ComponentOne .NET开发控件集 2019V2正式发布,除持续完善并加入全新的.NET开发控件外,还针对产品架构稳定性、易用性、与.NET Core平台深度集成、已有控件功能增强等多个方面进行优化,以满足 .NET、移动端和 Web 应用系统的全部项目开发需求。
ComponentOne是一套专注于企业.NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,可满足 WinForm、WPF、ASP.NET MVC 等七个.NET平台下的系统开发需求,提供表格数据管理、数据可视化、报表和文档等七大功能,被誉为“.NET开发的‘瑞士军刀’”。

在介绍ComponentOne .NET开发控件集 2019V2 的新功能之前,请下载最新安装程序,以便同步体验!
>>ComponentOne .NET开发控件集2019V2下载地址
ComponentOne .NET开发控件集 2019V2 将从以下三个方面阐述版本功能以及更新特性:
一、ComponentOne 2019V2 新增的 .NET开发控件及功能
适用于.NET Core平台的数据引擎
ComponentOne 为 .NET Core 平台增加的新控件:ComponentOne数据引擎 (C1DataEngine),该控件使用了内存缓存技术,可用于快速提取、转换和加载复杂的大型数据集。具备功能如下:
- 在一秒钟或更短的时间内提取和查询数百万条记录
- 在运行时对数据进行排序、筛选、分组和聚合,无需访问服务器
- 将来自多个数据源的数据混合到单个集合中(如SQL、CSV、JSON、.NET 对象)
- 支持 .NET Core 平台和所有ASP.NET Core应用
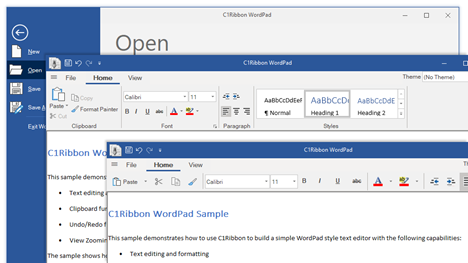
适用于 WinForms 的Office 365 Ribbon 面板控件 (测试版)
ComponentOne此前就已经发布了非常受欢迎的 WinForms C1Ribbon 控件,并持续向它添加与 Microsoft Office 保持同步的功能。
在 ComponentOne 2019V2中,又加入了一个全新的Ribbon控件,满足用户更高的需求。该控件基于 WinForm 平台,支持.NET 4.5.2及以上版本,提供类似 Office 365 的 Ribbon 面板及UI,有了它,您将享有:
- 折叠功能区以达到简化视图的目的
- 更多的控件种类,内置20余种嵌入式控件,包括按钮、进度条、更新后的图库等
- 为按钮添加嵌入式图像集,并对字体和基于矢量的图标库予以支持
- 提供后台视图和状态栏组件

适用于.NET Standard平台的文本解析器
ComponentOne新增了适用于.NET Standard 平台的文本解析器 (C1TextParser),可以从纯文本或 Html 文件中提取数据,并将这些数据文件存储在记录表或传输到另一个系统中。该控件支持:
- 从半结构化的数据来源(如电子邮件和发票)中提取数据并将其集成到您的工作流中
- 使用各种不同的技术分析数据(数据头、尾、Html 和基于模板的正则表达式)
- 从 Html 文件中提取重复字段以生成记录
- 任何 .NET 框架、.NET Core、ASP.NET Core、UWP 或 Xamarin 应用程序
支持 .NET 框架 4.5.2
ComponentOne 除了为.NET Standard 和 .NET Core添加新功能和.NET开发控件外,还在继续更新ComponentOne .NET开发控件集以支持最新的 .NET 框架。
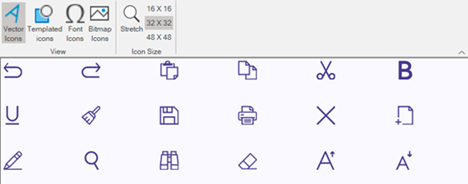
现代化应用图标类:C1Icon 加入更多矢量图标类型
ComponentOne 为 C1Icon新添加了一个类,支持WinForms、WPF 和 UWP,用于生成单色/矢量化图标。这些图标可以轻松地被着色并调整大小,避免了位图图标不易调整大小和配色的痛点。
通过 C1Icon 生成的图标可以在 ComponentOne 控件(如 WinForms 中新增的Ribbon)中直接使用,用户可以通过 API 引用不同的图标类型。C1Icon可以用于生成的图标类型包括字体、矢量(path或 SVG)和图像。

