Expander 插件使你可以在你的网页中镶嵌另一个站点。在上一篇文章中我们,给大家介绍了 Wijmo Calendar-日历插件的特性及使用方法。感谢园子中朋友的支持,朋友们的支持给我们写这一系列文章提供了很大的动力。在这篇文章中我们将介绍 Expander 的特性及使用方法。 Expander 即为 jQuery 中的扩展容器插件。
如果你是第一次看本系列文章,那么还可以参考本系列的其他几篇文章,相信会给你带来更多惊喜:
- 不得不爱开源 Wijmo jQuery 插件集(1)-【开篇】(附演示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(2)-【准备工作】(附30种Theme演示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(3)-【Menu】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(4)-【手风琴效果】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(5)-【对话框】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(6)-【Popup】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(7)-【进度条】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(8)-【滑动条】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(9)-【日历】(附页面展示和源码)
首先让我们看看 Wijmo Expander 给我们带来了哪些惊喜?
ComponentOne为ASP.NET Wijmo出品的Expander™控件可以允许你通过使用不同的动画效果来显示或隐藏一个不断扩大的面板上的嵌入式的或者外部的内容。这些不断扩展的内容可以通过点击扩展器的标题来显示或隐藏。
建立你的第一个 Wijmo jQuery Menu:
HTML 标签: <div id="expander"> <div> header </div> <div> content </div> </div> 或者 <div id="expander"> <h1> header </h1> <div> content </div> </div> jQuery 脚本: <script id="scriptInit" type="text/javascript"> $('#expander').wijexpander ({expanded: false }); </script>
特性
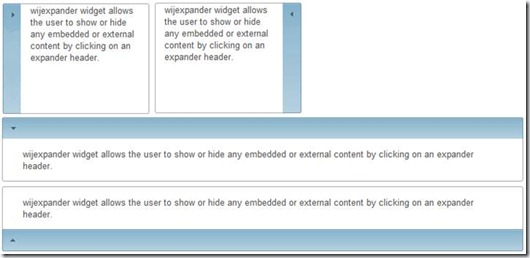
扩展方向
该扩展器控件能够在几个不同的方向进行扩展。你可以设置是否令该控件扩展到顶部、右侧、底部或左侧。
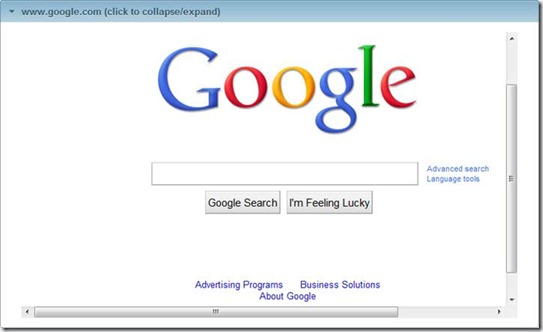
外部内容
你可以在C1Expander的对话窗口中显示外部内容。这可以是你的项目中另一个网页的内容或你的项目之外的一个网站的内容。
动画
该扩展器包含内置的动画效果,比如,线性或弹性宽松,当展开或折叠该控件时可以对它进行设置。它可以用来自定义应该如何通过使用内置的动画转换选项来进行动画转换。你也具备修改动画效果的长度的能力。
页面加载
它可以设置是否需要在页面加载上展开或折叠该控件。在默认情况下,该控件最初会显示为展开显示内容。
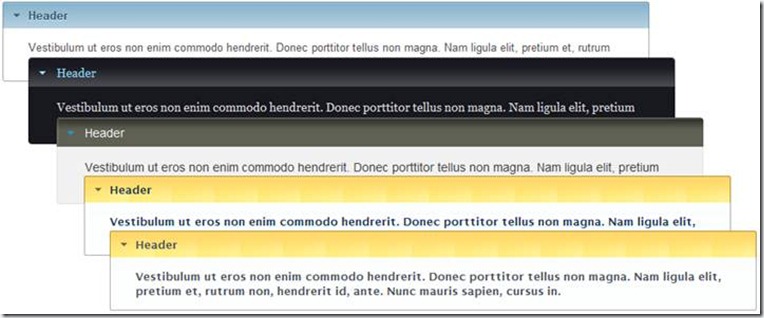
主题
只需点击一下智能标签,就可以通过从六个溢价主题(北极,午夜时分,雅集,火箭,钴和英镑)中选择一个来改变该扩展器的外观。另外,还可以使用jQuery UI中的ThemeRoller来创建一个自定义的主题!
CSS支持
你可以使用这一种级联样式表(CSS)的样式来定义自定义皮肤。有了CSS支持,你可以使该扩展器与你的组织标准相匹配。
最后,和大家分享一些 Wijmo 资源:
1.源码下载(包含以上特性):Wijmo-Expander.zip
2.更多信息请参考:Wijmo 中文网站:http://www.gcpowertools.com.cn/products/c1_asp_overview.htm
3.开源Wijmo jQuery 讨论社区: http://gcdn.grapecity.com/index.aspx
wijexpander API 介绍:(点击隐藏 API)
Options
allowExpand
- 该值用来确定小部件是否可以展开。如果您想禁用折叠或展开的功能,请将此选项设置为false。
- Type: Boolean
- Default: true
- Code Example:
-
$("#element").wijexpander({ allowExpand:false});
animated
- 该值用来确定动画的缓动效果。
- 预设效果包括:
- expand
- horizontal
- content
- Type: string
- Default: "slide"
- Code Example:
- You can create your own animation as follows:
-
$("#expander2").wijexpander({animated:"custom1"});jQuery.wijmo.wijexpander.animations.custom1 =function(options) {this.slide(options, {easing:"easeInBounce",duration: 900});}
contentUrl
- 该值用来确定外部内容的URL。例如,
http://http://www.gcpowertools.com.cn/
- 葡萄城产品官方网站。
- Type: string
- Default: ""
- Code Example:
-
$("#element").wijexpander({ contentUrl:"http://componentone.com/"});
disabled
- 禁用 Expander。
- Type: Boolean
- Default: false
- Code Example:
-
$("#element").wijexpander({ disabled:true});
expanded
- 该值用来确定内容面板的可见性状态。如果该值为true,则内容元素是可见的。
- Type: Boolean
- Default: true
- Code Example:
-
$("#element").wijexpander({ expanded:false});
expandDirection
- 该值用来确定内容展开的方向。可供选择的值有顶部、右侧、底部和左侧。
- Type: string
- Default: "bottom"
- Code Example:
-
$("#element").wijexpander({ expandDirection:"right"});
Events
afterCollapse
- 在 expander 折叠后触发
- Event type: wijexpanderaftercollapse
- Parameters:
- e: jQuery.Event object.
- Code Example:
- Supply a callback function to handle the afterCollapse event as an option.
-
$("#expander").bind("afterCollapse",function(e) $("#expander").wijexpander({ afterCollapse:function(e) {/// ...}/// }); - Bind to the event by type: wijexpanderaftercollapse.
-
$("#expander").bind("wijexpanderaftercollapse",function(e) {/// ...});
afterExpand
- 在内容展开后触发。
- Event type: wijexpanderafterexpand
- Parameters:
- e: jQuery.Event object.
- Code Example:
- Supply a callback function to handle the afterExpand event as an option.
-
$("#expander").wijexpander({ afterExpand:function(e) {/// ...}/// }); - Bind to the event by type: wijexpanderafterexpand.
-
$("#expander").bind("wijexpanderafterexpand",function(e) {/// ...});
beforeCollapse
- 在折叠之前触发。
- Event type: wijexpanderbeforecollapse
- Parameters:
- e: jQuery.Event object.
- Code Example:
- Supply a callback function to handle the beforeCollapse event as an option.
-
$("#expander").wijexpander({ beforeCollapse:function(e) {/// ...}/// }); - Bind to the event by type: wijexpanderbeforecollapse.
-
$("#expander").bind("wijexpanderbeforecollapse",function(e) {/// ...});
beforeExpand
- 在内容展开之前触发。返回 false 或者调用 event.preventDefault() 取消该事件。
- Event type: wijexpanderbeforeexpand
- Parameters:
- e: jQuery.Event object.
- Code Example:
- Supply a callback function to handle the beforeExpand event as an option.
-
$("#expander").wijexpander({ beforeExpand:function(e) {/// ...}/// }); - Bind to the event by type: wijexpanderbeforeexpand.
-
$("#expander").bind("wijexpanderbeforeexpand",function(e) {/// ...});
Methods
collapse
- 该方法用于关闭 expander。
- Code Example:
-
$("#element").wijexpander("collapse");
expand
- 该方法用于展开 expander。
- Code Example:
$("#element").wijexpander("expand");