首先,是遇到的问题:
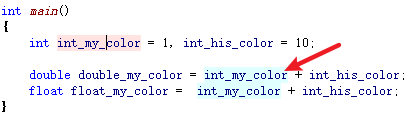
一天,使用VS2010看新项目代码时候,发现选中某个变量后,其它位置高亮显示的变量颜色太淡,不利于阅读代码,如下图。所以想修改这个颜色。

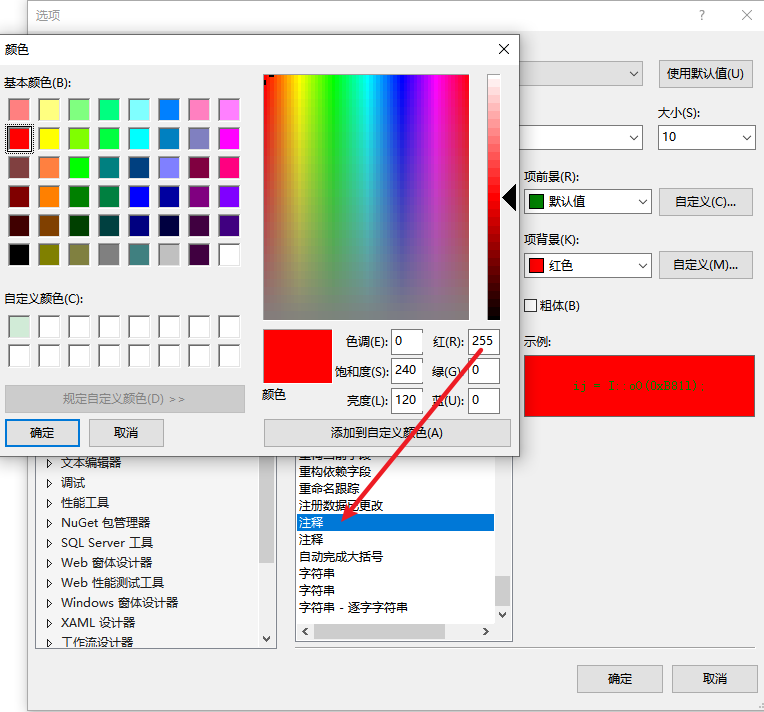
网上找了一遍,可以这样设置:工具——选项——环境——字体和颜色——VA Find Reference——项背景色——自定义。设置后效果图如下图:

然后,我也想通过同样的办法在VS2015里设置 int_my_color 的背景色。于是,折磨来了。
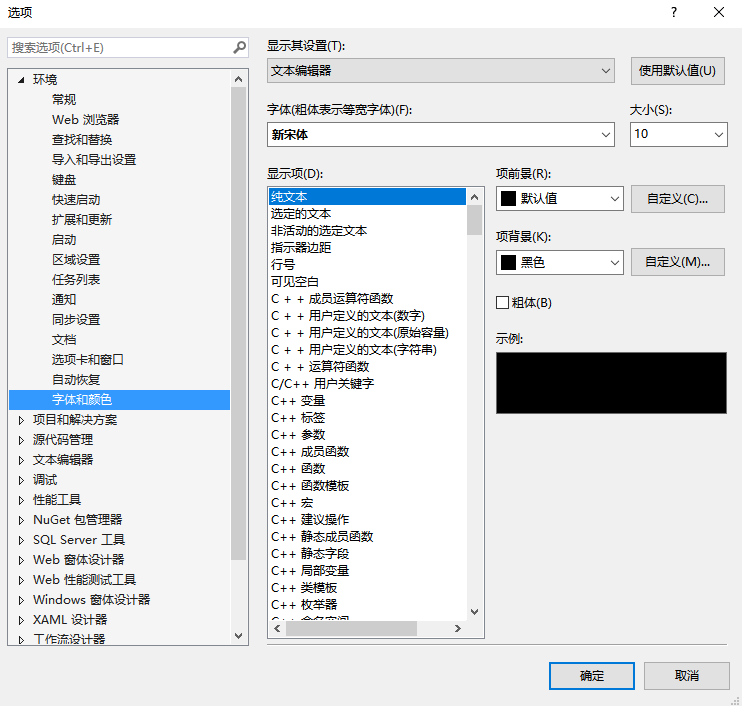
首先,按照VS2010里的办法设置变量的背景色:选项——工具——自定义颜色,发现不能生效。
然后,又尝试修改了多项设置,仍然不行,int_my_color的高亮背景色完全不给反应。
再然后,想到了
1.这些颜色设置肯定是保存在VS的配置文件里;
2.颜色肯定有对应的像素值;
于是:
1.找到了这个目录:C:\Users\Administrator\AppData\Local\Microsoft\VisualStudio\vshub\Settings,以及《SharedSettings.xml》,UI里修改颜色设置后,该文件会更新,可以推断出这个文件肯定是我要找的目标。
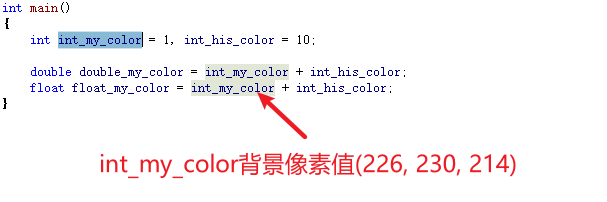
2.取到int_my_color背景色像素值(226,230,214),对应十六进制值:#e2e6d6,十进制值:14870230(这里也是个坑,后文会说)。如下图:

所以去《SharedSettings.xml》搜索上面的像素值,然而,搜不到。
于是:我怀疑是像素值不对。所以进行测试。
测试过程:
1、首先要找到一个正确的标识(这里使用注释的背景色),来确定 if (设置的颜色 == 实际取到的颜色)。
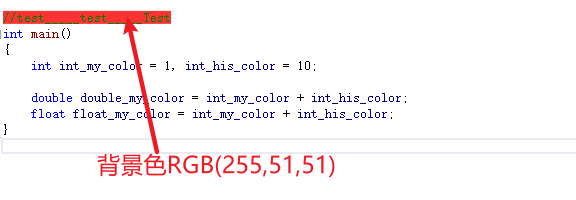
第一步:设置注释的背景色为RGB(255,0,0),纯文本背景色为白色RGB(255,255,255)。但是实际测试发现:注释的背景色为RGB(255,51,51),与设置不同。


这就很奇怪了,为什么设置为RGB(255,0,0),实际得到的却是RGB(255,51,51)呢?
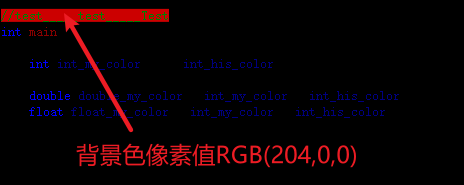
第二步:继续测试:重新设置纯文本背景颜色为黑色RGB(0,0,0),注释的背景色为RGB(255,0,0),但是得到的像素值却是(204,0,0),如下图,也是很奇怪。

于是,通过第一步和第二步的结果,我做了推断1:
VS2015显示的背景色不是由单一设置的颜色来决定的,它可能是两个背景色RGB值的叠加。比如上面的RGB值=纯文本背景RGB + 注释背景RGB。
然后,就是分析,叠加规则是什么呢?
已有数据:
a.实际注释背景色RGB(255,51,51) = 纯文本白色RGB(255,255,255)+注释红色RGB(255,0,0)
b.实际注释背景色RGB(204,0,0) = 纯文本黑色RGB(0,0,0)+注释红色RGB(255,0,0)
由a,b知道使用白色背景会在后两位加51,使用黑色背景就会变成204。好像看不出什么规律。
此时只能继续猜测 (纯文本背景色,注释的背景色)两者之间的叠加关系。黑色RGB(0,0,0),似乎比白色RGB(255,255,255)要方便,因为初始值为0,可能会不受某些数据干扰。
于是选择黑色叠加注释的背景色,继续做测试:
1.仍然是纯文本黑色RGB(0,0,0),设置注释的背景色为红色RGB(200,0,0),实际注释背景色RGB(160,0,0)
2.纯文本黑色RGB(0,0,0),设置注释的背景色为红色RGB(150,0,0),实际注释背景色RGB(120,0,0)
3.纯文本黑色RGB(0,0,0),设置注释的背景色为红色RGB(100,0,0),实际注释背景色RGB(80,0,0)
很明显的结论:
纯文本黑色条件下:实际注释的背景色R = 设置注释的背景红色R * 0.8
记作:Real_R = Remark_R * 0.8 (规则1)
同理,测试了G,B两位的像素值规律,仍然满足上面的结论。
所以:在纯文本的黑色条件下,上面的规律可以用来计算变量 int_my_color背景色的设置值吗?
再次测试:

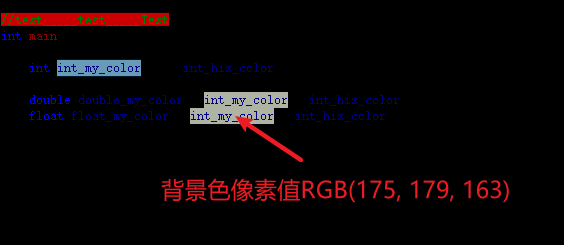
变量int_my_color 实际背景色像素值RGB(175, 179, 163),各位除以0.8,计算得到的像素值RGB(218.75,223.75,203.75),有小数。
而像素值会取整,所以有:218.75<R<218.75+1/0.8,可以得到
R=219,G=224,B=204
所以理论上:设置变量int_my_color高亮显示的背景像素值RGB为(219,224,204),#DBE0CC,14409932。
于是,去《SharedSettings.xml》里搜索14409932,仍然搜不到!!!
做到这里。。。不得不再次想一下:
虽然最后得到的理论RGB(219,224,204) 满足推断1:VS2015显示的背景色不是由单一设置的颜色来决定的,它可能是两个背景色RGB值的叠加,并且满足规则1:纯文本黑色条件下:实际注释的背景色R = 设置注释的背景红色R * 0.8。
但在《SharedSettings.xml》里搜不到,就意味着哪里错了。
可能是:
推断2:VS2015显示的背景色不是由单一设置的颜色来决定的,它可能是三个(及以上)背景色RGB值的叠加。
三个及以上的变量叠加,这个复杂度。。。
我选择了笨办法:一个个试试。。。

使用分段查找思想: 一次多设置几个——然后确认——观察 int_my_color 背景色有没有改变。。。
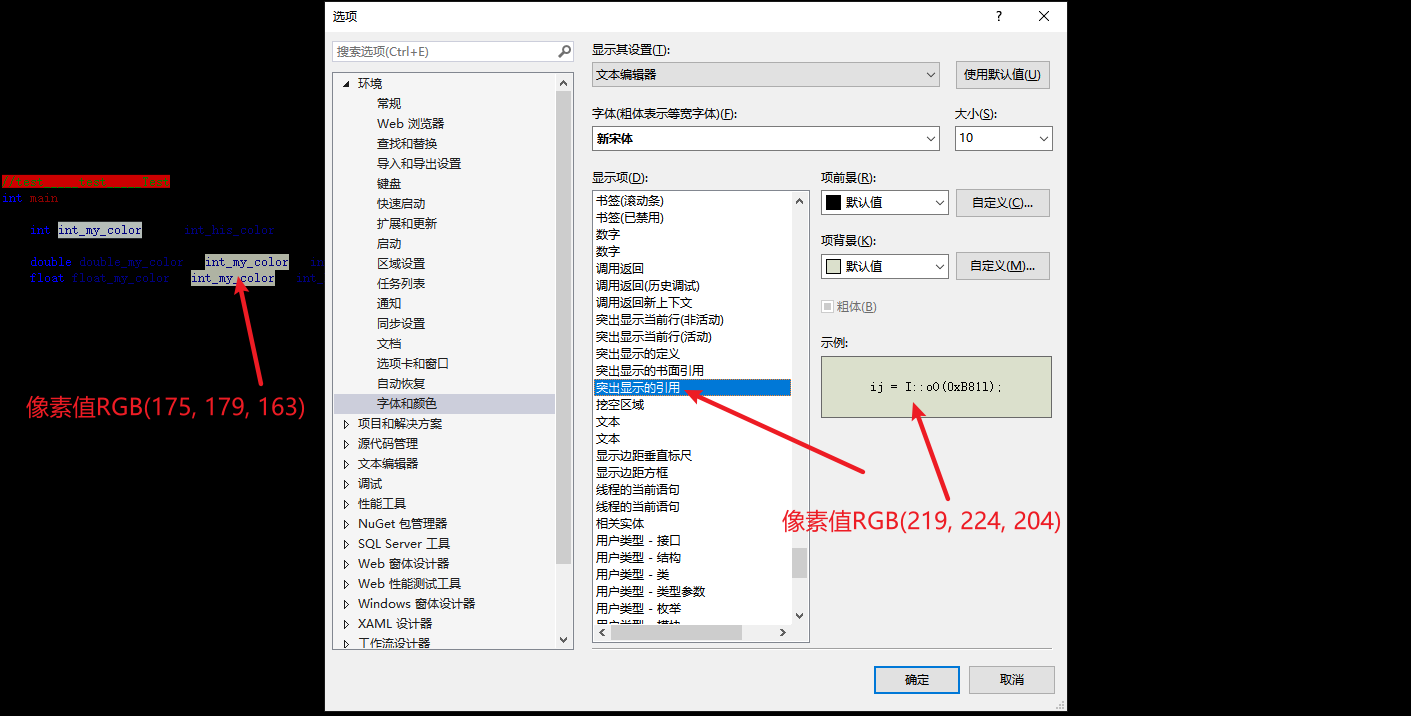
最后的最后,终于让我试出来了!就是这个“突出显示的引用”。

我们再看看:
实际注释的背景RBG(175,179,163) 是否等于 设置注释的背景RGB(219,224,204)*0.8
219 * 0.8 = 175.2,取整175
224 * 0.8 = 179.2,取整179
204 * 0.8 = 163.2,取整163
完全符合上面的推断过程!!!说明规则1:
纯文本黑色条件下:实际注释的背景色R = 设置注释的背景红色R * 0.8
记作:Real_R = Remark_R * 0.8
以及,推断1:
VS2015显示的背景色不是由单一设置的颜色来决定的,它可能是两个背景色RGB值的叠加。
是对的。(叠加三个及以上没有验证了)
只是(219,224,204)对应的像素值#DBE0CC,十进制值:14409932 在《SharedSettings.xml》是真的搜不到。(可能还是把这个值叠加到了某个字段的Background里)
耗费三个小时,终于搞清楚了。
第二天:
由昨天的发现:修改完UI里的颜色配置后,《SharedSettings.xml》会变化。想到:直接对比修改前后的配置,就可以看出来到底是哪一行变化了。
于是,修改上面找到的“突出显示的引用”自定义颜色,配置对比:
黑色:{"Key":"MarkerFormatDefinition/HighlightedReference","Value":{"Background":0,"FontFlags":0,"Foreground":16777216}}
红色:{"Key":"MarkerFormatDefinition/HighlightedReference","Value":{"Background":255,"FontFlags":0,"Foreground":16777216}}
黄色:{"Key":"MarkerFormatDefinition/HighlightedReference","Value":{"Background":65535,"FontFlags":0,"Foreground":16777216}}
白色:{"Key":"MarkerFormatDefinition/HighlightedReference","Value":{"Background":16777216,"FontFlags":0,"Foreground":16777216}}
可以发现:黑色RGB(0,0,0),int值0;红色RGB(255,0,0),int值为255;黄色RGB(255,255,0),int值为65535;白色RGB(0,0,0),int值16777216。
这四组数据证明:RGB值在内存中的顺序是 红色R在低位,蓝色B在高位。与昨天自以为的计算方式完全相反。。
所以:
根据昨天算出来的RGB(219,224,204),对应十六进制值是:#CCE0DB,int值是13426907,就是它了,这才是最终真正的正确值!即:VS2015颜色设置里“突出显示的引用”默认设置的背景颜色RGB值就是13426907。
于是:
恢复默认设置,再次在《SharedSettings.xml》搜索13426907。
然而,居然还是搜不到。。。这时重新去看《SharedSettings.xml》,发现{"Key":"MarkerFormatDefinition/HighlightedReference","Value":{"Background":0,"FontFlags":0,"Foreground":16777216}} 这个数据消失了。。。
原来:
VS2015使用默认设置,根本就不会存在这一行,只有修改后,才会生成{"Key":"MarkerFormatDefinition/HighlightedReference",......}
真相大白。