1.浮动+百分比布局

floa:left /right
with:100% ...
注:网页的显示内容会随着浏览器的伸展而伸展,收缩而收缩。
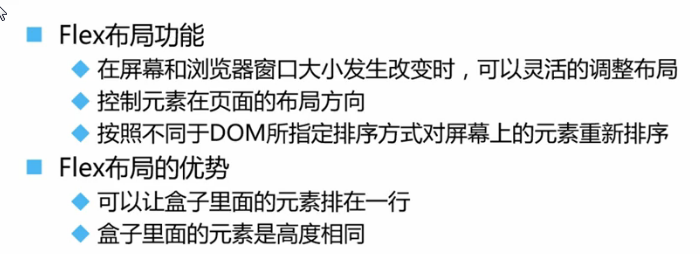
2.flex布局

css3引入 ,又称弹性盒模型。
*在屏幕和浏览器窗口大小发生改变时也可以灵活的调整布局
*控制元素在页面的布局方向
*按照不同于文档对象模型(DOM)所指定的排序方式对屏幕上的元素重新排序
语法
display:flex;
*div{
display:flex;
}
*div div1{
flex:1
}
*div div2{
flex:1
}
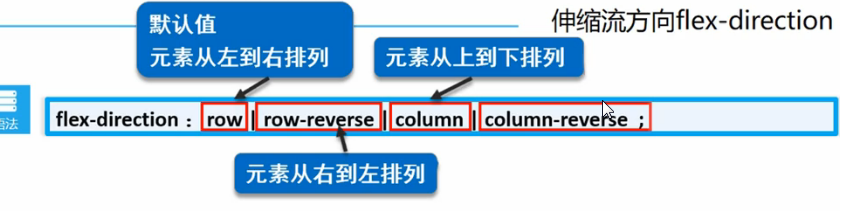
1、)伸缩流方向 flex-direction
*决定主轴的方向 (即项目的排列方向),可以简单的将多个元素的排列方向从水平方向改为垂直方向,或者反之。