__proto__(隐式原型)与prototype(显式原型)
1.它们是什么?
- 显式原型(explicit prototype property):
每个函数在创建之后都会拥有一个名为prototype的属性,这个属性指向函数的原型对象。
Note:通过Function.prototype.bind方法构造出来的函数是个例外,它没有prototype属性。
- 隐式原型(implicit prototype link):
JS中任意对象都有一个内置属性[[prototype]],在ES5之前没有标准的方法访问这个内置属性,但是大多数浏览器都支持通过__proto__来访问。
ES5中有路对于这个内置属性标准的Get方法Object.getPrototype()。
Note:Object.prototype这个对象是个例外,它的__proto__值为null。
- 二者的关系:
隐式原型指向创建这个对象的函数(constructor)的prototype。
2.作用是什么
- 显示原型的作用:用来实现基于原型的继承与属性的共享。
- 隐式原型的作用:构成原型链,同样用于实现基于原型的继承。
举个例子,当我们访问obj这个对象中的x属性时,若在obj中找不到,那么就会沿着__proto__依次查找。
3.__proto__的指向
__proto__的指向到底如何判断呢?根据ECMA定义to the value of it's constructor's prototype----->指向创建这个对象的函数的显式原型。
所以关键在于找到创建这个对象的构造函数,接下来就来看一下JS中对象被创建的方式,一眼看过去似乎有三种方式:
(1).对象字面量的方式;
(2).new的方式;
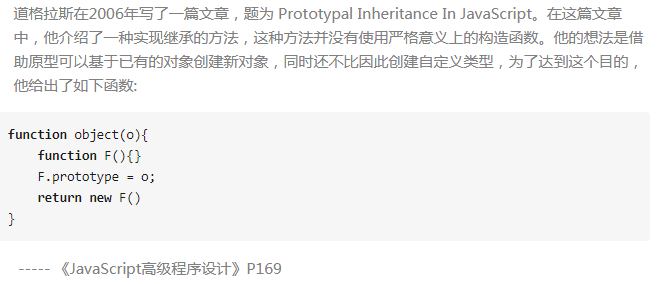
(3).ES5中的Object.create()但是我认为本质上只有一种方式,也就是通过new来创建。为何这么说呢?首先字面量的方式是一种为了开发
人员更方便创建对象的一个语法糖,在这之前这被称为原型式继承。

所以从实现代码return new F()中我们可以看到,这依然是通过new来创建的。不同之处在于由Object.create()创建
出来的对象没有构造函数,看到这里你是不是要问,没有构造函数我怎么知道它的__proto__指向哪里呢?其实这里
说它没有构造函数是指在Object.create()函数外部我们不能访问到它的构造函数,然而在函数内部实现中是有的,它
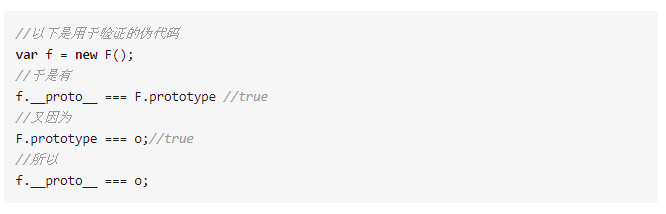
短暂地存在了那么一会儿。假设我们现在就在函数内部,可以看到对象的构造函数是F,现在

因此由Object.create(o)创建出来的对象它的隐式原型指向o。好了,对象的创建方式分析完了,现在你应该能够判断
一个对象的__proto__指向谁了。
好了,还是举一些一眼看过去比较疑惑的例子来巩固一下。
- 构造函数的显示原型的隐式原型:
1.内置对象(built-in object):如Array(),Array.prototype.__proto__指向什么?
Array.prototype也是一个对象,该对象由Object()这个构造函数创建的,因此
Array.prototype.__proto__===Object.prototype //true,或者也可以这么理解,所有的内置对象都是由Objcet()创建而来。
- 自定义对象
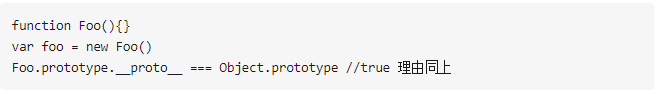
1.默认情况下:

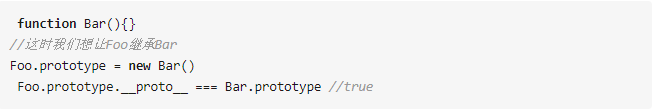
2.其他情况:
(1)

(2)

注:以上两种情况都等于完全重写了Foo.prototype,所以Foo.prototype.contructor也跟着改变了,于是乎constructor
这个属性和原来的构造函数Foo()也就切断了联系。
- 构造函数的隐式原型
既然是构造函数那么它就是Function()的实例,因此也就指向Function.prototype,比如Object.__protp__ ===Function.
prototype
4.instanceof
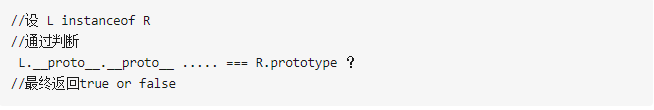
instanceof操作符的内部实现机制和隐式原型、显示原型有直接的关系。instanceof的左值一般是一个对象,右值一般是一
个构造函数,用来判断左值是否是右值的实例。它的内部实现原理是这样的:

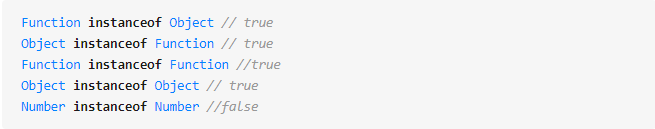
也就是沿着L的__proto__一直寻找到原型链末端,直到等于R.prototype为止。知道了这个也就知道为什么一下这些奇怪的
表达式为什么会得到相应的值了。

文章参考:JavaScript instanceof 运算符深入剖析,欢迎批评指正,交流学习。