Typora上传图片设置
问题
使用Typora写文档时上传图片的路径默认是本地磁盘的路径,这样就导致一个问题,当写好的文档上传到blog、csdn等博客网站时,会导致图片失效无法识别的问题。
解决方法:设置Typora与图床结合
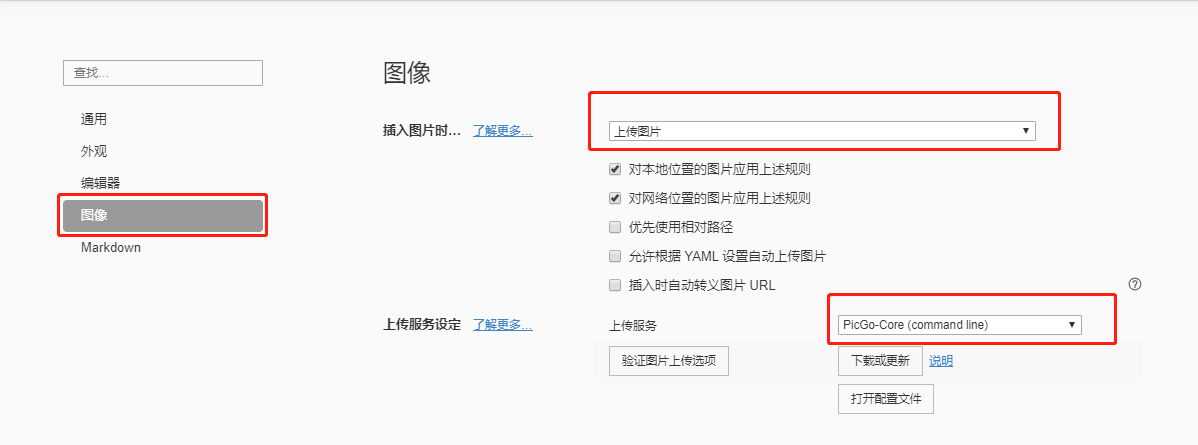
1、文件 ----> 偏好设置 -----> 图像 -----> 上传图片 ----> PicGo-Core(command line)
同时注意勾选本地图片以及网络图片的规则

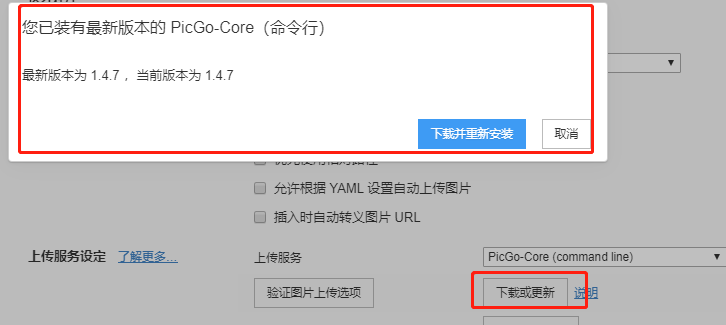
2、点击下载或更新下载该插件

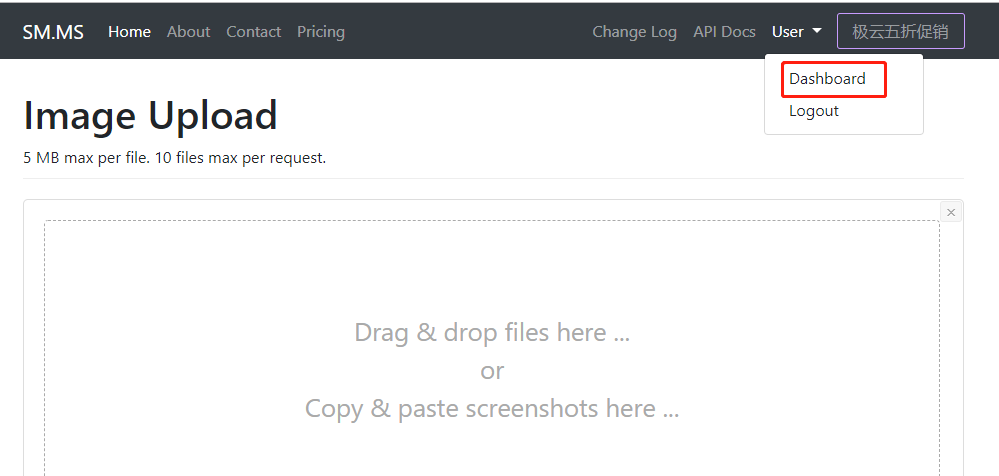
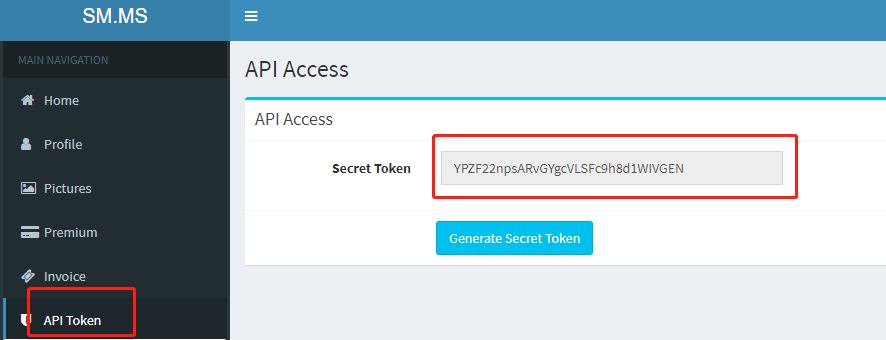
3、进入网站https://sm.ms/home/,注册一个免费账号,有5G的免费内存可以用,注册完后点击Dashboard跳转页面,然后生成并复制token。


4、点击打开配置文件,修改代码内容为:
{
"picBed": {
"current": "smms",
"smms": {
"token": "你自己的token" // 从https://sm.ms/home/apitoken获取的token
}
},
"picgoPlugins": {}
}
5、上传图片验证,如果路径不为磁盘路径则可在sm.ms中查看到该图片。
小插曲
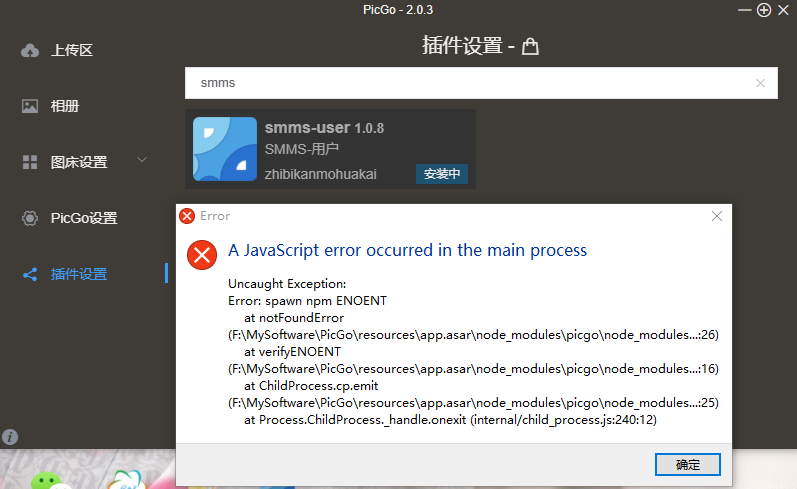
原本使用的时PicGo的软件上传图片,但在软件中下载sm.ms的插件时失败了,便放弃了此方法,最后是PicGo与PicGo-Core的一点小区别。

PicGo.app和PicGo-Core之间的区别(命令行)
- 目前,PicGo(应用程序)仅中文。
- PicGo.app提供了一个GUI,因此与CLI版本相比更易于设置。
- 使用PicGo-Core(命令行)进行上传会消耗较少的计算资源,因为该过程仅在上传过程中运行,并且在上传成功或失败后退出。通过PicGo.app上传时,PicGo.app将始终保持运行状态,不会自动退出。此外,PicGo.app是电子应用程序,它消耗了更多的计算资源。
- PicGo.app和PicGo-Core使用不同的配置文件,但是您可以将
picBedPicGo.app的配置文件中key 下的json对象复制到PicGo的配置文件中。 - PicGo.app提供其他功能,例如上传历史记录,自动重命名等。