物理布局学的差不多是时候接触空间布局了,超越瀑布式、栏栅式等无视“地形,随心所欲的布局就是本篇的内容:
话不多说,直接上代码:
1 import 'package:flutter/material.dart'; 2 3 void main(){ 4 runApp(MyApp()); 5 } 6 7 class MyApp extends StatelessWidget{ 8 @override 9 Widget build(BuildContext context) { 10 // TODO: implement build 11 return MaterialApp( 12 home: Scaffold( 13 appBar: AppBar( 14 title: Text('Stack层叠组件 Stack与Align Stack与Positioned实现定位布局'), 15 ), 16 body: HomeContent3(), 17 ), 18 ); 19 } 20 } 21 //只使用Stack 层叠组件 22 class HomeContent extends StatelessWidget{ 23 @override 24 Widget build(BuildContext context) { 25 // TODO: implement build 26 return Stack( 27 alignment: Alignment.center, 28 children: <Widget>[ 29 Container( 30 300.0, 31 height: 300.0, 32 color: Colors.red, 33 ), 34 Text('我是文本一'), 35 Text('我是文本一十一'), 36 Text('我是文本一百一十一'), 37 Text('我是文本一千一百一十一'), 38 ], 39 ); 40 } 41 } 42 43 //只使用Stack 与Align实现定位布局 44 class HomeContent2 extends StatelessWidget{ 45 @override 46 Widget build(BuildContext context) { 47 // TODO: implement build 48 return Container( 49 300.0, 50 height: 300.0, 51 color: Colors.red, 52 child: Stack( 53 