“站在巨人的肩膀上”,这样一来,不要万事亲恭,在值得的方向上节约时间,毕竟人生就这么一次。在接触ABP以来,一直想花点时间整合LayUI前端框架到ABP中,进而能够逐渐打磨出一套适合自己的框架,开发习惯、项目架构、界面风格等等。在年前花了点时间了解了LayUI现有的后台模板,虽然LayUI自家的LayUIAdmin很不错,但奈何于贫穷,因此绕道看看是否有前端同胞已经弄出来一份免费版的,比较了几份后台模板后,找到了合适的X-Admin。
演示地址:http://123.207.15.233:9527/
码云地址:https://gitee.com/530521314/Partner.Surround.git
一、X-Admin前端框架和ABP框架
X-Admin是基于LayUI打造的一套前端框架,比起Bootstrap那种粗犷的风格,LayUI更加符合国人的审美观,同时LayUI也对后端开发人员友好,在不完全掌握前端知识的前提下也能够进行项目开发,官网地址:http://x.xuebingsi.com/。
ABP框架是一个用最佳实践和流行技术开发现代Web应用程序的新起点,旨在快速搭建一个通用的Web应用框架和项目模板,集成着一些优秀的工具和思想,官网地址:https://aspnetboilerplate.com/。
如果觉得自己组合一套框架觉得繁琐,可以试试使用52ABP框架,该套优秀的前后端框架由梁桐铭在ABP框架的基础上进行整合,对于前后端相关功能进行改造,使满足国人的开发习惯,官网地址:https://www.52abp.com/。
二、开始整合两个框架
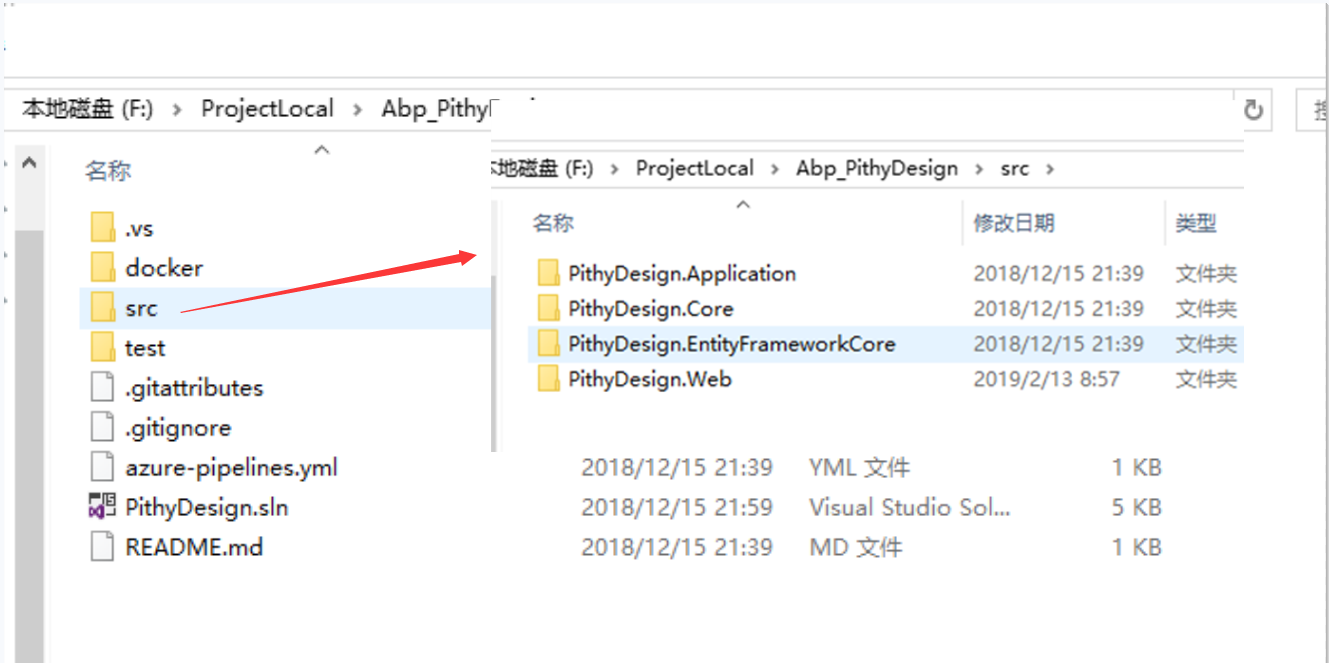
1、先从ABP官网下载项目模板。经过文件结构调整后,项目文件路径如下,之所以项目文件路径和官网下载下来的不完全一致,是经过了一些调整,适用自己的开发习惯,毕竟适合的才是最好的,在之前的生成流水线搭建中也提到过项目结构,目的是使之标准化,而不需要每次都要重新设置一下项目文件结构。(注意,此处我下载的是.Net Core+MPA版+去掉登录、注册、用户、角色和多租户功能)

