对于已存在的镜像,将其部署到服务器中并开始对外服务,便是它的职责,而我们要做的便是帮助它完成职责,前两个应用环节都已产生了相应的镜像,在这一环节,将完成服务部署到容器集群的工作,对于这一过程,实际执行中有很多种方式,毕竟一山比一山高,整个过程比较简单,镜像以任务形式下发到各容器主机即可,本次部署过程较为简单,只作为示例来讲,无需太多复杂过程,更强调过程实现。
一、选用部署方式
在之前的一篇文章:约定Service构建方式(https://www.cnblogs.com/CKExp/p/9940469.html)中提到了几种部署方式,对于我来讲,比较喜欢"借助工具手动交付"这种形式,一来,无需要面对命令行,借助工具去调用Docker Api,这样对于不太熟练使用的人也可以快速完成服务部署。

这里涉及到Portainer工具的安装,以及Portainer集群管理的安装:
1、单节点安装:Manager节点上安装Portainer,Swarm Cluster中没有Worker节点时直接使用这个即可,访问9000端口,配置账号密码即可管理。
$ docker volume create portainer_data $ docker run -d -p 9000:9000 --name portainer --restart always -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer
2、集群模式下安装,采用docker stack形式,完成所有节点的安装,这样一来可以在Manager节点中统一管理整个集群(推荐)
$ curl -L https://downloads.portainer.io/portainer-agent-stack.yml -o portainer-agent-stack.yml $ docker stack deploy --compose-file=portainer-agent-stack.yml portainer
Portainer文档:https://portainer.readthedocs.io/en/stable/index.html
配置镜像仓库地址:选中左侧菜单:Registries->Add registry选择Custom registry,添加一个镜像仓库地址,本次我使用的是腾讯云镜像仓库,因此仓库地址填写腾讯云仓库地址,同时使用身份认证,打开Authentication选项,输入腾讯云提供的账号密码:

腾讯云镜像仓库教程:https://cloud.tencent.com/document/product/457/9117
二、完成部署工作
1、创建Service
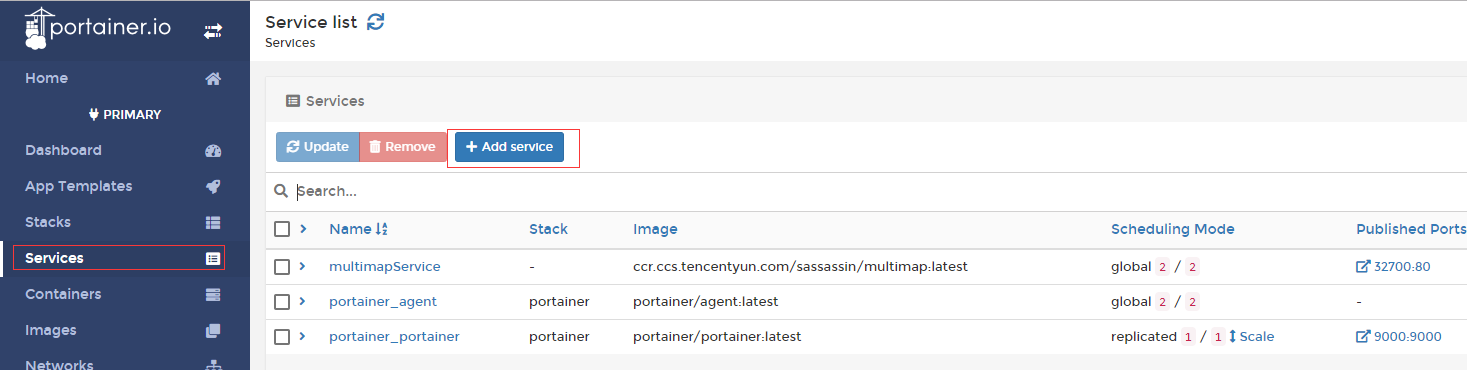
左侧菜单选择Service,点击增加一个Service,来开始服务部署工作。

