左右侧栏已经是当前APP最流行的布局,很多客户端软件都使用了左右侧栏,例如网易新闻,人人网,Weico等等。
这篇博客以当前网易新闻客户端的模式为例仿写了一个左右侧栏架构实现。
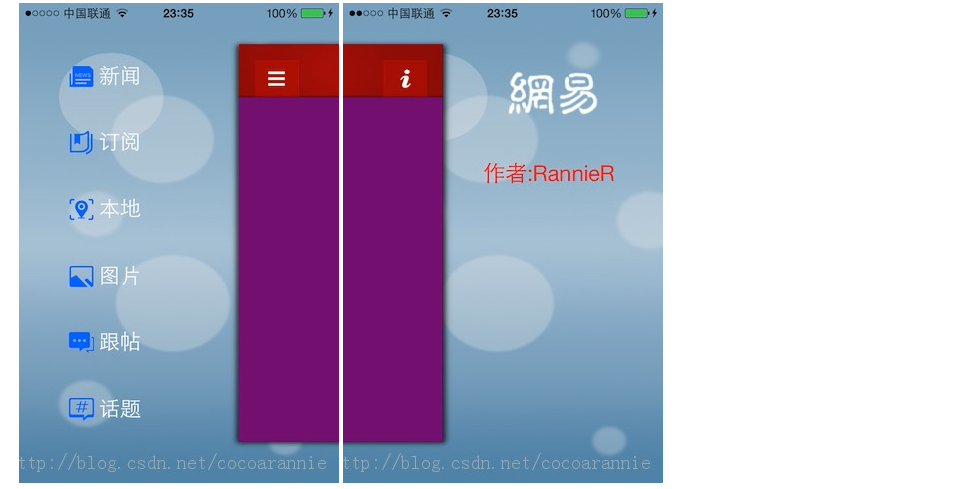
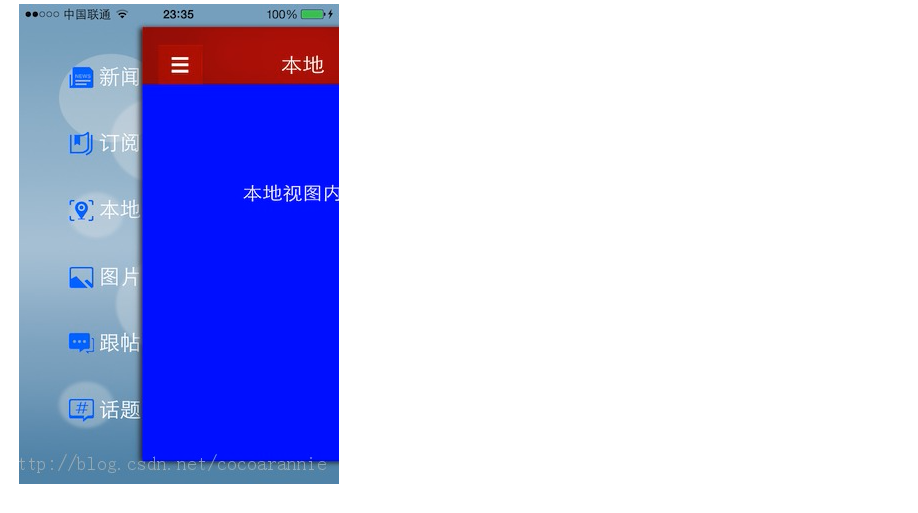
先看一下Demo的实现效果


实现主要思路以及细节:
视图控制器有三个视图按不同层次排列,最上层的是主要显示视图_mainContentView,下面的为左右侧栏视图;
点击左侧栏不同按钮压入不同的主视图控制器;
在显示侧栏时点击视图空白区域闭合,利用tap手势;
拖动主页面根据不同的方向和位置进行移动和缩放, 利用pan手势;
向右拖显示左侧栏,向左拖显示右侧栏;
首先,点击左侧栏时,左侧栏将点击的数据模型传给分栏控制器,让其更改主视图内容
模型:

一个工厂方法,模型存入不同选择下的不同视图控制器的具体内容。
以新闻页为例:
ClassModel *newscm = [ClassModel classModelWithTitle:@"新闻" className:@"NewsViewController" contentText:@"新闻视图内容" andImageName:@"sidebar_nav_news"];
来看主视图切换不同界面的方法:

这个方法中又一个[_mainContentView.subviews firstObject]方法,这个方法是IOS7才有的,按以前习惯写[0]也好。
实现视图移动动画主要是通过仿射变换来实现的,也有的例子通过操作frame,看习惯了。
一个根据方向返回仿射变换值的私有方法
一个根据方向配置页面的阴影效果的私有方法

点击导航栏左侧按钮的展开侧栏方法(右侧类似)

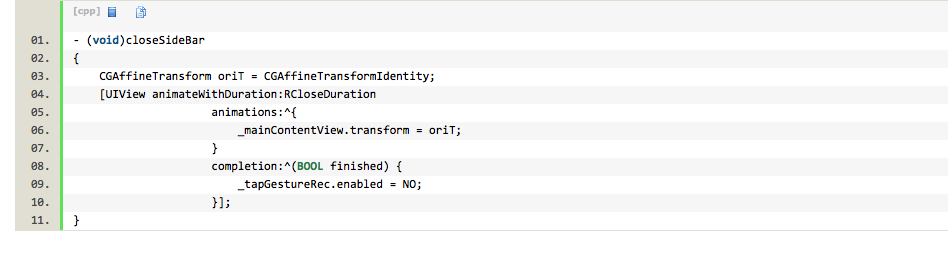
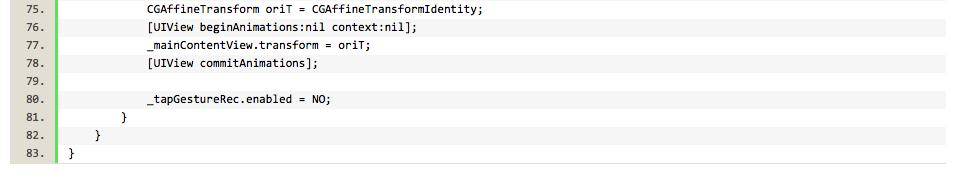
关闭侧栏返回主页面的方法