二、ComponentOne中已有控件增强
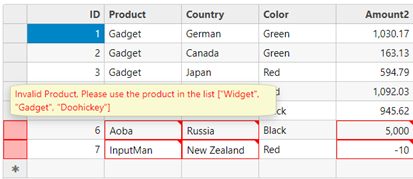
FlexGrid 表格控件:错误提示、列脚、自定义表达式
适用于ASP.NET MVC 和ASP.NET Core MVC 的错误提示

支持列脚,启用固定列摘要
FlexGrid 表格控件支持列脚功能,列脚行可以被设置为固定样式或在网格中的最后一行滚动。在列脚行内,您可以轻松地显示数据聚合结果,如总和、平均值、最小值、最大值等,此外,列脚行还可以显示基于表达式的值,如基于多列的计算结果(即项目总计)。

在"SubTotal Groups"中使用自定义表达式
使用WinForms 的 FlexGrid, 用户可以将自定义表达式用作组中的小计以及数据聚合。 例如,组表达式可以包含总计、总和(产品的数量、价格等)。
FlexChart 图表控件:多饼图、数据过滤器示例、范围面积图
适用于 WinForms、WPF、ASP.NET和 UWP 的 FlexPie 支持多饼图
使用ComponentOne 的FlexPie 控件,可以使用相同的数据源创建多饼图"series",从而在单个图表中可视化呈现更多数据。

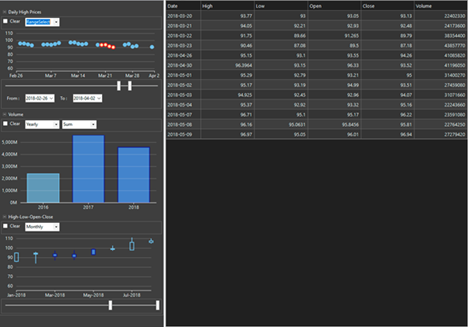
加入 DataFilter自定义数据过滤器示例
该示例显示了股票的开盘、最高价、最低价、收盘价和交易量,并允许您通过在数据过滤器内不同的时间范围选择显示不同的值,您可以选择通过单击数据点来过滤数据,也可以使用范围栏调整时间段,通过拖动鼠标来过滤数据选择范围。

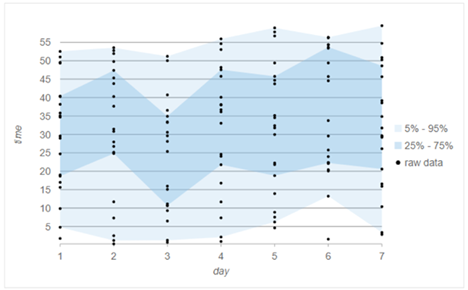
适用于 ASP.NET的范围面积图
ComponentOne For ASP.NET平台新增了范围面积图功能,具体实现:为每个数据点在 Y 轴上绘制两个值,并填充之间的区域。

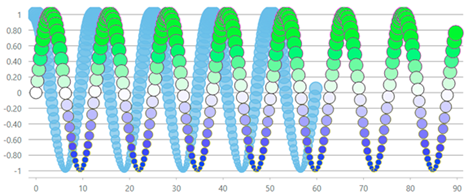
Series Tooltips (提示工具)和 ItemFormatter(图表数据点格式化)
- Series Tooltips属性,使您能够为不同系列的图表增加提示信息。
- itemFormatter属性,使您能够定义多个图表系列中特定序列的数据点外观。

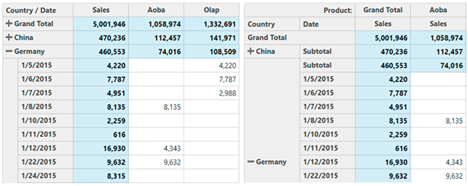
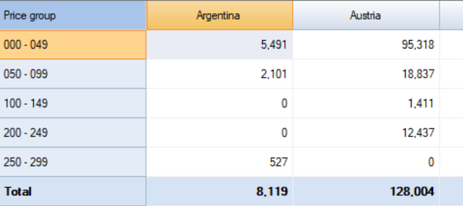
OLAP 数据分析控件:大纲模式、值字段列标题
ComponentOne 2019V2为 OLAP 数据分析控件添加了两个新功能:大纲模式和值字段列标题。
- 大纲格式:允许用户折叠行以创建更为紧凑的视图。
- 值字段列标题:电子表格显示值字段的标题,即使在单个值字段的视图中也是如此。

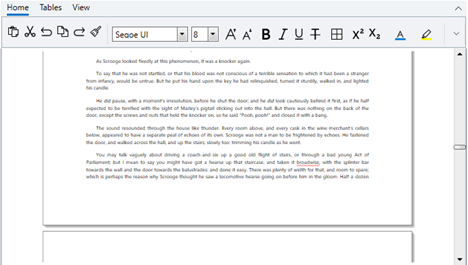
RichTextBox 富文本编辑控件:功能区样式增强
ribbon工具栏可以展开和折叠,就像 Microsoft Office 中的功能区一样。

FlexPivot 数据筛选:范围筛选
适用于WinForms 平台的 ComponentOne FlexPivot控件,将支持筛选字段按照范围分组,例如按照年龄: 10-20岁、21-39 岁、年龄 40-59 岁以上,或通过一个简单的日期字段创建年度季度组。

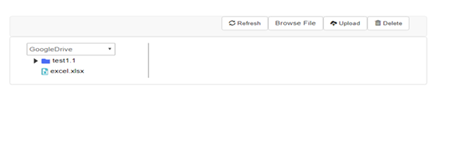
ASP.NET Web API:对云存储具备CRUD 支持
CRUD是指在做计算处理时的增加(Create)、读取(Read)、更新(Update)和删除(Delete)几个单词的首字母简写。ComponentOne 为以下云存储服务添加了对 CRUD 操作的内置支持,这些云存储服务包括:Azure、AWS(亚马逊 Web 服务)、DropBox 和 Google 云端硬盘。
您可以使用 API 从这些服务中读取、上传、下载和删除文件。

三、各平台控件功能及易用性体验增强
WinForm 平台新增功能汇总
- 1. FlexGrid (表格控件):在当前行或可见行中进行搜索、保存折叠节点、滚动条、序列化和反序列化 xml 过滤器定义
- 2. Gauges(仪表盘控件):全新的重载渲染方法、性能提升
- 3. Input(输入控件):利用鼠标滚轮选择值、处理父控件的滚动
- 4. Scheduler (日程表控件):全新的预览对话框
- TrueDBGrid (表格控件):全新的预览对话框和程序集引用
- MultiSelect (多选控件):右键单击选择项目、全新的选择模式、焦点控制、XML文档注释、选定值数组
- 树视图:右键单击选择节点、支持Shift修饰符键、焦点控制、获取单元格列索引、获取焦点单元格节点
WPF 平台新增功能汇总
- 1. FlexGrid (表格控件):控制打印预览窗口、提升了从项目源添加、删除、重置大量项时的性能、重置项目源,列标头和未绑定行不再失效
- FlexSheet (电子表格控件):添加了绑定模式下未绑定单元格的公式支持
ASP.NET MVC 和 ASP.NET Core MVC 新增功能汇总
- 1. FlexGrid(表格控件):可导出行标题、搜索时从筛选器中可以设置排除项
- 2. OLAP(数据分析):允许用户使用键盘展开和折叠行组
- 3. Multirow(多行表格控件):添加了rowspan支持
- 4. TreeView(树形图):加载第一个节点时是否应自动展开该节点、允许用户通过单击节点标题上的任意位置(而不是单击复选框本身)来选中节点
- 5. Menu (菜单控件):对菜单打开和关闭状态的控制、自定义消息验证
以上就是 ComponentOne .NET开发控件集 2019V2 的主要新特性介绍,如您此前持续关注过 ComponentOne ,那么本次新版本发布的功能一定会让您感到满意!如您尚在葡萄城的金牌服务期内,还可以免费升级最新版本。
如需申请免费试用,并查看 ComponentOne 更多应用场景和功能介绍,请访问 ComponentOne产品官网,或加入ComponentOne .NET开发QQ交流群:415971774, 了解其他用户的成功行业经验,掌握 ComponentOne 第一手动态信息。