一、背景
首先说下我为什么要问这个问题(没错我就是这个问题的提问者),刚开始在微博上看到有技术连载觉得很感兴趣,所以就关注了。当 发布说一套代码能动态的运行在三端,我顿时觉得很牛X啊,既然说是无线电商动态化方案,那么其他场景呢,所以想问问大家的看法。问题从发布一个晚上就关注度到了1, 2百。估计跟邀请了一些大V有关。至今已经到了快800了, 让我这个小菜很是紧张。在此感谢各位的回答。
下面我对我提问获得的答案加我的理解进行下总结。
二、Weex是什么
Weex是什么?考虑这个问题我们先来看看Weex不是什么把,根据文章(对无线电商动态化方案的思考(三) · Issue #15 · amfe/article · GitHub)中声明的是:
Weex 是一款轻量级的移动端跨平台动态性技术解决方案。
相信到这里可以大概了解了Weex其实一个整套的技术解决方案,并不是一个新的框架或者库,它是一些技术的整合。
三、实现原理
关于实现原理我下班路上收到的第一个答案我想应该是 的回答把,其实一开始我觉得他调侃的成分多一些(所以一直没有点同意,待会补上,哈哈),之后 也跟答道:

然后结合文章,再理解了一遍后觉得叫Vue-Native也不为过 ( 提到内部开发时候代号就是这个),哈哈。下面先从Vue-Native角度来理解下:
简单的在调侃这个名称上可以对比理解react.js & react-native 感觉这像是Vue.js推出的针对native端的一个框架(刚才我们说了它并不是框架)。认真的理解其实就涉及到Weex的真实实现方式了。整个简单的流程如下:
四、使用的场景&发展
关于使用场景和发展,从对无线电商动态化方案的思考(三) · Issue #15 · amfe/article · GitHub文章中透露的细节来看,还有一些技术问题还没有解决。
五、其他
1. 关于开源的时候
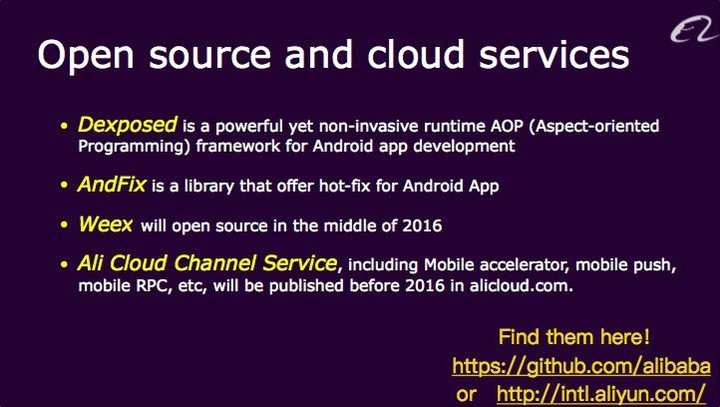
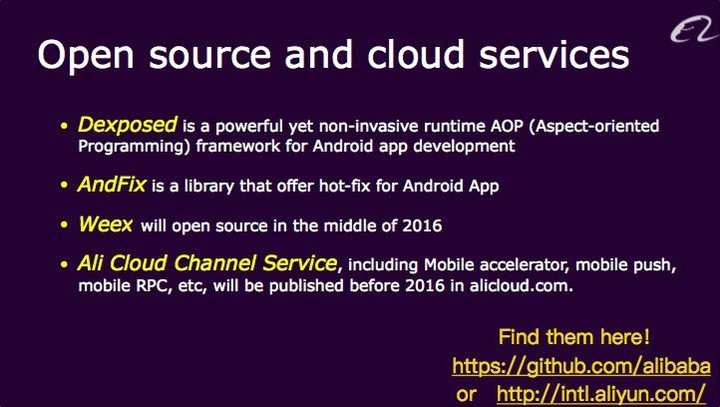
我根据 的回答,找了下Qcon的报道,据说是2016年中开源.(留给阿里同学的时间不多了)。

六、最后
第一次码这么长的回答,算是对这问题的一个总结(虽然可能没有人看),不对之处还请指正~ 最后谢谢大家的回答。
首先说下我为什么要问这个问题(没错我就是这个问题的提问者),刚开始在微博上看到有技术连载觉得很感兴趣,所以就关注了。当 发布说一套代码能动态的运行在三端,我顿时觉得很牛X啊,既然说是无线电商动态化方案,那么其他场景呢,所以想问问大家的看法。问题从发布一个晚上就关注度到了1, 2百。估计跟邀请了一些大V有关。至今已经到了快800了, 让我这个小菜很是紧张。在此感谢各位的回答。
下面我对我提问获得的答案加我的理解进行下总结。
二、Weex是什么
Weex是什么?考虑这个问题我们先来看看Weex不是什么把,根据文章(对无线电商动态化方案的思考(三) · Issue #15 · amfe/article · GitHub)中声明的是:
而根据第二篇文章开头声明的定位我们了解到:也想强调一下 Weex 不是什么:
- 不是一个 HTML5 库或开发框架
- 不是一套全新的技术
- 不是为了解决纯 native 开发的体验问题
- 不是一个以自身为中心的移动应用开发框架
Weex 是一款轻量级的移动端跨平台动态性技术解决方案。
相信到这里可以大概了解了Weex其实一个整套的技术解决方案,并不是一个新的框架或者库,它是一些技术的整合。
三、实现原理
关于实现原理我下班路上收到的第一个答案我想应该是 的回答把,其实一开始我觉得他调侃的成分多一些(所以一直没有点同意,待会补上,哈哈),之后 也跟答道:
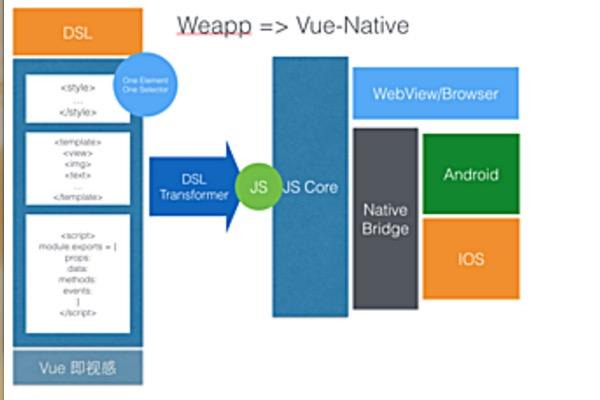
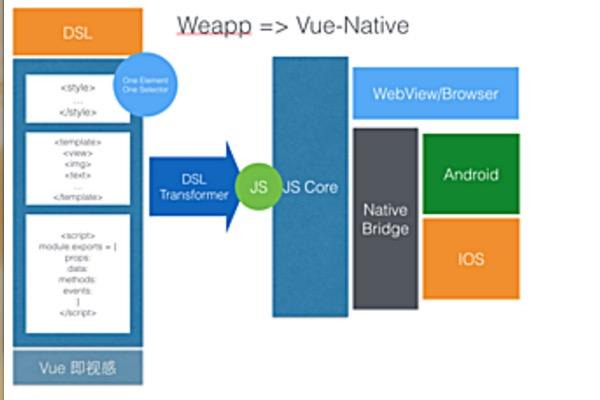
其实就叫 Vue-Native 我也不介意的...我开始觉得这不是在打哈哈的回答。所以我回到家认真看了下 提到的那张图。附图如下:
快点开源啦!

