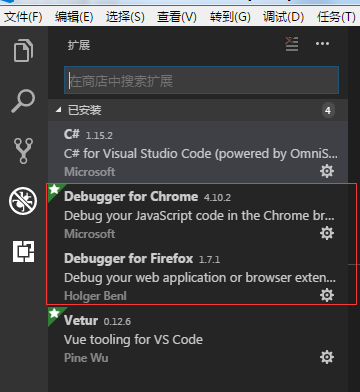
- 在VS Code扩展中下载对应浏览器的插件:Debugger for Chrome(谷歌浏览器) ;Debugger for Firefor(火狐浏览器);没有浏览器的得先安装对应的浏览器.

2.在 "调试" 菜单中选择"打开配置" 会打开 launch.js 文件 添加以下配置.
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "启动程序", "program": "${workspaceFolder}\dev" }, { "type": "firefox", "request": "launch", "name": "vuejs: firefox", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}/src", "pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }] }, { "type": "chrome", "request": "launch", "name": "vuejs: chrome", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}/src", "breakOnLoad": true, "sourceMapPathOverrides": { "webpack:///src/*": "${webRoot}/*" } } ] }
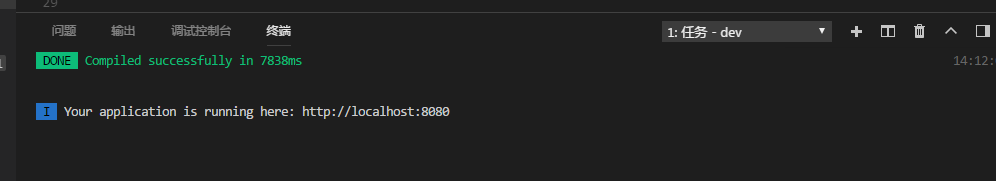
3.运行Vue项目.(npm run dev)

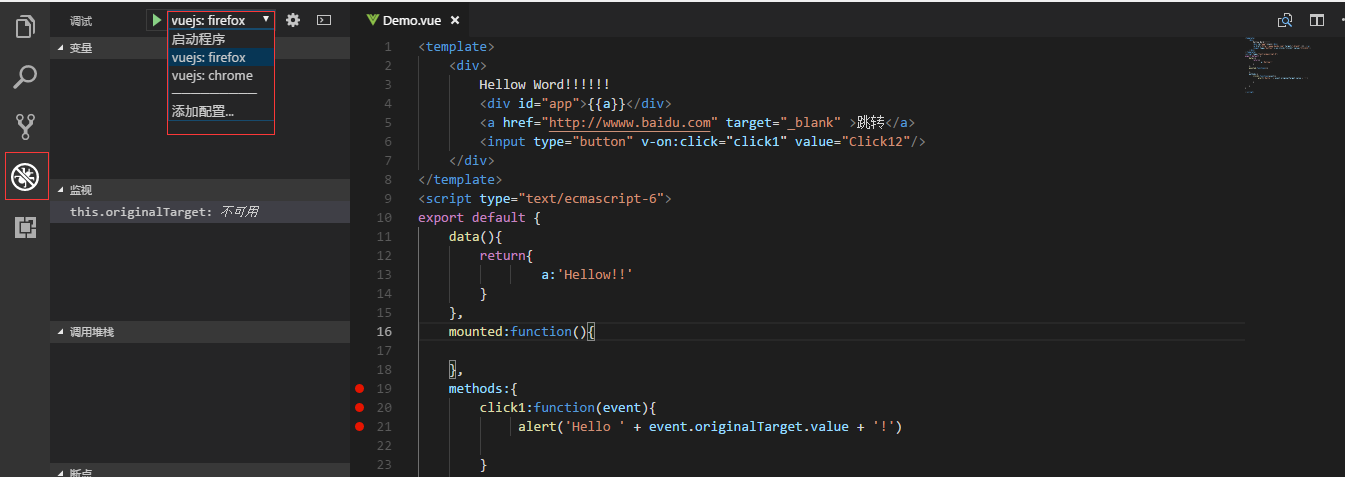
4.打开要调试的vue文件,选择要使用的浏览器. 点击开始调试 浏览器就会自动运行,输入网页地址就可以调试了.