创建.NET core WebApi
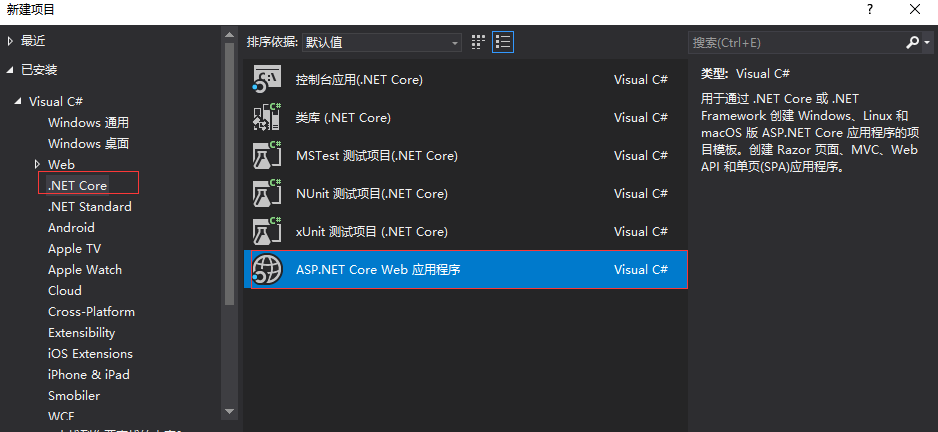
1.打开vs选中新建项目- >选中.NET Core - >ASP.NET Core Web应用程序:

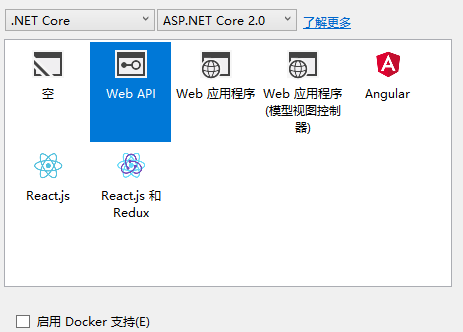
2.选择WebApi,这里我选择的是.NET core2.2为目前最新版本

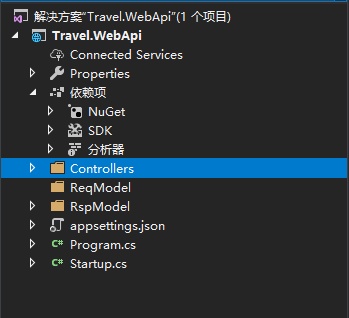
3.创建好的项目结构

4.查看效果
使用浏览器打开项目查看效果:http://localhost:端口号/api/values

5.创建测试控制器类,允许跨域访问
控制器路由: [Route("api/Test")]

访问地址:http://localhost:端口号/api/Test/5
跨域处理
Core WebAPI的项目中自带了跨域Cors的处理,不需要单独添加程序包。我们只需要在全局配置处配置就可以了,打开Startup.cs
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddCors(options =>
{
options.AddPolicy("any", builder =>
{
builder.AllowAnyOrigin() //允许任何来源的主机访问
.AllowAnyMethod()
.AllowAnyHeader()
.AllowCredentials();//指定处理cookie
});
});
}
返回到TestController,引入命名空间 using Microsoft.AspNetCore.Cors,然后在使用的Action上面增加:[EnableCors("any")]
[HttpGet("{id}")]
[EnableCors("any")]
public string Get(int id)
{
return "这是带"+id+"的返回值";
}
注:也可以在控制器上使用,这样当前控制器所有方法都支持跨域
Swagger实现API文档功能
Swashbuckle有三个主要组件:
Swashbuckle.AspNetCore.Swagger:Swagger对象模型和中间件,将SwaggerDocument对象公开为JSON端点。
Swashbuckle.AspNetCore.SwaggerGen:一种Swagger生成器,可SwaggerDocument直接从路由,控制器和模型构建对象。它通常与Swagger端点中间件结合使用,以自动公开Swagger JSON。
Swashbuckle.AspNetCore.SwaggerUI:Swagger UI工具的嵌入式版本。它将Swagger JSON解释为构建丰富的,可定制的Web API功能描述体验。它包括用于公共方法的内置测试线束。
1.添加并配置Swagger中间件
Nuget 命令行 :Install-Package Swashbuckle.AspNetCore
然后配置Startup.cs 文件中的ConfigureServices方法,当然首先不要忘记引用一下using Swashbuckle.AspNetCore.Swagger;
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc()
.SetCompatibilityVersion(CompatibilityVersion.Version_2_1)
.AddJsonOptions(options =>
options.SerializerSettings.ContractResolver =
new Newtonsoft.Json.Serialization.DefaultContractResolver());//JSON首字母小写解决;
services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = " API 文档"
});
});
}
然后在Configure方法中添加:
//允许中间件为JSON端点服务生成的Siggg
app.UseSwagger();
//使中间件能够服务于轻量级用户界面(HTML、JS、CSS等),并指定SWAGJER JSON端点
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
// 要在应用程序的根处提供Swagger UI ,请将该RoutePrefix属性设置为空字符串
c.RoutePrefix = string.Empty;
});
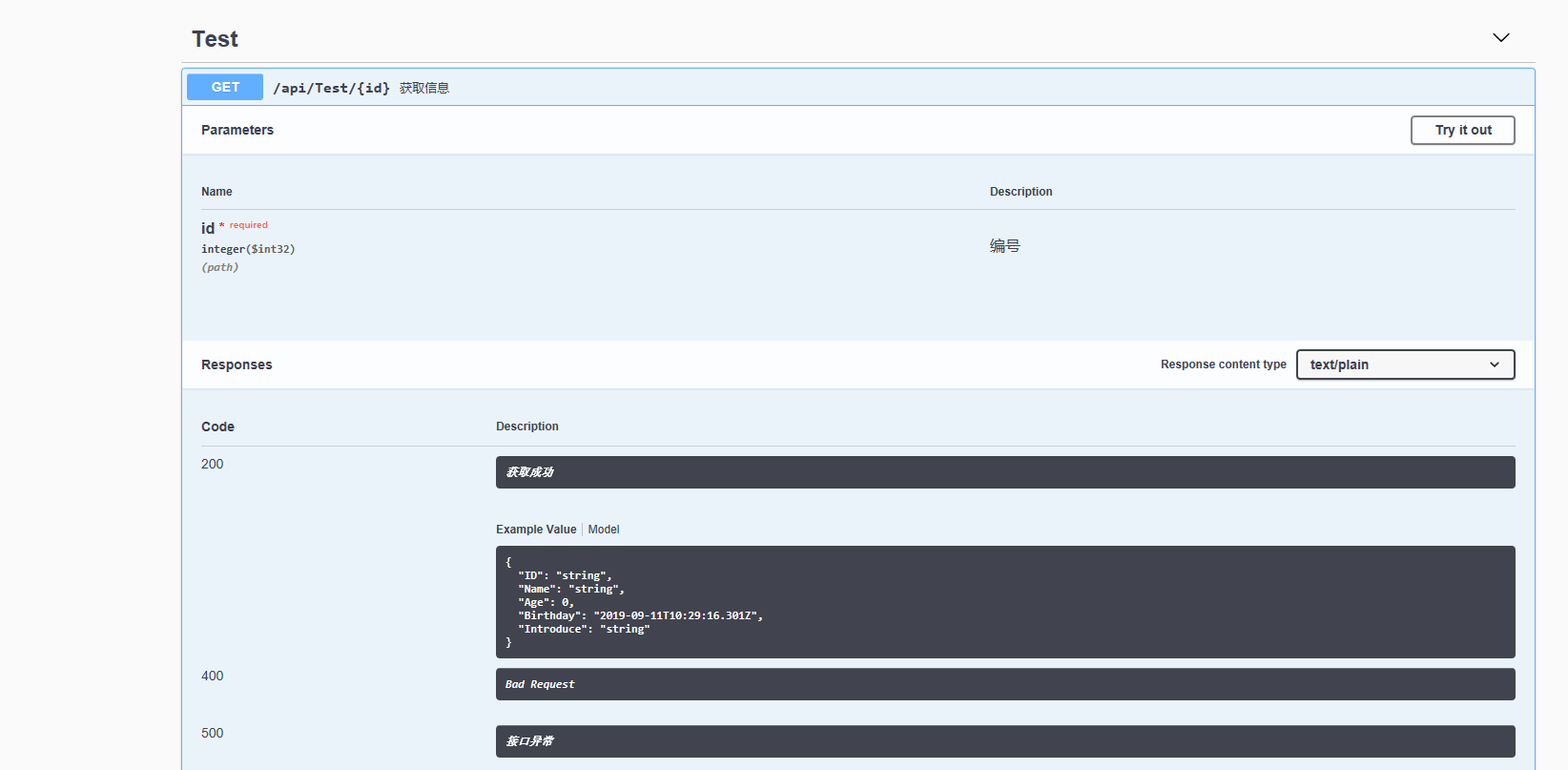
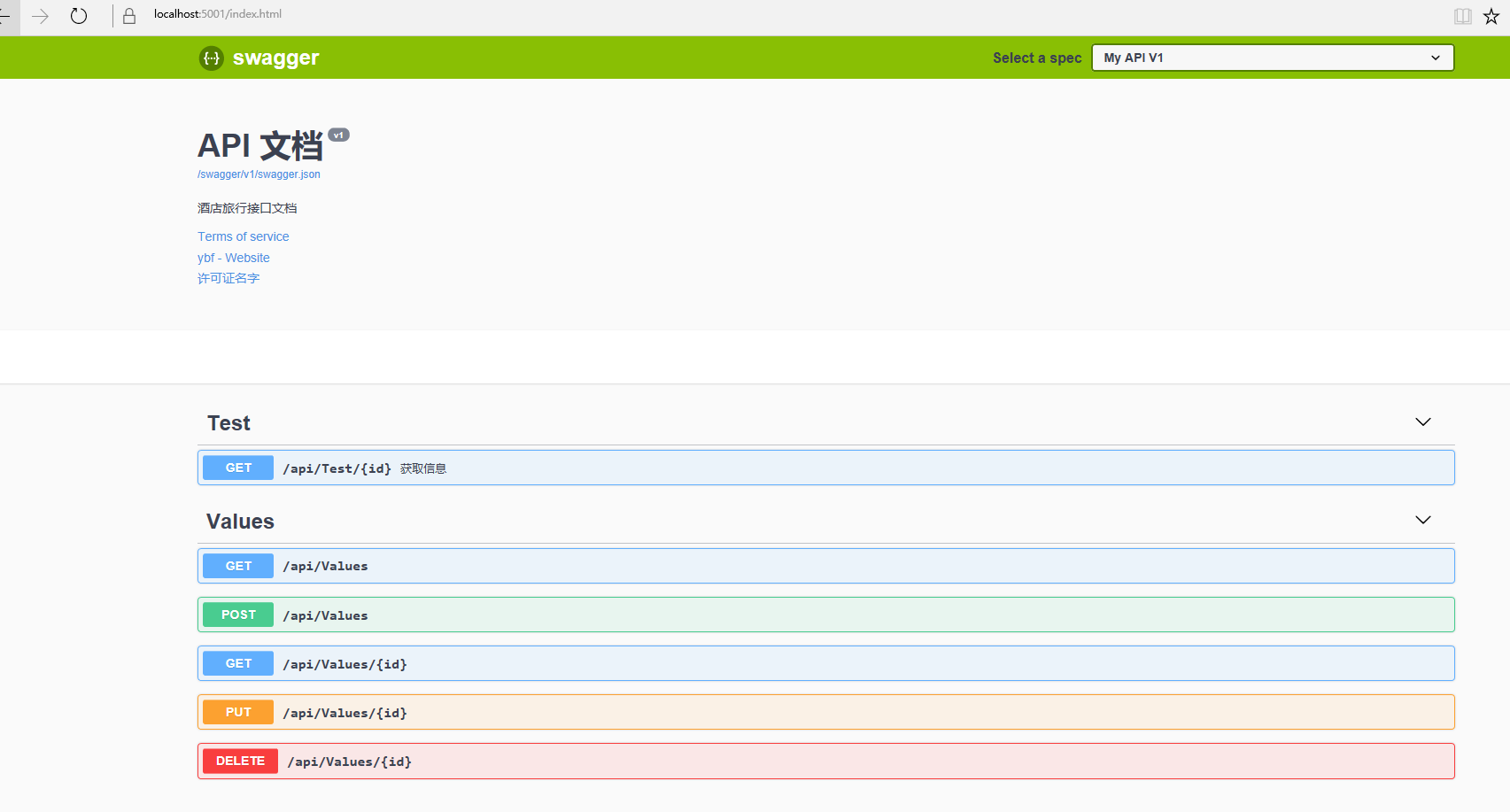
启动看效果,你可以访问:http://localhost:端口/swagger/v1/swagger.json 这个网址看到端点生成的文档,因为上面代码实现了访问根目录就能访问,所以访问:http://localhost:端口/看到如下效果 :

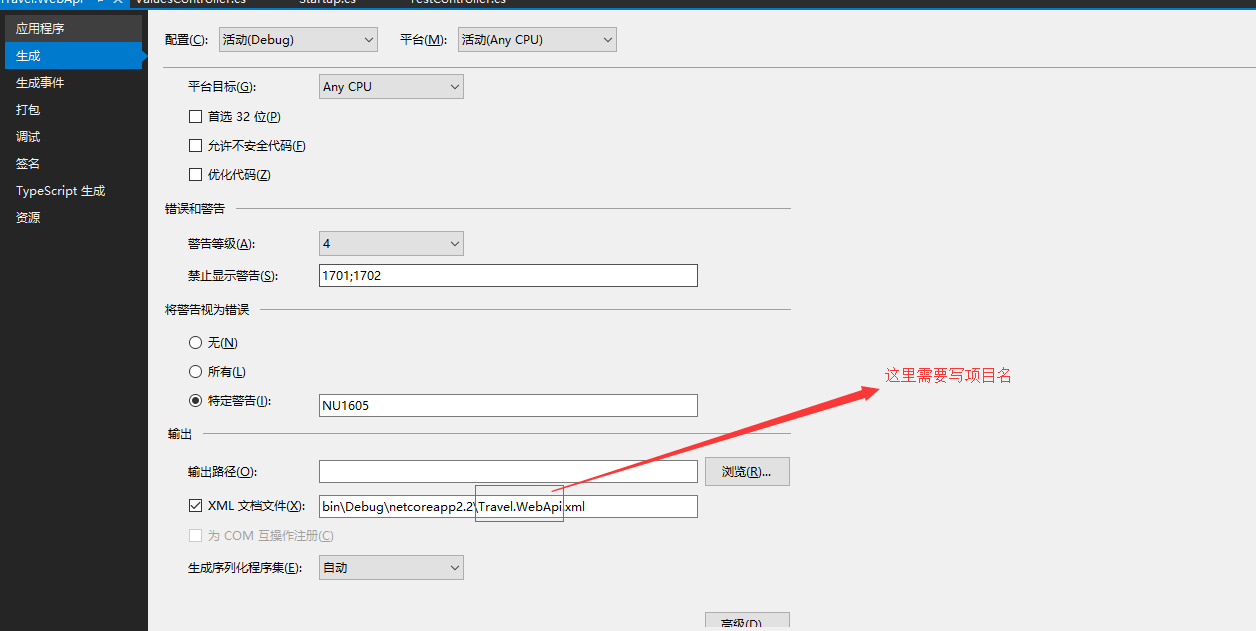
2.XML注释
设置项目属性:

Startup.cs的ConfigureServices方法增加代码:

// 设置SWAGER JSON和UI的注释路径。
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
options.IncludeXmlComments(xmlPath);
代码中使用///注释就可以看到描述效果: