变量提升:当解析脚本的时候,当在脚本中遇到var声明的变量,会将var a;提到最上面去声明。由此,会使a,是一个全局变量
2.模板字符串
let name = '超哥';
let age = 18;
let strongstr = `我是${name},今年${age}岁了`
3.箭头函数( function()等价于()=>)

普通函数 function add(){ return 5 } 函数表达式 let add = function(){ return 5 } 自执行函数 (function(形参){ return 5 })(实参) 箭头函数 add =(a,b)=>{ return a+b } console.log(add(3,4))
4.单体模式
let person={ name:'alex', age:18, fav(){ console.log(this) console.log(this.name); setInterval(()=>{ console.log(this.age++); },2000000) } } person.fav(); //字面量方式创建对象 let person2={ name:'alex2', age:18, fav:()=>{ console.log(this) } } person2.fav() 对象单体模式 class Student{ constructor(name,age){ this.name = name; this.age = age; } fav(){ console.log(this) } } let s17 = new Student('alex',18) s17.fav()
5.指令系统
<body>
<div id="app">
{{ message }}
</div>
<div id="app-3">
<p v-if="seen">现在你看到我了</p>
</div>
<div id ='app-4'>
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
<div id='app-5'>
<p>{{ message }}</p>
<button v-on:click="reverseMessage">逆转消息</button>
</div>
<div id="app-6">
<p>{{ message }}</p>
<input v-model="message" />
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
})
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
6.双向数据绑定 : v-model
7.组件
let bus=new Vue({}) let Vpingxing=Vue.component('Vpingxing',{ data(){ return{ } }, methods:{ //和 Vheader为平行组件之间的传值,bus为媒介 clickhandler(){ bus.$emit('myBus','alex') } //传值流程:Vpingxing-->bus-->Vheader }, template:`<div class='pingxing'>我是平行组件 <button @click='clickhandler'>我是平行组件</button> </div>` }) let Vheader=Vue.component('Vheader',{ //全局组件 data(){ return{ } }, methods:{ //methods:触发后执行事件 handlerClick(){ //触发后将数据传给 bus.$on('myBus',(val)=>{ //接收组件中的传过来的值,他们两个为平行组件 this.val=val; }; console.log('-->1111') this.$emit('handler','alex') //$emit:传值 , }, //handler是下面父组件中定义的触发事件 }, created(){ // 组件创建完成。 钩子函数 ,组件创建就触发钩子函数中的方法 }, props:['myName'], //’props‘ :子组件,用于接收父组件的数据 components:{ }, template:`<div class='header'> <div class='header'>等春嫁给深秋以后</div> <div>{{ myName }} </div> <button @click='handlerClick' >触发组件的按钮</button> </div>` //点击后触发methods中的'handlerClick' 事件 }) let App={ //声明组件 data(){ return{ name:'超哥' } }, methods:{ clickHandler(name){ alert(`来啦${ name }`); this.name = name }, }, template:`<div class='app'> <div class='content'>最后被你看通透</div> <Vheader v-bind:myName='name' @handler='clickHandler' /> <div class='footer'>等我把脸皮磨厚</div> <Vpingxing/> </div>` } new Vue({ el:'#app', data(){ return { } }, methods:{ }, components:{ //子组件挂载 App }, template:`<App></App>` //用子组件 })
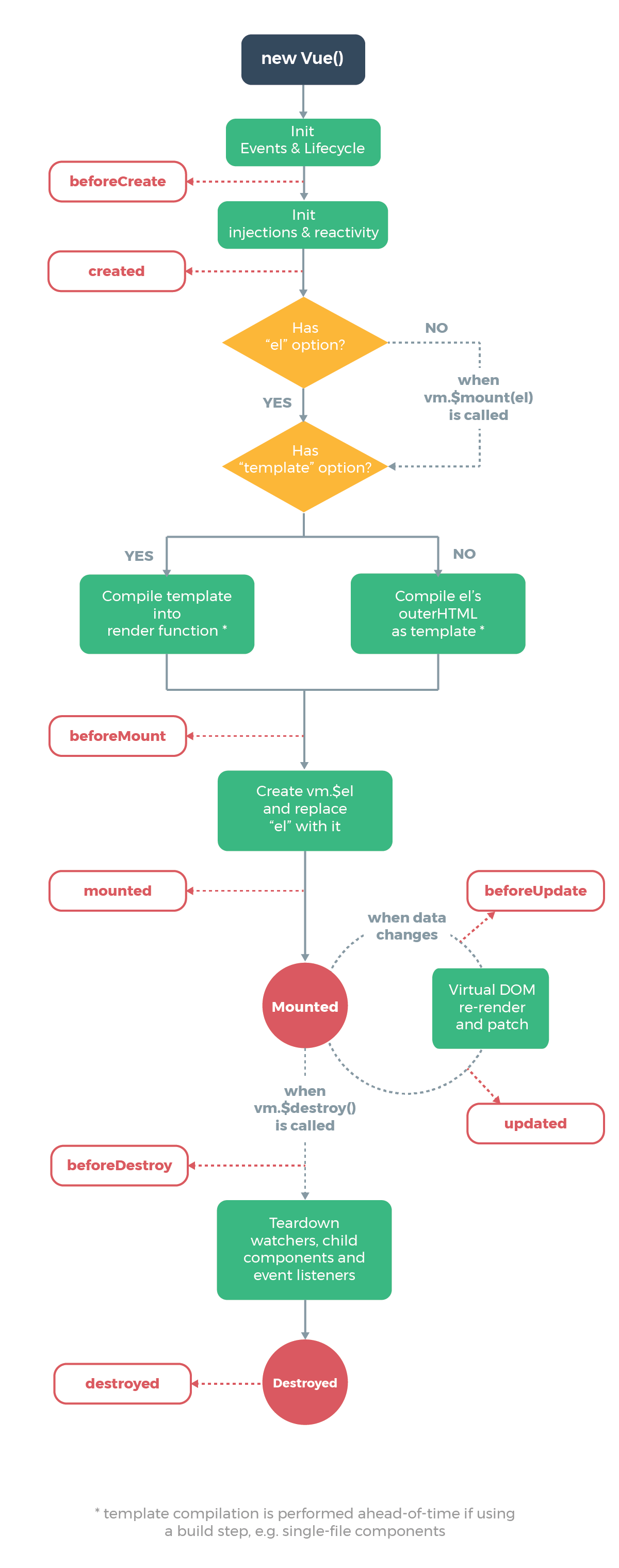
Vue的生命周期