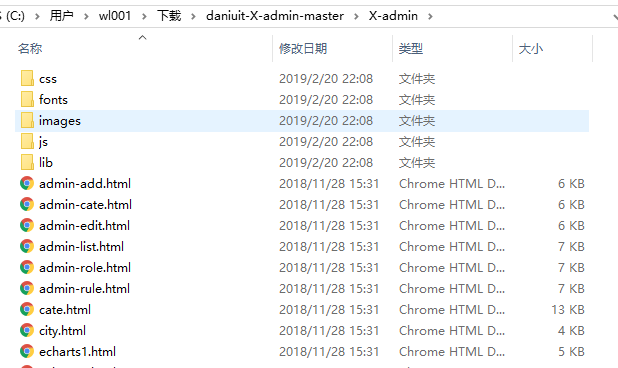
2、下载X-Admin源码包,解压后,开始着手Ctrl+C、V操作,将需要的一些js、css等文件移入到ABP中。

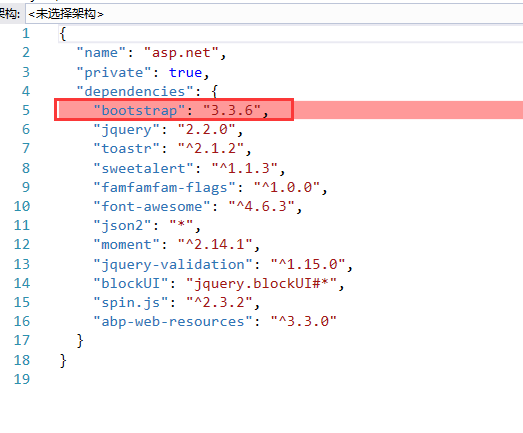
3、去除在本次整合后部分在ABP中的不再需要的功能,如Boostrap及其相关的插件,并不是Boostrap不优秀而是LayUI是我的目的,功能相似下,没必要在冗余存在。

并在bower包管理中删除对Boostrap的依赖,尽可能的使用大部分LayUI及LayUI社区提供的插件和功能,以减少后端开发人员的学习和使用成本。

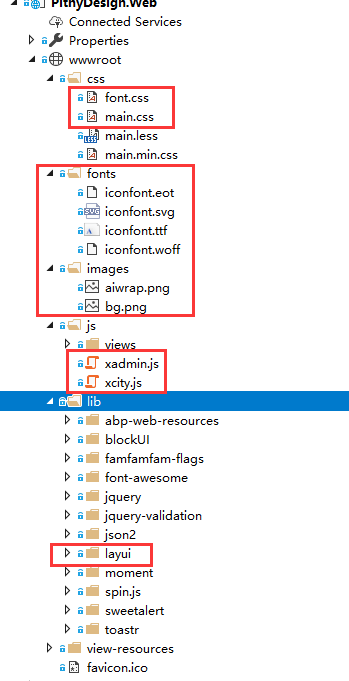
4、将X-Admin文件夹中的js文件及css文件移入到ABP中,部分ABP分装了一层的js、css保持不变,仍然先存放着,如果后期确定不再使用,再进行移除ABP下载后自带了一个main.css文件,可以使用这个文件或直接使用X-Admin中的css文件。

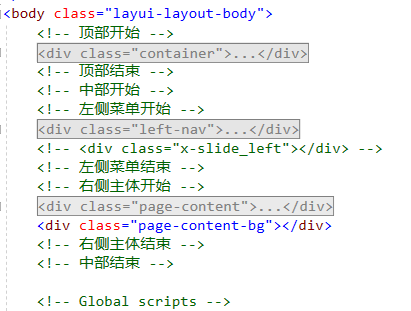
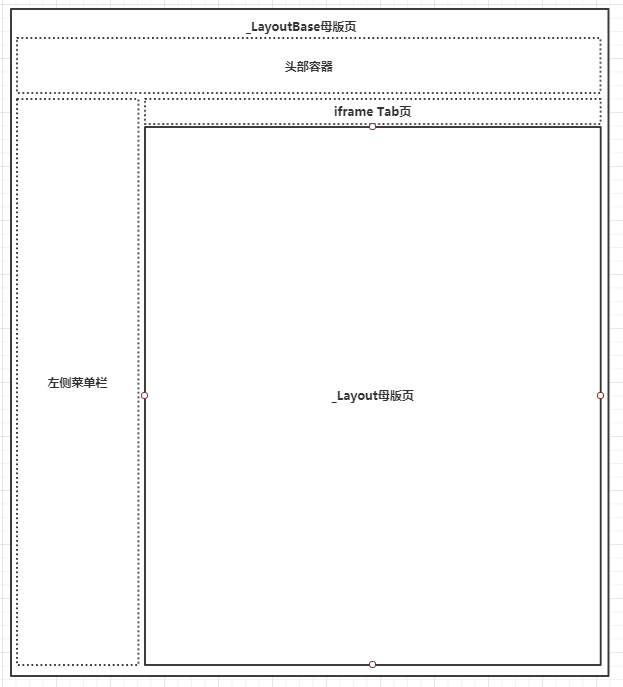
5、以现有的Layout母版页复制一个(此处我命名为_LayoutBase),从X-Admin文件夹中查看index.html并复制Body标签内的代码到_Layout母版页的Body中(我对底部的footer删除了,位置不太合适),整理引用的js、css文件,具体可见我的Git仓库中,使用控制器Home,方法Index的视图作为使用_LayoutBase母版页的视图,其余页面都将在Index界面中以iframe的形式出现,到现在,直接启动项目后,初步的界面可以展现出来了。

