用户体验旅程是指从用户角度出发,以叙述故事的方式描述用户使用产品或接受服务的体验情况,以可视化图形的方式展示。本文带大家了解一下关于用户体验旅程地图的概念,以及如何操作和它的模板,一起来看看~

什么是用户体验旅程图?
概念&作用
从用户角度出发,以叙述故事的方式描述用户使用产品或接受服务的体验情况,以可视化图形的方式展示,从中发现用户在整个使用过程中的痛点和满意点,最后提炼出产品或服务中的优化点、设计的机会点。同时让产品(服务)团队了解用户使用过程中的看、想、听、做,让他们能够从用户角度去考虑产品、设计产品。这个过程的产出物即为用户体验旅程图。
由什么构成?
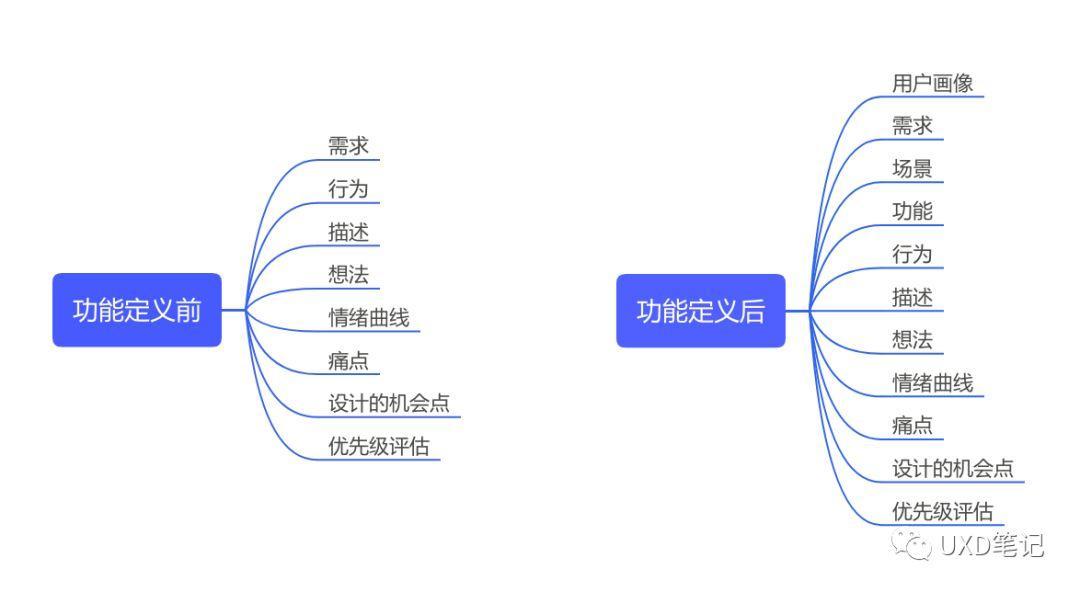
这里分为功能定义前和功能定义后。
- 定义前:即为准备规划做的功能、进入用研阶段时;
- 定义后:已经上线的功能、需要优化的功能。

如何做?
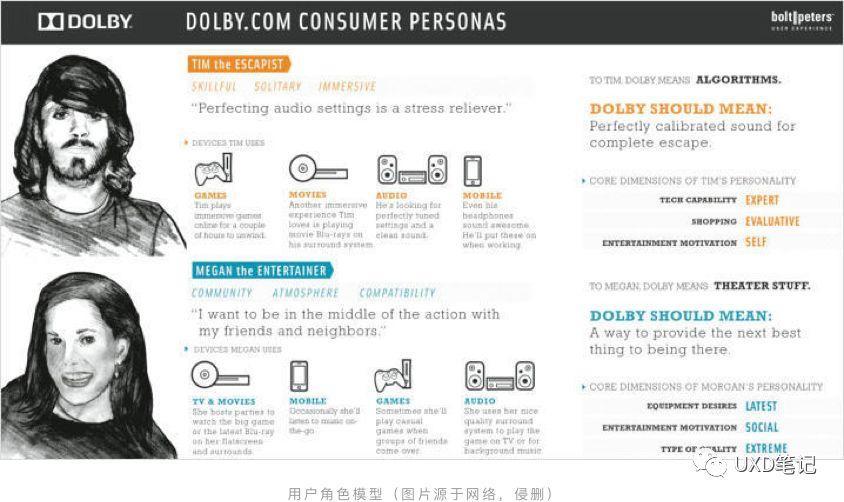
1. 创建用户角色模型(用户画像)
既然旅程图是梳理用户使用产品上的体验问题,那么我们需要以用户的真实情况为基准,这样会使旅程图更真实。
这里可以通过前期的用户研究,比如:访谈记录、行为研究、调查问卷、意见反馈等方法,获得大量真实有效的用户数据。
然后对产品的主要目标用户进行分类,并为每个用户创建角色模型(包含基本信息、诉求、期望、痛点),每个角色将对应不同的用户体验地图。

