————————————————
一、用md文件建立网页
这一步要做的就是把四个实验报告做出来。
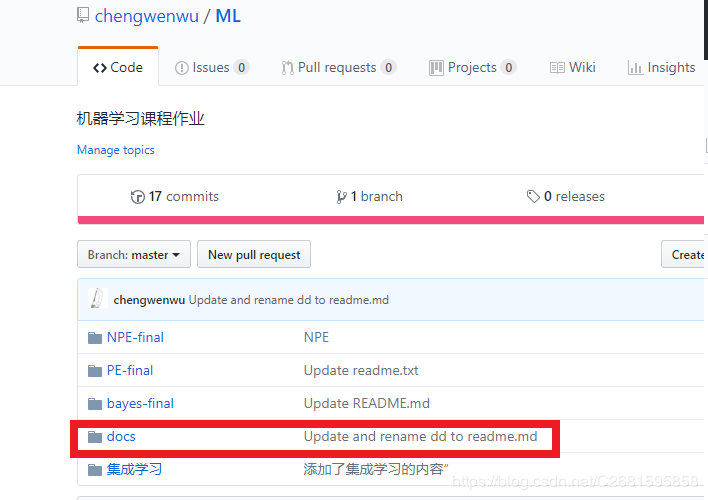
1、首先为了方便管理,我们在ML下创建一个名为docs的文件夹。

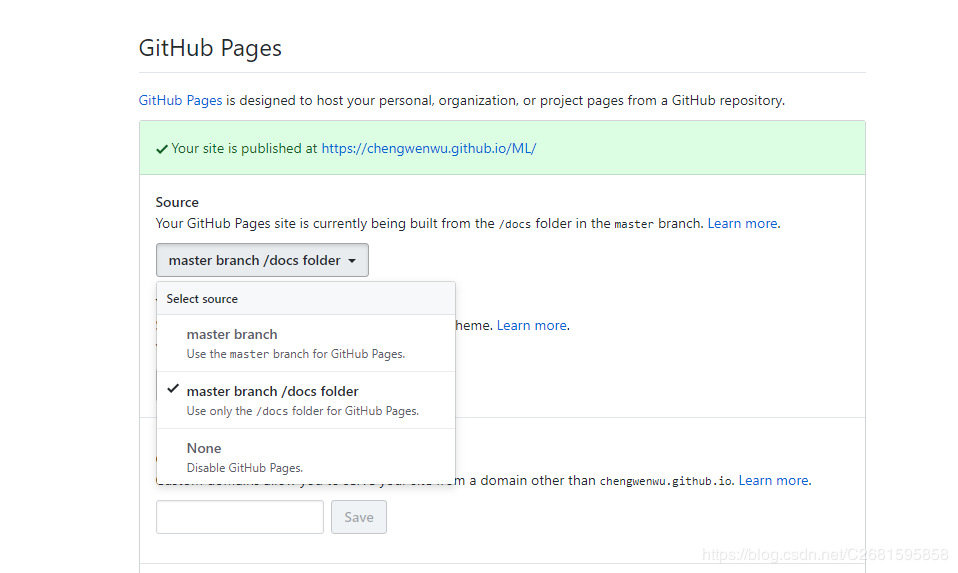
2、然后在修改设置,让github从docs中读取md文件。
点击settings,往下翻直到github pages。然后点击下拉菜单,选择master branch/docs folder选项。稍等两秒钟,系统会进行设置更新。

3、选择主题
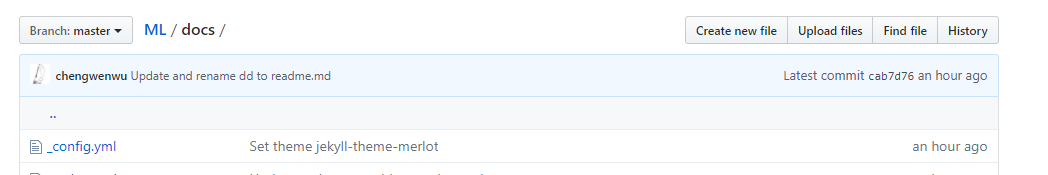
这一步一定要在第2步之后做选完主题后查看docs文件夹,发现会多出一个文件。