三、优化展示效果
1、X-Admin中,对于侧边栏收缩采用的是直接全部隐藏,在该功能的基础上改造一些功能,使得收缩后可以留下一列图标,实现方式可以有很多种,此处采取使用js脚本去控制左侧菜单宽度实现,在xadmin.js脚本中,找到$('.container .left_open').click()方法,然后在此基础上进行改造,如以下改造,注意,部分css也需要改造,具体见仓库源代码中。
$('.container .left_open').click(function (event) {
if (!$('.left-nav #nav .layui-nav-item').hasClass('nav-mini')) {
//左侧菜单
$('.left-nav #nav .layui-nav-item').addClass('nav-mini');
$('.left-nav').animate({ left: '0px', '60px' }, 100);
$('.sub-menu li').each(function () {
$(this).hide();
});
//右侧内容
$('.page-content').animate({ left: '60px' }, 100);
$('.page-content-bg').hide();
} else {
//左侧菜单
$('.left-nav .layui-nav-item').removeClass('nav-mini');
$('.left-nav').animate({ left: '0px', '220px' }, 100, function () {
$('.sub-menu li').each(function () {
$(this).show();
});
});
//右侧内容
$('.page-content').animate({ left: '220px' }, 100);
if ($(window).width() < 768) {
$('.page-content-bg').show();
}
}
});
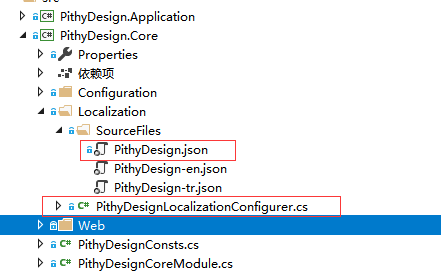
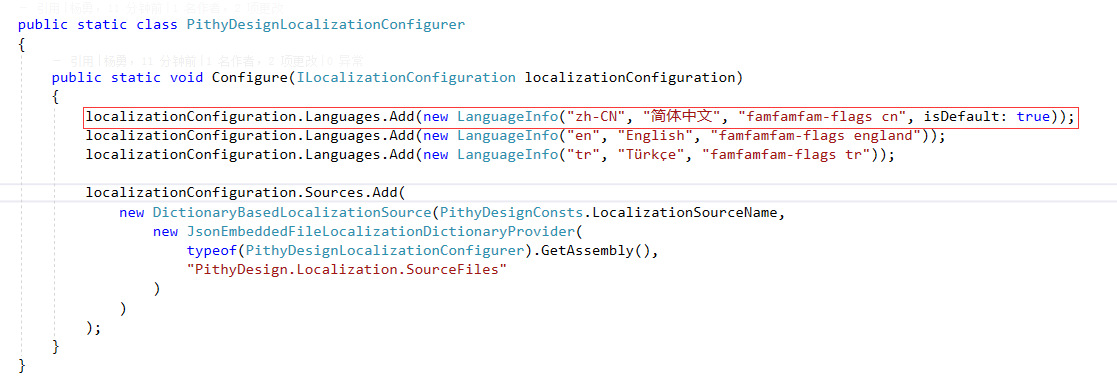
2、加入语言为简体中文,在领域层中的本地资源配置中加入中文及中文语言包,此处我将中文设置为默认语言,更改原有默认的英文包的PithyDesign为PithyDesign-en,并增加一个PithyDesign.json内容与英文包一样,将英文译成中文即可。

增加中文并设置为默认选项,如有更多语言,可以在此基础上进行扩展。

3、对X-Admin代码包中存在的一些其它界面加入到ABP中如用户、管理员的增删改查界面、地址三级联动、百度的ECharts图表展示界面等,在增加前需要注意母版页的设置,在按Url:Home/Index进入后台界面后,Index视图直接套用_LayoutBase母版页,然后其它功能页以iframe的形式嵌入,其余功能页使用_Layout母版页。

至此,整合工作算是完成了,后期考虑提高一些操作上的体验感,同时逐步完善如用户登录、注册、组织机构、角色等基础功能。
2019-02-21,望技术有成后能回来看见自己的脚步