然后结合文章,再理解了一遍后觉得叫Vue-Native也不为过 ( 提到内部开发时候代号就是这个),哈哈。下面先从Vue-Native角度来理解下:
简单的在调侃这个名称上可以对比理解react.js & react-native 感觉这像是Vue.js推出的针对native端的一个框架(刚才我们说了它并不是框架)。认真的理解其实就涉及到Weex的真实实现方式了。整个简单的流程如下:
- 组件的声明方式:可以看到Weex并没有采用Vue.js官方的声明方式,而是采取了跟标准更靠近一步的Webcomponents形式,但是在文中有提到Weex采取的数据绑定和依赖收集是复用了Vue.js的实现。
- 在有了组件并且用组件搭建好了界面后,这里添加了一层transformer。把组件中的数据绑定,style等的解析提前到了在渲染真实dom之前,编译成json,或者js function。
- 经过transform后,怎么一套代码对应到多端呢?这里可以看到Weex吸取了reactjs的virtual dom的思想。在web view& broswer中直接生成dom。在native中生成native控件。这里使用了JavaScript 引擎接收js bundle通过JS Bridge 和原生API交互。最终生成原生的控件或页面。
终于知道 @Jinjiang 为啥之前一直在研究 webcomponents & vue.js 了anywhere,既然人家取名叫Weex了,我们还是要尊重下别人的劳动成果。看到 修改了回答,还真说不定之后有可能跟Vuejs官方合作呢~
四、使用的场景&发展
关于使用场景和发展,从对无线电商动态化方案的思考(三) · Issue #15 · amfe/article · GitHub文章中透露的细节来看,还有一些技术问题还没有解决。
以上是目前Weex的一些技术问题。但是,我觉得自从 抛出说这个是一个后KPI项目后。大家普遍关注于Weex之后的发展问题。觉得可能会是一个KPI的铺路石( 貌似Kissy这次躺的很彻底)。而且从其他的匿名回答来看,阿里其实有在研究基于RN的动态方案。所以之后阿里是推哪套方案目前好像阿里内部员工也比较搞不懂。我们只能说希望Weex能克服目前的困难,然后像 说的那样推出一套有诚意的开源作品。然后造福FE同学轻松hold住多端的问题。
- 因为移动设备的资源非常有限,所以就算同时打开多个 Weex 实例,也只能公用一个 JavaScript 实例,如何有效的让多个实例在 JavaScript 引擎中共存是个关键的问题
- 如何优雅的设计动画和表单的语法并合理的实现,是否照搬 HTML Form 和 CSS Transition/Transform/Animation 是最好的选择?
- 如何合理设计上层的 IDE 或可视化工具/编辑器
- 如何同一个 URL 或二维码,客户端请求到的是 JS Bundle,而浏览器打开的是一个 HTML5 页面
- 还有SEO的问题(既然要开源,这个我觉得不应该以阿里的业务场景为前提。)
五、其他
1. 关于开源的时候
我根据 的回答,找了下Qcon的报道,据说是2016年中开源.(留给阿里同学的时间不多了)。

六、最后
我们并不是一个人在战斗,市面上已经有很多非常优秀的技术可供参考和使用,Weex 希望集优秀技术之大成,快速落地,解决业务上“最后一公里”的问题。虽然后来了解到这个是一个KPI的项目,哈哈,我还是非常认可 )使用"最后一公里" 对Weex这样的描述。我佩服认真做事并且保持谦卑的人。
第一次码这么长的回答,算是对这问题的一个总结(虽然可能没有人看),不对之处还请指正~ 最后谢谢大家的回答。
用玉伯的话说,就是历史阶段性的产物。
发展路线大概是:
Web → Native → Hybrid → React(JS) Native
可以说近几年移动端的发展趋势就是向 Web 端靠,以 React Native 为代表的 JS-Native 已经很大程度上模糊了 Web 和 Native 应用的界限。Weex 显然将这个进程又推进了一小步。
尽管还是套用的 React Native 用 JS 控制 Native 的概念,并没有达到一个新阶段的程度。但相比 React ,描述界面的语法更接近 Web 标准,用官方的话说,“更加务实”。
东西是好东西,对于电商这类经常需要变动 APP 界面的尤其适用。但一定不会适用于所有人,需求千变万化,总有框架照顾不到的地方。
所以题目问怎样看待,我觉得不要神化,也不要贬低。符合项目需要就用,不符合就想别的办法。
毕竟 Facebook 也好,阿里巴巴也好,都是为了满足自己的业务需要的同时,顺便提出了新概念或者新技术,本来就不是为了拯救全人类的。