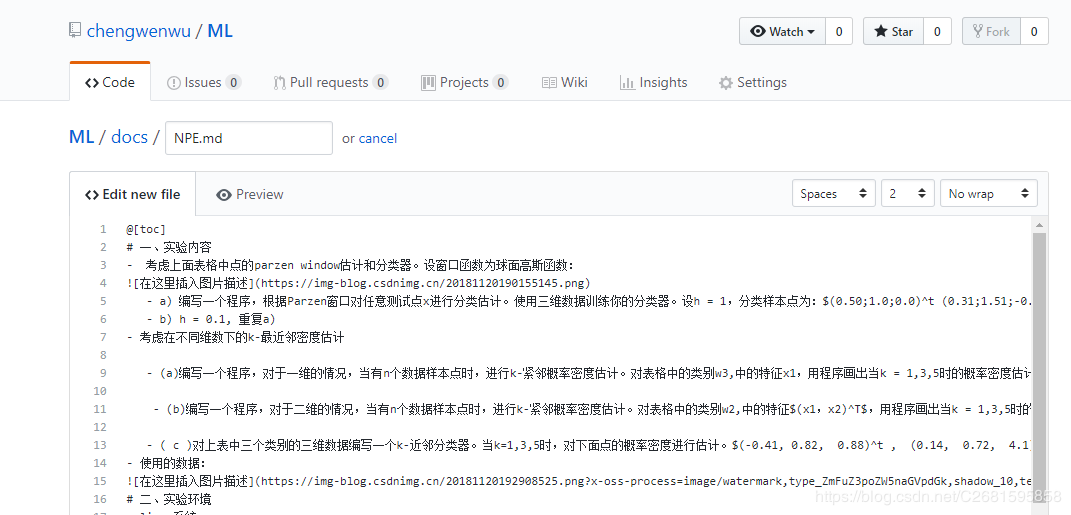
4、然后编写实验报告。
现在我们来编写第一个实验报告。在docs下创建NPE.md然后写上makedown编写的实验报告。提交。

然后在地址栏输入“https://账户名.github.io/项目名/去掉.md的md文件名”, 我这里的话输入是"https://chengwenwu.github.io/ML/NPE".这里一定要注意md文件名只需要点之前的字符串,就是说我的NPE.md只需要NPE而不需要.md。如果加上.md会出现这种结果。
其它四个实验报告和上面的一样,进行编写。
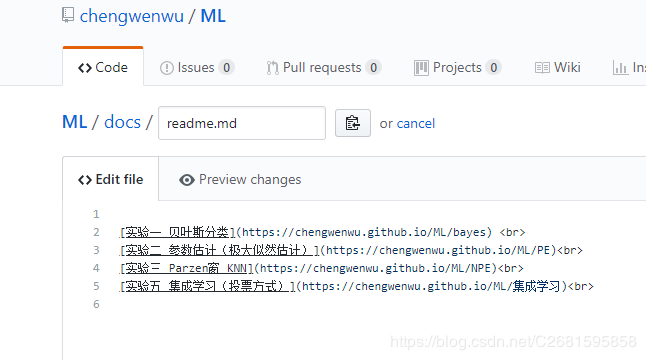
二、编写readme.md文件
当然这个文件也是在docs文件夹下。新建,命名。内容是上面四个实验报告的地址链接。

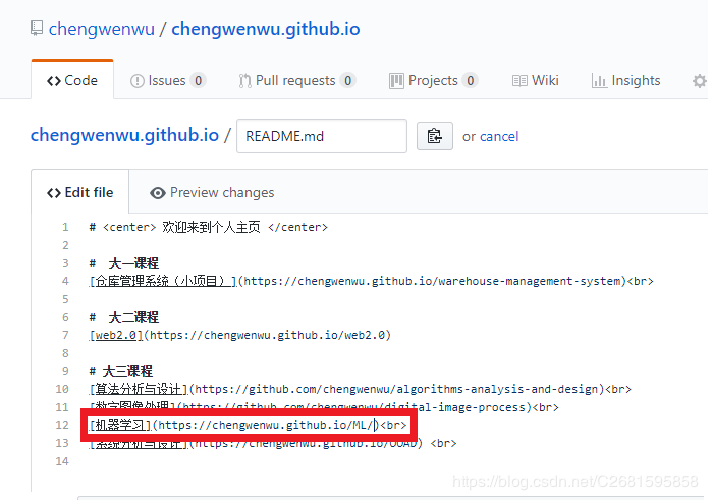
三、把ML的链接放到个人主页上面

四、可以了
这个链接试一下 https://chengwenwu.github.io.
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文转载自:https://blog.csdn.net/C2681595858/article/details/88068065