当前环境Debian Linux-Deepin
安装Node
直接下载

命令下载
下载
wget https://nodejs.org/dist/v14.15.1/node-v14.15.1-linux-x64.tar.xz
解压,解压后在当前盘多了个文件夹node-v14.15.1-linux-x64.(可自行改名)
sudo tar -zxvf node-v14.15.1-linux-x64.tar.gz
建立软链接
sudo ln -s /盘路径/node-v14.15.1-linux-x64/bin/node /usr/local/bin/
sudo ln -s /盘路径/node-v14.15.1-linux-x64/bin/npm /usr/local/bin/
查看版本
node -v
npm -v
卸载Node
1、卸载npm
sudo npm uninstall npm -g
2、卸载node
sudo apt-get remove nodejs npm -y
3、检查是否还存在
- 进入/usr/local/lib 删除所有 node 和 node_modules文件夹
- 进入/usr/local/include 删除所有 node 和 node_modules 文件夹
- 进入 /usr/local/bin 删除 node 的可执行文件
sudo rm -rf /usr/local/lib/node*
sudo rm -rf /usr/local/include/node*
sudo rm -rf /usr/local/bin/node*
sudo rm -rf /usr/local/node*
设置淘宝镜像源
npm config set ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
查看当前镜像源
npm config get registry
安装Electron
采用命令全局安装electron。
npm install electron -g
建立软链接
sudo ln -s /盘路径/node-v14.15.1-linux-x64/bin/electron /usr/local/bin/
查看当前electron版本
electron -v
新建项目
创建一个文件夹surround:
mkdir surround && cd surround
建立一个包文件
npm init -y
生成一个该项目的描述文件package.json
{
"name": "Surround",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
创建脚本文件
建一个main.js文件,并加入如下js内容。
const { app, BrowserWindow } = require('electron')
function createWindow () {
const win = new BrowserWindow({
800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
win.loadFile('index.html')
}
app.whenReady().then(createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
创建网页
对应于main.js中加载的网页地址,新建一个html页面。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body style="background: white;">
<h1>Hello World!</h1>
<p>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</p>
</body>
</html>
更改启动脚本
更改新建项目阶段所创建的package.json文件,内容为如下
{
"name": "Surround",
"version": "0.1.0",
"main": "main.js"
}
启动程序
进入到surround文件夹内,按照命令启动程序即可
electron .
或是在package.json中变更为如下脚本
{
"name": "Surround",
"version": "0.1.0",
"main": "main.js",
"scripts": {
"start": "electron ."
}
}
则可通过如下命令启动程序
npm start
如显示如下错误,不要用sudo打头即可。
Running as root without --no-sandbox is not supported.

安装打包工具
本次使用electron-packager,来完成打包工作,并采用全局安装。
npm install electron-packager -g
建立软链接
sudo ln -s /当前node文件夹路径/node-v14.15.1-linux-x64/bin/electron-packager /usr/local/bin/
安装依赖项
更改package.json文件,增加依赖项,可通过electron -v查看当前electron版本,将依赖项加入到devDependencies节点内。
{
"name": "Surround",
"version": "0.1.0",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"devDependencies": {
"electron": "~11.0.4"
}
}
执行安装依赖模块命令
npm install
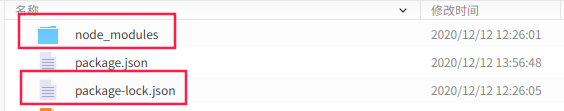
当前文件夹下多了node_modules文件夹,存放当前项目依赖的模块,并还多了一个package-lock.json文件,该文件用于锁定当前依赖的模块来源及版本号。

执行打包
在当前文件夹内,采用全局命令打包形式,依照如下命令打包。
electron-packager . 'Surround' --platform=linux --arch=x64 --out=./out --app-version=0.1.0
脚本格式对照(仅限如上使用到的)
electron-packager
<location of project> 项目位置 . 代表当前文件夹下
<name of project> 打包项目名称
<platform> 目标运行平台
<architecture> 底层架构类型
<optional options> 可选配置
或者将命令写入package.json中,执行npm run-script package
{
"name": "Surround",
"version": "0.1.0",
"main": "main.js",
"scripts": {
"start": "electron .",
"package": "electron-packager . 'Surround' --platform=linux --arch=x64 --out=./out --app-version=0.1.0"
},
"devDependencies": {
"electron": "~11.0.4"
}
}
再执行如下命令打包
npm run-script package
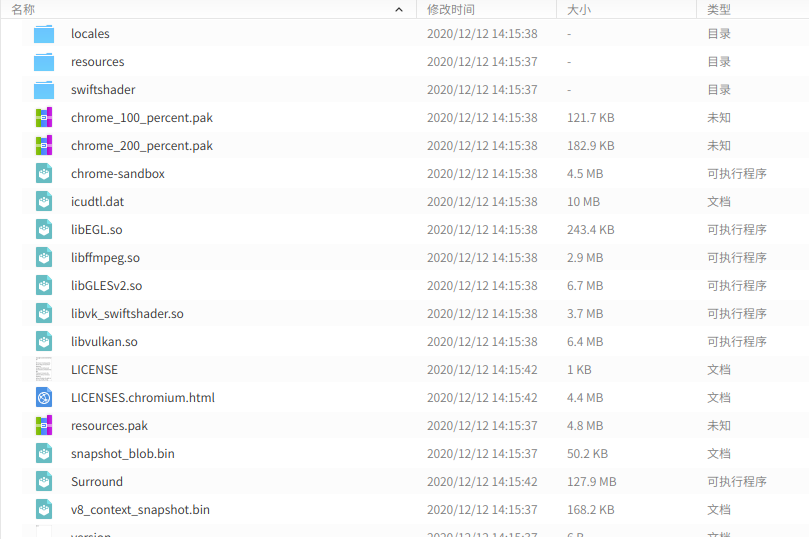
最终都会在当前文件夹内多出一个out文件夹,其中放置着打包好了的程序。

内部详细文件为应用具体文件

如此,完成好了打包的应用程序,直接运行Surround可执行程序是没得问题的。
2020-12-14,望技术有成后能回来看见自己的脚步