We know HierarchyViewer is an useful tool in Android SDK. The developer and tester, who haven’t the source code of the application, also can get the the hierarchy view of activities, and every properties and screenshot. Can we have similiar tools for iOS? now the answer is sure.
HierarchyViewer for iOS is an open source tool developed by Vowei, use GPL v3 protocol. It is based on eclipse RCP framework, support Mac OS X, Windows and Linux. Following is the screenshot under Mac OS X:

(HierarchyViewer 1.0)
For English User, I am sorry currently we haven’t English version, but we are working on it now. I believe you can easy to use Chinese version after you read this acticle.
Let us begin to introduce it. HierarchyViewer for iOS have two kind of data source: one is UIAutomation script result log file –- contains Automation Results.plist file and screenshots, generating hierarchyviewer from UIAutomation result log have been implemented since 1.0. the other way is achieving from running app on iOS simulator directly, this is the new feature of 2.0.
Open Log File
Open  on the toolbar, A file dialog will be opened, select an Automation Results.plist file.
on the toolbar, A file dialog will be opened, select an Automation Results.plist file.

Then, you can view all the UI element hierarchy in our tool.
How to Create Log File
How can we make the .plist file have UI element information? We must insert following code into the script whatever you interested,it will log all elements structure into result log file:
target.logElementTree()
Then, when you Execute it:

And export the result log to specified folder:

After that, you can open the log file you just created. (There are a log file under /HierarchyViewer-4-iOS/hierarchyviewerlib.test/src/Logs)
2.0 New Feature: achieving hierarchy view from running app on iOS simulator
The new feature of 2.0 can be used only on Mac OS X, before you use it, make sure Instruments and iOS simulator is installed on the system.
There are 3 buttons is added into toolbar in 2.0:
Start the simulator and app
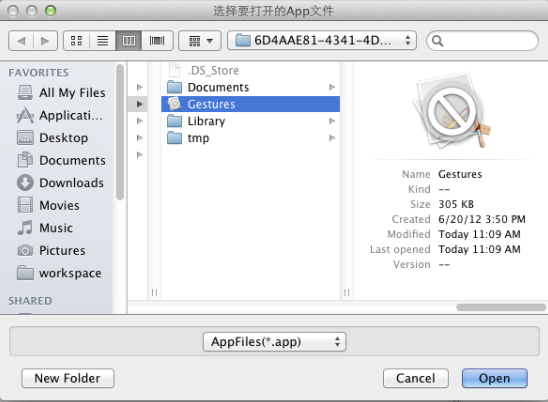
Click![]() , the file dialog will be opened:
, the file dialog will be opened:
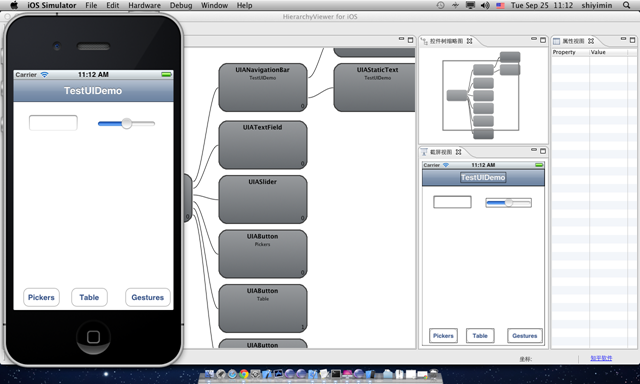
Select and open an iOS simulator App, the simulator will kick off and the app will be load:
Refresh the Hierarchy view
When your UI is changed, you can click the green fresh button ![]() , to refresh the hierarchy view.
, to refresh the hierarchy view.
Terminate the simulator and app
Click![]() , will close the simulator.
, will close the simulator.
Other features
HierarchyViewer for iOS 2.0 have some othre useful features, for example:
Generating script calls.
Right click the node in the hierarchy view, It can generate the element call and save in the clipboard:


In clipboard:
target.frontMostApp().windows()[0].tableViews("Empty list").groups("Advanced Options").elements("Advanced Options")
Generating and test iQuery:
iQuery is a jquery-like library developed by Vowei, used to query the iOS and Android UI element. HierarchyViewer have an iquery generator which used to generate and test iQuery statement: