首先需要下载安装依赖
npm install -S file-saver xlsx npm install -D script-loader
然后在utils里边创建两个文件(Blob.js和Export2Excel.js);
这两个文件可以从网盘里拿到
链接: https://pan.baidu.com/s/1bMgE4HM5IFgq8MUXJGbV-A 提取码: bh4e
然后在页面使用

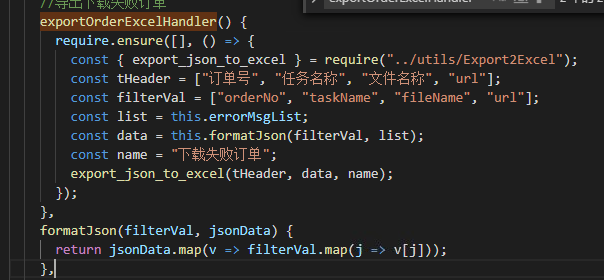
exportOrderExcelHandler() {
require.ensure([], () => {
const {export_json_to_excel} = require('@/utils/Export2Excel')
const tHeader = ["订单号","任务名称","文件名称","url"] //这是要导出excel表的表头
const filterVal = ["orderNo","taskName","fileName","url"] //这里的每一项是要导出 表单数据的key值;
const list = this.testList; //要导出的数据
const data = this.formatJson(filterVal, list);
const name = "要导出的订单"; //要导出的订单的名字
export_json_to_excel(tHeader, data, name)
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
}