一、组件设置
1、画笔颜色选项
选取3个Button,然后改名为红、黄、绿三种颜色,然后进行相应属性的设置。
在这里有个问题就是如何放在一行。。
将3个按钮放进这个方框里面就可以变成一行了。
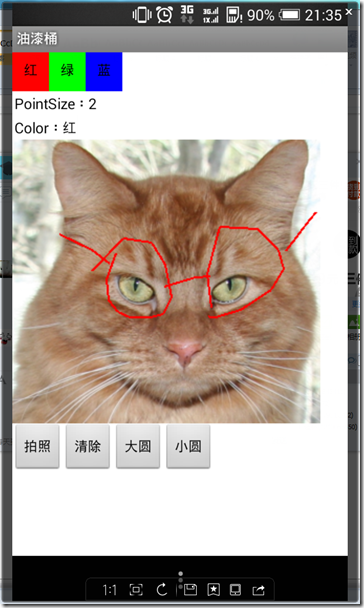
2、画布设置
选取这个工具,改变属性,放上你喜欢的图片,设置初始画笔颜色为红色。
3、功能按钮设置。
按照此图上4个Button即可。
4、显示信息
放上2个Label就可以了,设置Title如图所示。
二、Block编程
1、全局变量设置
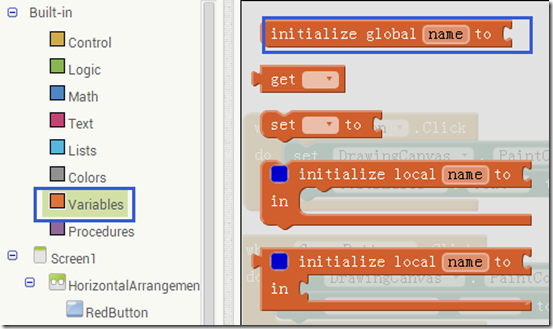
选取方框中的Block,然后将name改为dotSize,设置初始值为2。
2、画布逻辑编程
(1)画点
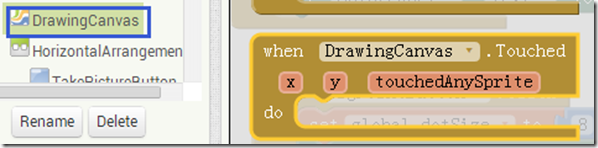
加入这个工具,然后这里有x,y,touchedAnySprite三个属性,可以选择提取,或者赋值给其他变量。方法就是鼠标悬停在上面即可。
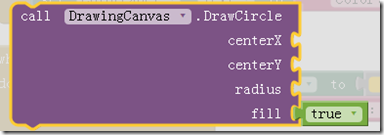
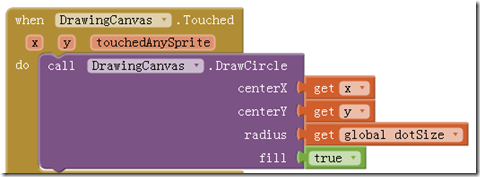
加入这个工具进touched中,并将X,Y,Radius用已有的变量提取赋值进去,
至此逻辑即完成。
(2)画线
方法同上,依旧在画布中找到这个block就可以进行添加。
这里解释一下,Dragged是抓取触摸时的运动点,但是只记录起点,上一时刻的点和现在时刻的店。
这样的话,我们就可以用线段来拟合直线,加之屏幕的像素点是很小的,曲线宏观上看起来很光滑。
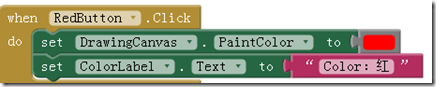
3、画笔选项的设置。
当点击时,设置画笔颜色和标签。
其他颜色同。
4、功能按钮设置
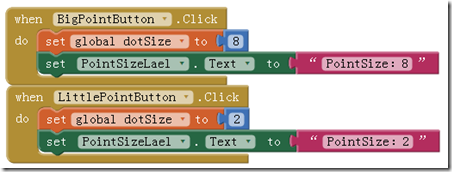
(1)调大画点的半径,调小画点的半径
当点击时,设置圆点半径和标签。
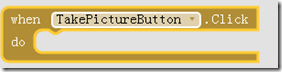
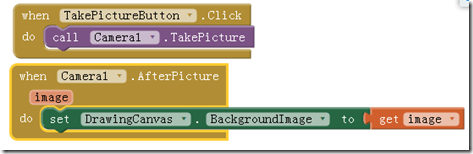
(2)照相功能按钮设置
先添加Click的功能,然后选取照相机中的Block,一个是开启照相
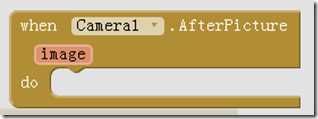
另一个是开启照相后要做的处理
在其中加入要进行的操作,在这里是更换背景。
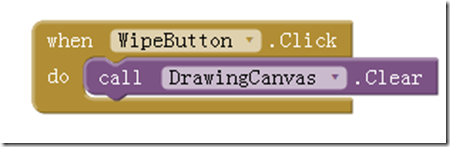
5、清空按钮设置
从画布中找到清空按钮即可。