我们在浏览新闻的时候经常看见这样的效果,在将新闻的亮点总结成一句话的时候网页上不能完全展示,这时我们就会被要求做成这种文本溢出部分用省略号代替的效果。这样的效果分为两种情况,一种是单行文本,另一种是多行文本。
i. 单行文本时,我们这样写:
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
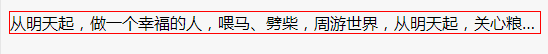
效果图:

ii. 多行文本时,我们这样写:
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
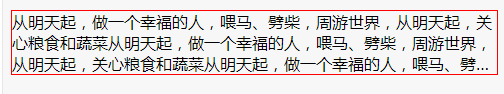
适用于支持webkit的浏览器,不兼容IE,效果图如下:

display: -webkit-box; 将对象作为弹性伸缩盒模型显示;
-webkit-box-orient: vertical; 设置或检索伸缩盒模型对象子元素的显示方式;
-webkit-line-clamp: 3; 设置块级元素显示的文本行数。
如果考虑兼容IE8,一个很拙劣的办法,给div设置一个宽度,然后加上overflow: hidden;
文末备注:尝试给span标签加上文本溢出,但是不好使,原因是因为内联元素不受宽高的限制吗?