Redis存在五种基础类型:字符串(String)、列表(List)、哈希(Hash)、集合(Set)、有序集合(Sorted Set)。本次列举出Hash的常用操作。
Redis官网:https://redis.io/
一、哈希(Hash)介绍
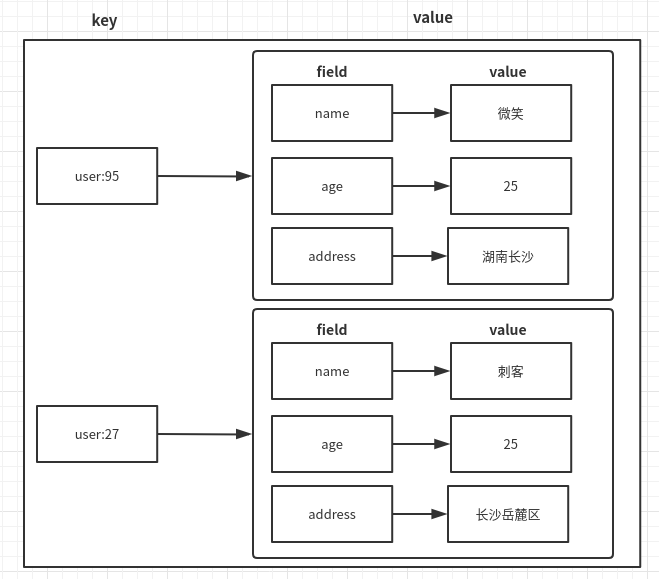
哈希(Hash)是Redis 中基本的类型,一个 key 对应着一个集合,其中集合中以field-value形式组成一个字典。可以理解为一个字典中,单项值部分又是一个字典。每个哈希(Hash)可以存储2^32-1个键值对。数据序列化成json格式为{key:{field1:value1,field2:value2......fieldN:valueN}}。
- 内部用zipmap结构存储,以节约空间
- 更新方便,只需更新field对应value值即可更新。

二、哈希(Hash)常用Api
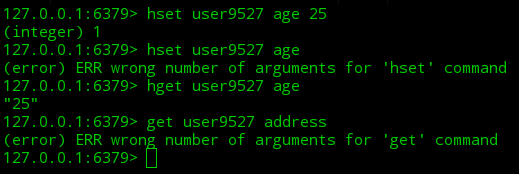
- 设置field-value

eg:

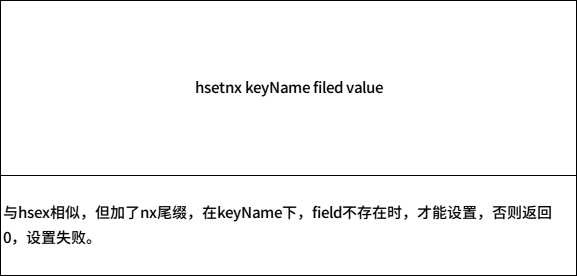
- 设置初次添加的field-value

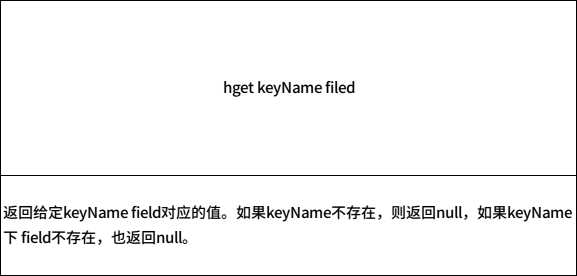
- 获取值

eg:

- 批量设置值

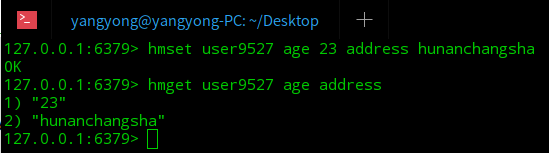
eg:

- 批量获取值

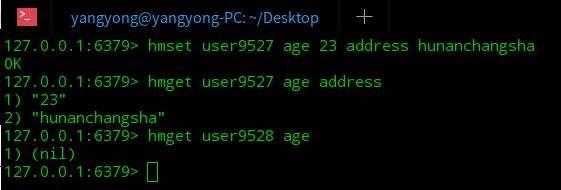
eg:

- 获取key下集合信息

eg:

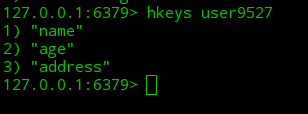
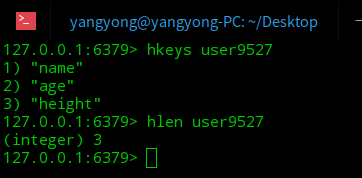
- 获取key下所有field

eg:

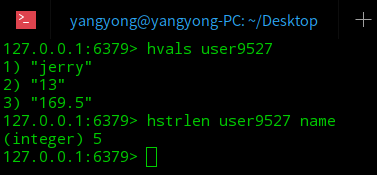
- 获取key下所有value

eg:

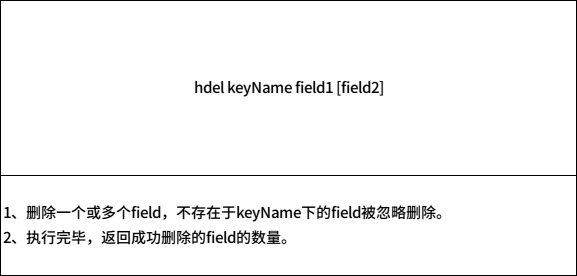
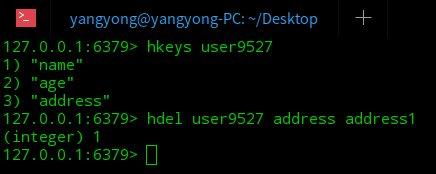
- 删除key下的field

eg:

三、哈希(Hash)不常用Api
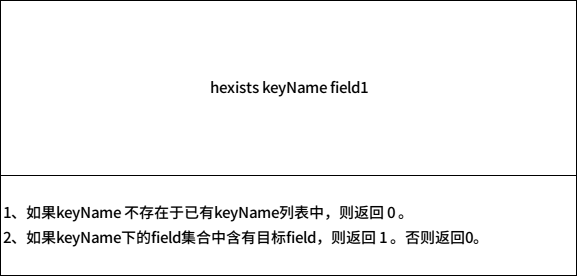
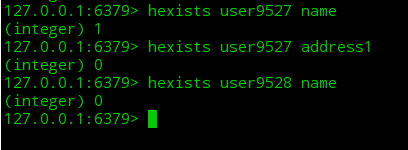
- 查询key下field是否存在

eg:

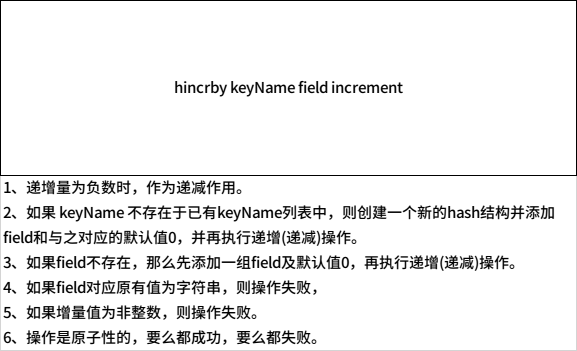
- 递增key下field映射值(△n)

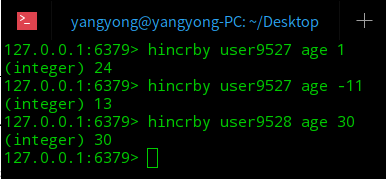
eg:

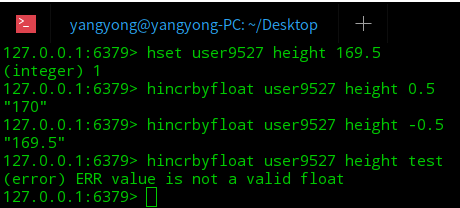
- 递增key下field映射值(△n 浮点数)

eg:

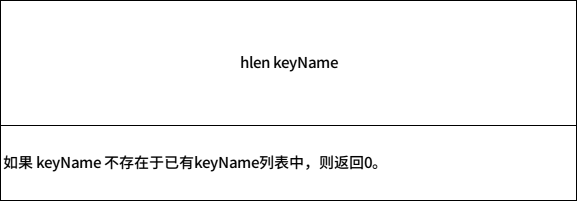
- 获取key下field数量

eg:

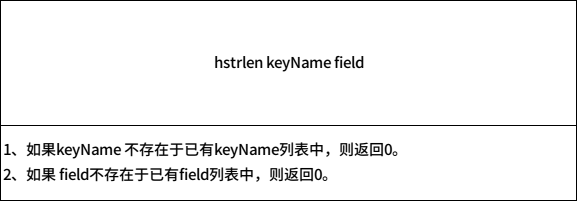
- 获取key下field映射值的长度

eg:

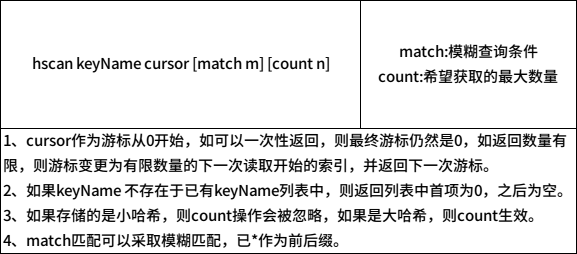
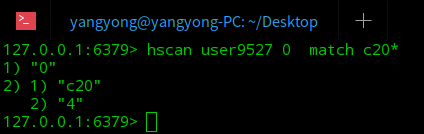
- 迭代哈希表中的键值对