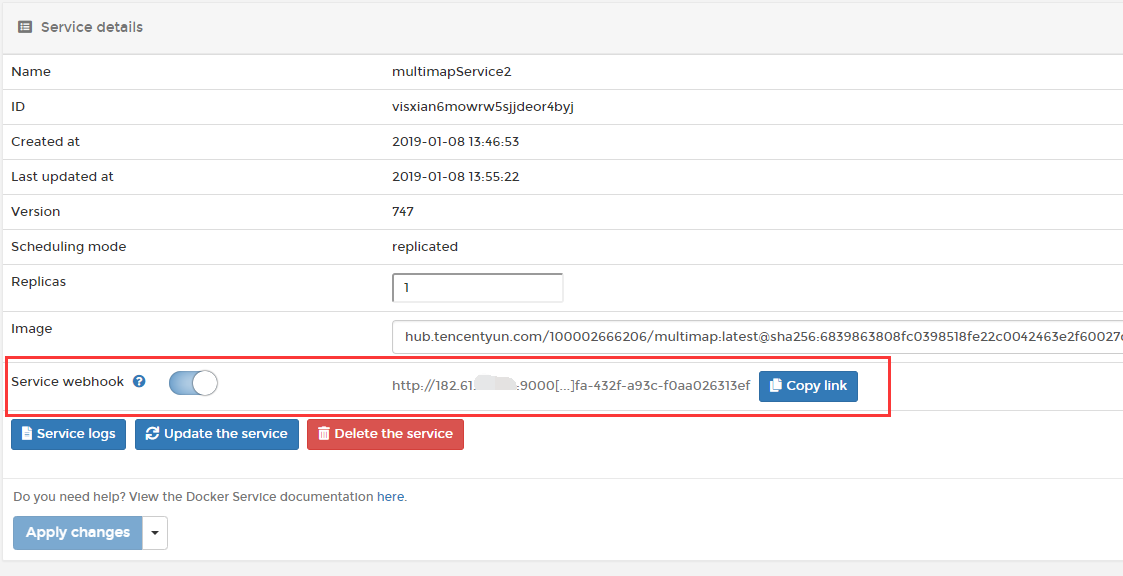
然后填写一系列信息,如服务名称、镜像名称及版本号、选择镜像仓库地址,在Scheduling mode处如果选择Relicated则填写实例数量,可用于动态控制,如果选择Global则一台容器主机生成一个容器,填写对外端口(推荐填写),不填则会被默认分配端口,开启钩子,当镜像版本进行更新后,通过生成的Url地址可以控制自动更新服务(重点),镜像仓库大多提供触发器功能,通过镜像仓库中版本的更新,触发服务对新版本的获取从而达到持续部署功能,在腾讯云镜像仓库中提供了这一功能,通过webhook,可以帮我们实现持续部署,因此,当开启了钩子功能后,从代码的更改到镜像的更新再到服务的更新这一整个环节便能很流畅的进行了,当然这个前提是,需要容器集群在腾讯云中部署,如果是混合云等或是没有在腾讯云中建立容器集群,则这一功能是用不了的,只能另想其它办法触发服务更新。

创建完毕,服务部署便完成了,点击左侧Swarm菜单可以查看集群及服务运行情况。通过其它操作,如动态扩容、版本更新、版本回滚等操作,完成对服务的控制。

2、使用WebHook完成镜像更新则立马更新服务
本次我使用腾讯提供的TencentHub中的WebHook功能,腾讯云镜像仓库中的WebHook仅限把服务部署到腾讯云容器服务中,有点局限性,因此将镜像仓库转移到TencentHub中,在Service创建完毕后,得到提供的WebHook回调地址

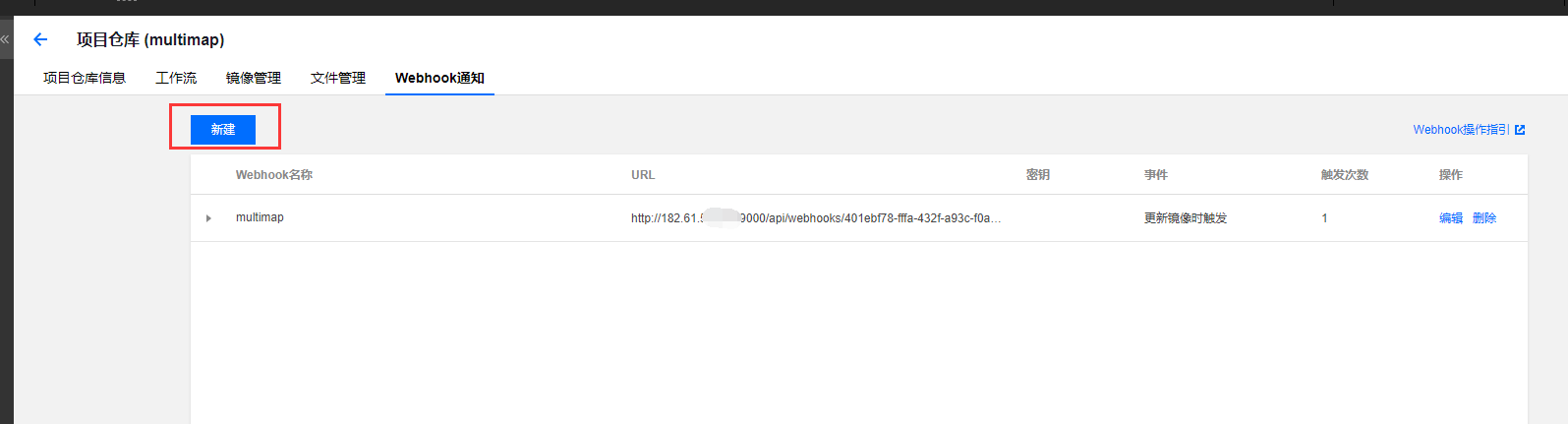
然后在TencentHub中新增加一个WebHook通知,填写相应的信息和回调地址,选择镜像更新时则触发回调,便可以达到镜像更新则服务更新功能了

至此,服务部署到容器集群中算是完成了,操作过程较为简单,或许对于现有出色的生成流水线,如Azure DevOps等来讲,遥不可及,算是完成了一定的功能,旨在掌握整个生成流水线的过程,重在学习!
本文地址:https://www.cnblogs.com/CKExp/p/10158970.html
欢迎关注微信订阅号,有新的文章将同步到订阅号中

2018-12-23,望技术有成后能回来看见自己的脚步