2. 开始制作旅程图
这里就以功能定义前为场景,因为用户画像和使用行为是单独知识体系,后面会单独产出一篇关于用户画像的,敬请期待哦!
(1)为了便大家理解,我在这里列举一个生活中都经历过的小栗子
开始:起床
目标:到达公司
我们先回想一下今天早上起床的过程。把这段场景分成下面几个阶段:
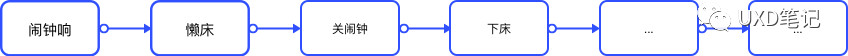
一级行为:
![]()
起点和终点并不代表结束,要联想到相关的场景,比如:到到达公司后,还有没有有可能解决上班相关的问题?

(2)在真实做项目过程中,大家在这一步可能会写出不同颗粒度的故事,需要设计师或产品经理把控场景大小。这段场景可以再往下梳理一层颗粒度更小一点的场景,比如起床就可以再细分为:
二级行为:

剩下的场景模块都可以继续这样细化并归类。

这样我们的主线场景就有两个层级:一级行为和二级行为,场景从左至右形成一个时间线。
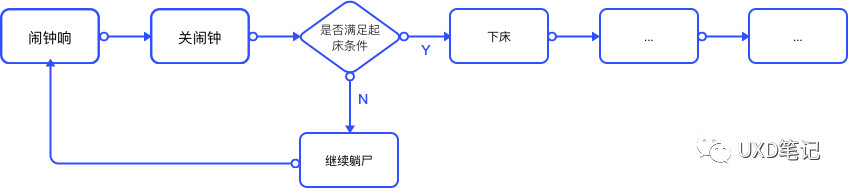
但是,真实的用户场景不会按照你所画的顺利进行,情况会变得复杂、多变(交互设计师要考虑到异常情况和特殊场景的发生),这个时候我们可以借助流程图的方式连接我们的场景:

(3)拆分场景
此时,我们需要在刚刚梳理的每个二级行为下面停留,继续细化二级行为,从中获取更多的信息。
体验设计就是需要不断地问“为什么”、不断发掘潜在需求。
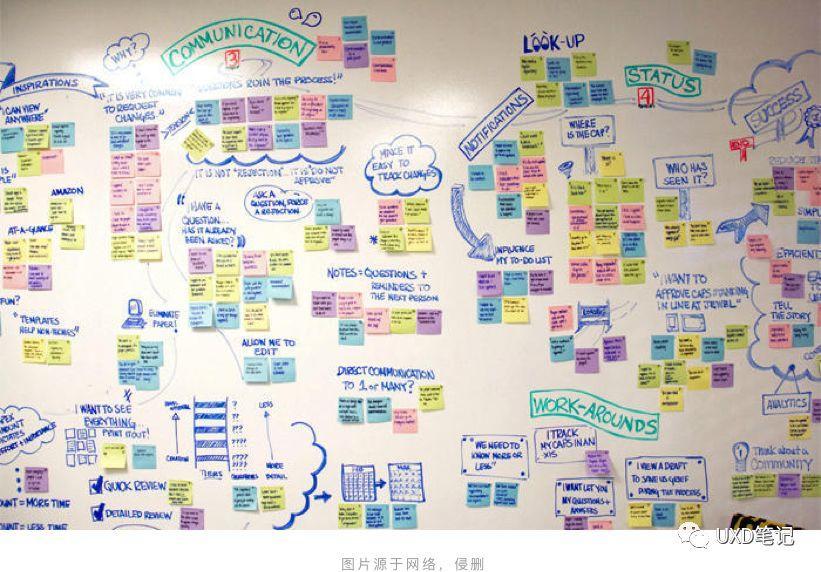
参与人员会围绕这个行为场景写出很多细节来。我们可以按照以下几个维度对细节进行归类:

其中情绪曲线可以通过固定的问题获得,也可以通过用户想法、用户的痛点结合主观判断。
在这个过程中,先限制时间,让大家按照自己的想法写出来,每条思考写在一张卡片上,相互不干扰,然后每个人阐述自己的卡片内容,让参与者了解大致的信息
注意:要以完整的流程为中心,一定要广度优先,而非深度,比如:起床这个故事里面,找衣服、穿衣服这类场景在这个阶段我们无须关注,不要过早的沉浸到细节中。

完成上述步骤后,你将得到一份重要的节点清单,下面需要对重要的节点进行分类,以便在绘制旅程图时更加的方便。比较常用的做法是将所有关键节点写在便利中并黏在墙上,然后将同类别的关键节点集中在一起,并为每个类别贴上分类标签。分类完成后,对核心的节点进行筛选,移除掉重复、没有价值的内容。
(4)接下来,我们可以根据问题点的数量来衡量每个节点的情绪水平了
一般可以用积极、平静、消极这三种情绪来表达用户的使用感受。这一步做完,我们一眼就可以看出痛点在哪个环节上了。
(5)针对痛点,讨论可行的解决方案
先根据自己的经验,对标竞品,设想一些解决方案,然后组织产品、设计、leader再进行一次脑暴(核心人员即可,人多会导致丧失方向),让大家一起进入旅程图,以用户的角度再走一遍流程。在这个过程中,如果发现旅程图中有偏差和遗漏的地方,大家就可以一起修改、补充、审核。
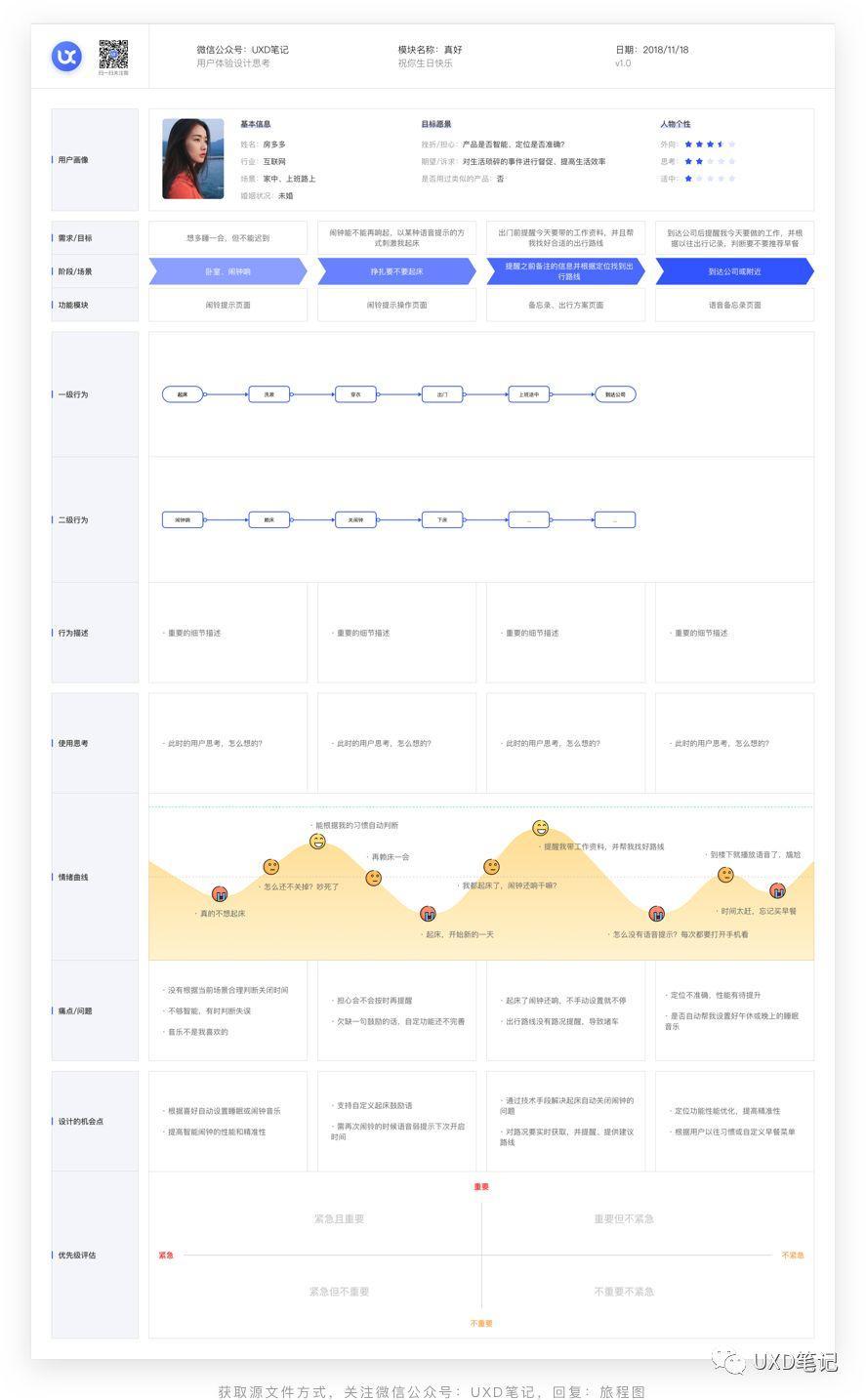
总结并通过可视化模板记录