eg:数量有限,返回游标仍然是0。

四、哈希(Hash)简单应用场景
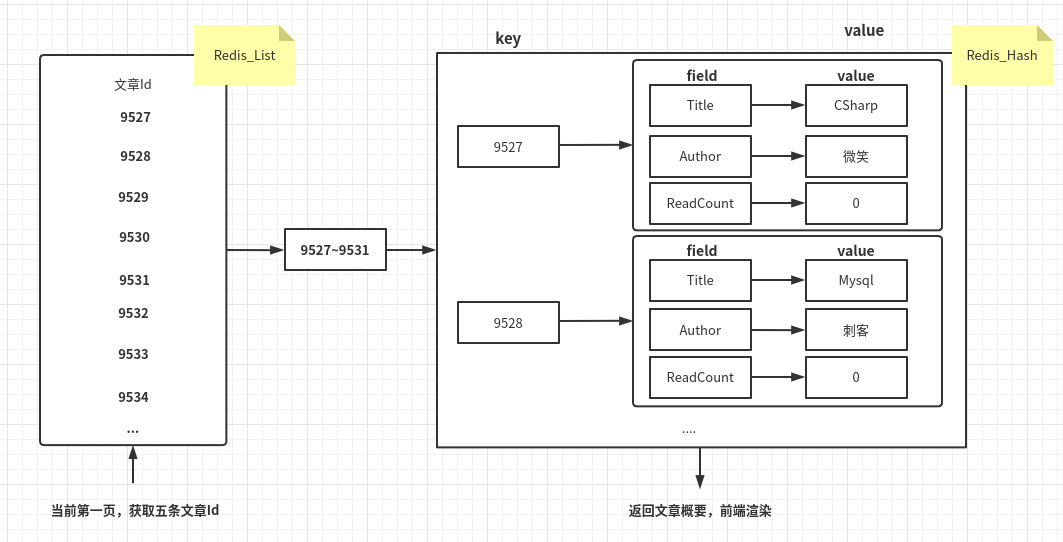
模拟文章概要信息的Hash存储并快速获取,场景如下,网站首页分页展示文章概要信息,定义为热区文章,如某文章更改内容,则先判定是否该文章id属于热区,如属于则更改Hash中field对应的值。
1、模拟文章数据,设置一堆种子
var blogOutlineInfoList = new List<BlogOutlineInfo>() { new BlogOutlineInfo() { Id = "9527", Title = "CSharp", Author = "微笑刺客", CreateTime = DateTime.Now, Content = "CSharp从入门到升仙", CommentCount =0, ReadCount = 0, RecommendCount = 0 }, new BlogOutlineInfo() { Id = "9528", Title = "Mysql", Author = "微笑刺客", CreateTime = DateTime.Now, Content = "Mysql从入门到遁地", CommentCount =0, ReadCount = 0, RecommendCount = 0 }, new BlogOutlineInfo() { Id = "9529", Title = "Docker", Author = "微笑刺客", CreateTime = DateTime.Now, Content = "Docker从入门到转行", CommentCount =0, ReadCount = 0, RecommendCount = 0 }, ... };
2、将种子数据加入到Redis中(缓存预热)
foreach (var blogOutlineInfo in blogOutlineInfoList) { //设置Redis_key var blogOutlineInfoKey = $"blogOutlineInfo_{blogOutlineInfo.Id}"; //初始化属性值 service.HashSet(blogOutlineInfoKey, nameof(BlogOutlineInfo.Title), blogOutlineInfo.Title); service.HashSet(blogOutlineInfoKey, nameof(BlogOutlineInfo.Content), blogOutlineInfo.Content); service.HashSet(blogOutlineInfoKey, nameof(BlogOutlineInfo.Author), blogOutlineInfo.Author); service.HashSet(blogOutlineInfoKey, nameof(BlogOutlineInfo.CreateTime), blogOutlineInfo.CreateTime); service.HashSet(blogOutlineInfoKey, nameof(BlogOutlineInfo.CommentCount), blogOutlineInfo.CommentCount); service.HashSet(blogOutlineInfoKey, nameof(BlogOutlineInfo.ReadCount), blogOutlineInfo.ReadCount); service.HashSet(blogOutlineInfoKey, nameof(BlogOutlineInfo.RecommendCount), blogOutlineInfo.RecommendCount); }
3、网站中对于某页需要的数据,根据当前页面,先从Redis的List中获取相关文章Id,然后再从Hash中获取文章概要信息。

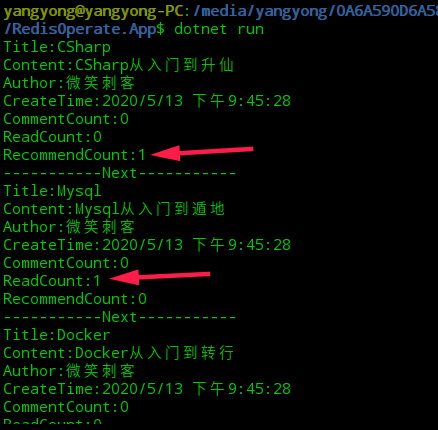
4、模拟某文章增加推荐、评论或是访问量。
#region 增加推荐数量 service.HashIncrement("blogOutlineInfo_9527", "RecommendCount", 1); #endregion #region 更改简介内容 service.HashSet("blogOutlineInfo_9530", "Content", "k8s从入门到失业"); #endregion #region 增加阅读量 service.HashIncrement("blogOutlineInfo_9528", "ReadCount", 1); #endregion
5、运行效果,对于第一篇的推荐数量和第二篇的阅读数量可直接进行更改。

仓库地址:https://gitee.com/530521314/Partner.TreasureChest.git(RedisOperate文件夹)
2020-05-13,望技术有成后能回来看见自己的脚步