学习了下tabhost的方法,发现早已过时;
搜索下viewpaper+actionbar+Fragment替代tabhost方法(参考原地址http://blog.csdn.net/tangxuankai/article/details/26759159)
(发现最新的actionbar也过期了,使用AppCompatActivity替代了)
1.tabhost
页面布局:
TabHost :android:id="@android:id/tabhost" 可自定义
android:id="@android:id/tabcontent"不可修改
TabWidget:android:id="@android:id/tabs" 不可修改
<?xml version="1.0" encoding="utf-8"?> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <FrameLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:id="@android:id/tabcontent" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/widget_layout_red" android:background="#ff0000" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="哈哈哈" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/widget_layout_yellow" android:background="#FCD209" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="2222" /> </LinearLayout> </FrameLayout> <TabWidget android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@android:id/tabs" ></TabWidget> </LinearLayout> </TabHost>
代码:
public class MainActivity extends TabActivity {
private TabHost tabhost;
@SuppressWarnings("deprecation")
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//从TabActivity上面获取放置Tab的TabHost
tabhost = getTabHost();
tabhost.addTab(tabhost
//创建新标签one
.newTabSpec("one")
//设置标签标题
.setIndicator("红色")
//设置该标签的布局内容
.setContent(R.id.widget_layout_red));
tabhost.addTab(tabhost.newTabSpec("two").setIndicator("黄色").setContent(R.id.widget_layout_yellow));
}
}
2. viewpaper+actionbar+Fragment

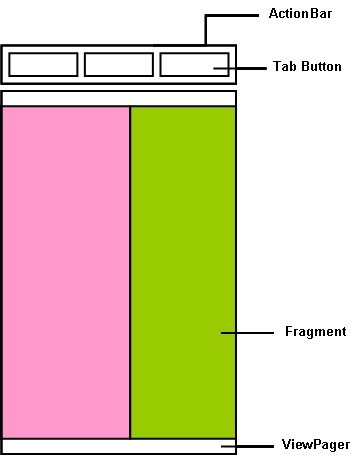
主要结构如图;
转自:http://blog.csdn.net/tangxuankai/article/details/26759159
代码增加说明
附代码地址:
https://files.cnblogs.com/files/C3054/%E6%BA%90%E7%A0%81.zip