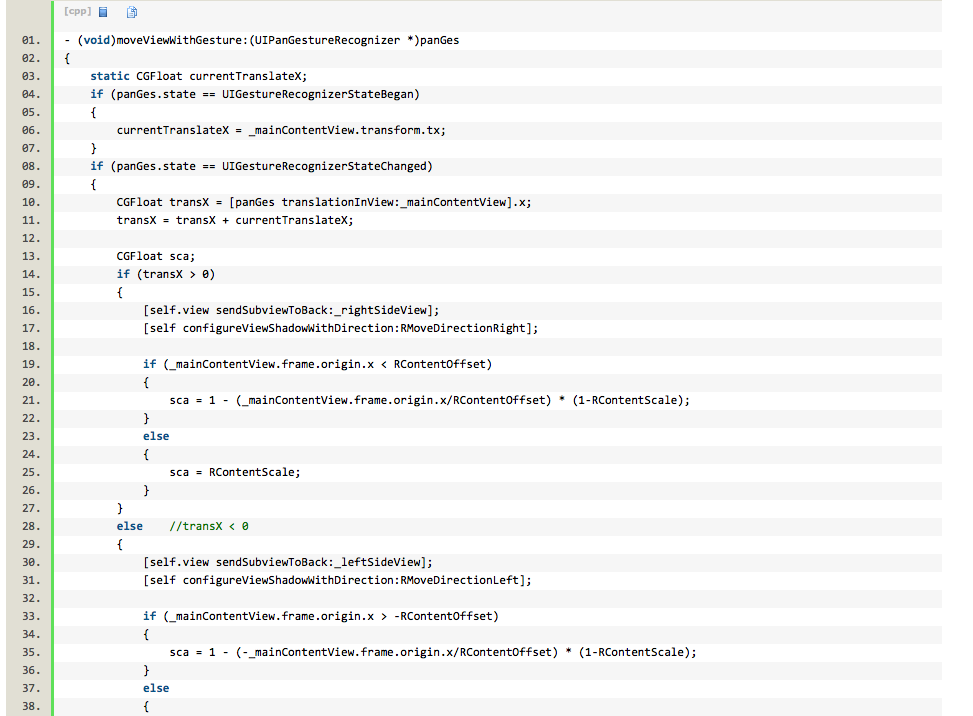
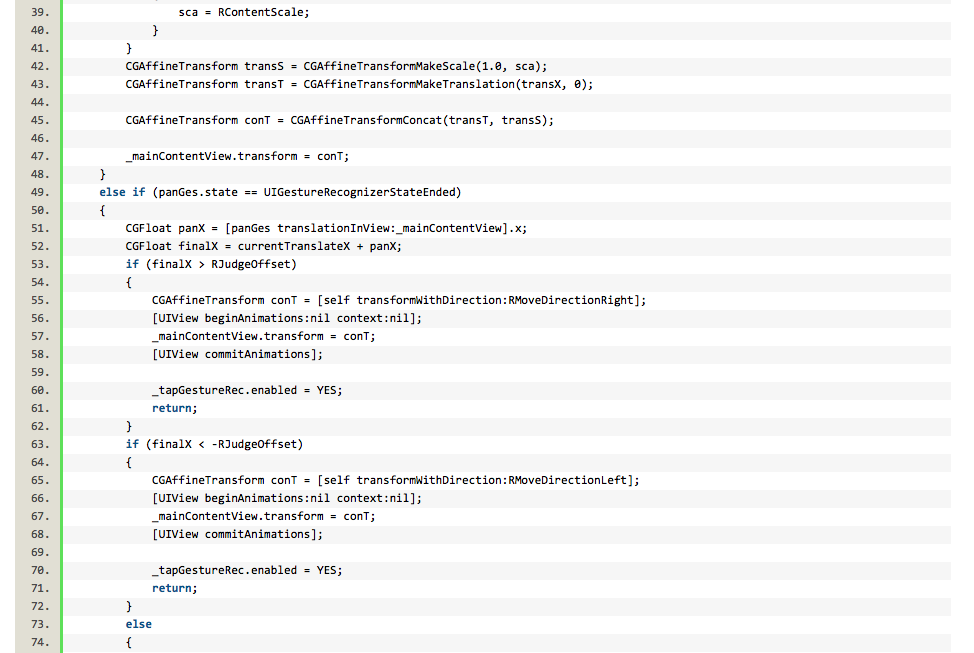
根据不同的状态设置不同状态下的仿射变换值,来赋给_mainContentView,在到达临界状态后,该视图的缩放不再进行。
当拖动手势结束后,根据拖动的位置,来确定视图如何进行移动。
这个例子主要的代码都贴在了上面,这里的素材是随便取的。现在的网易客户端的侧栏背景为深色视图,左侧栏栏目跟这个demo差不多。
Demo源码:点击打开链接
以上就是本篇博客全部内容,欢迎指正和交流。转载注明出处~~