最后,结合体验地图行为的情绪曲线、设计的机会点,梳理优先级:
- 对情绪的最高触点,思考还有没有优化的空间,能否将它继续优化做到极致;
- 对情绪的最低触点,思考是否能将其他触点较高的地方,分担一部分功能(次要功能)到最低触点,来均衡体验情感;
- 可以对标竞品,看看别人是怎么解决问题的,寻找适合自己产品现阶段的解决办法。
补充:
大家发现没有?参与人员在写想法的时候,就是头脑风暴的过程,抓住机会,通过一些开放式、引导式的提问来刺激大家脑暴出更多的内容(有利于产品经理和交互设计师获取灵感),比如:

总结

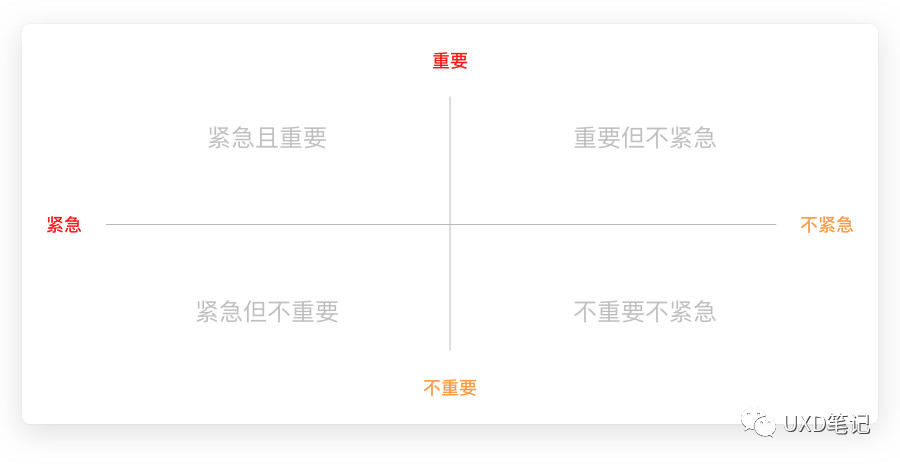
另外,功能或痛点的解决优先级可以通过四象限法则归类,与旅程图同时交付。做到用户、场景、行为、问题、解决办法、解决时间一目了然。

参考文献:
- 用户体验地图为什么这么好使? https://www.iamue.com/35733
- 交互设计知识点——用户体验地图 https://www.jianshu.com/p/0026a56ea25d
- 用户体验地图浅析 https://zhuanlan.zhihu.com/p/24561558