children: <Widget>[ 54 Align( 55 alignment: Alignment(-1,-1), 56 child: Text('我是文本一'), 57 ), 58 Align( 59 alignment: Alignment(-0.7,-0.8), 60 child: Text('我是文本一十一'), 61 ), 62 Align( 63 alignment: Alignment(-0.5,-0.6), 64 child: Text('我是文本一百一十一'), 65 ), 66 Align( 67 alignment: Alignment(-0.3,-0.4), 68 child: Text('我是文本一千一百一十一'), 69 ), 70 ], 71 ), 72 ); 73 } 74 } 75 76 //只使用Stack 与Positioned实现定位布局 77 class HomeContent3 extends StatelessWidget{ 78 @override 79 Widget build(BuildContext context) { 80 // TODO: implement build 81 return Container( 82 300.0, 83 height: 300.0, 84 color: Colors.red, 85 child: Stack( 86 children: <Widget>[ 87 Positioned( 88 89 child: Text('我是文本一'), 90 ), 91 Positioned( 92 left: 100.0, 93 top: 30.0, 94 child: Text('我是文本一十一'), 95 ), 96 Positioned( 97 left: 150.0, 98 top: 50.0, 99 child: Text('我是文本一百一十一'), 100 ), 101 Positioned( 102 left: 10.0, 103 bottom: 10.0, 104 child: Text('我是文本一千一百一十一'), 105 ), 106 ], 107 ), 108 ); 109 } 110 }
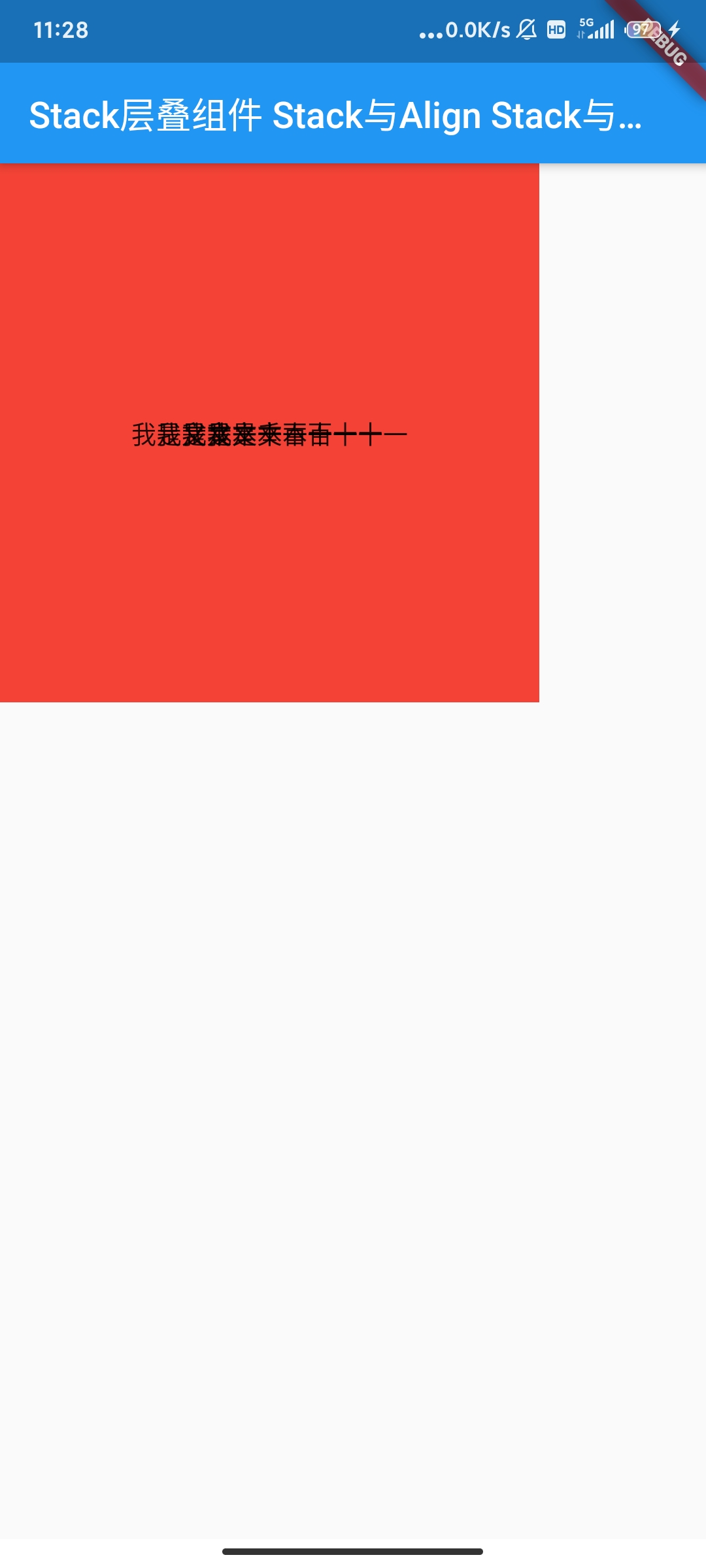
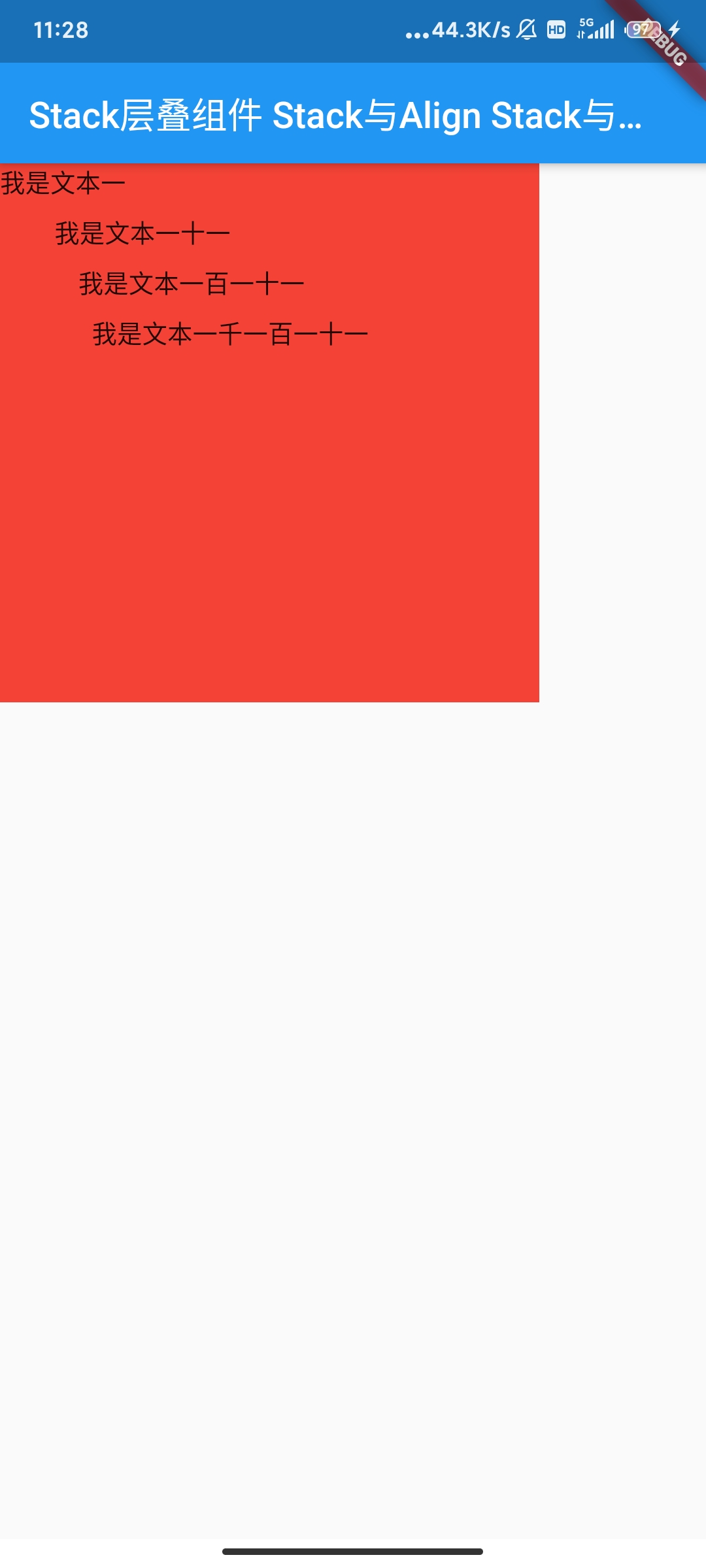
效果图如下:HomeContent、HomeContent2、HomeContent3: